Uma consulta de mídia é computada como verdadeira quando o tipo de mídia (se especificado) corresponde ao dispositivo no qual um documento está sendo exibido e todas as expressões de recurso de mídia são computadas como verdadeiras. Consultas envolvendo tipos de mídia desconhecidos são sempre falsas.vor 3 Tagen
O que é consulta de mídia e por que ela é usada?
As consultas de mídia são uma parte essencial do design da Web responsivo, pois permitem criar layouts diferentes dependendo do tamanho da janela de visualização, mas também podem ser usadas para detectar outras coisas sobre o ambiente em que seu site está sendo executado, por exemplo exemplo, se o usuário está usando uma tela sensível ao toque em vez de um mouse.vor 7 Tagen
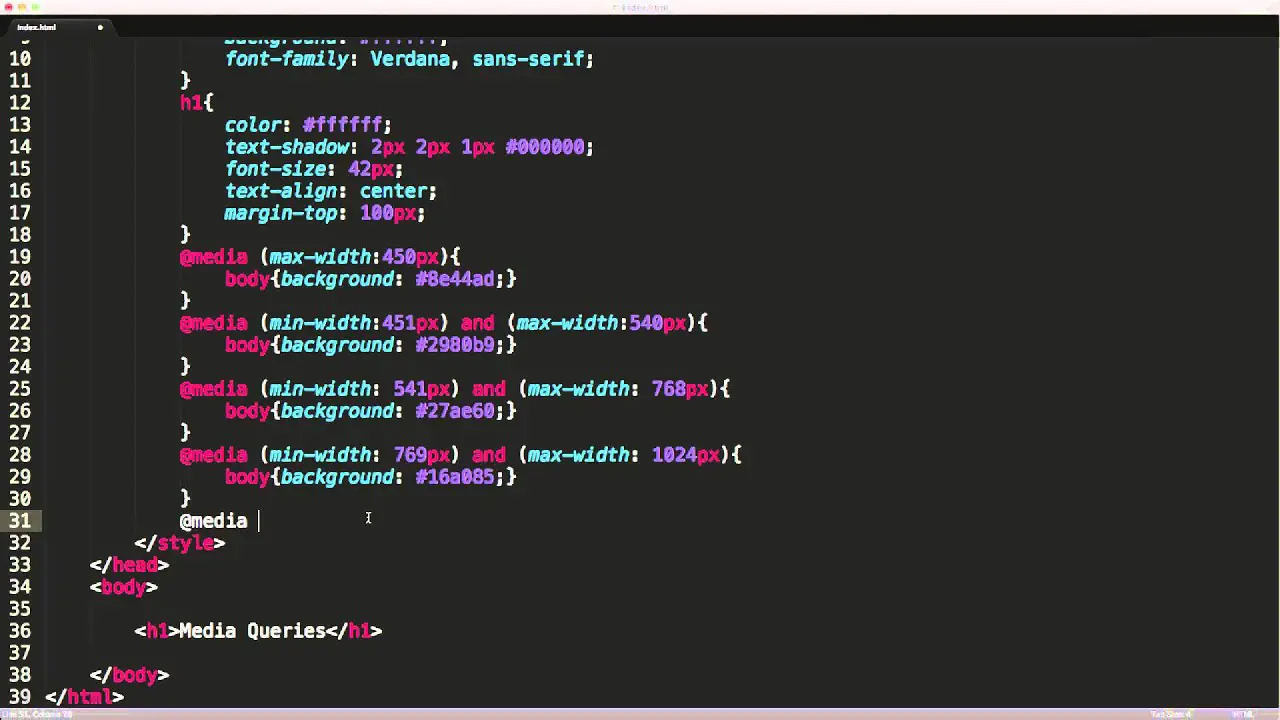
Você pode escrever consultas de mídia em HTML?
Agora você pode identificar e usar consultas de mídia em arquivos CSS e HTML.
O que são consultas de mídia, por exemplo?
Exemplos incluem min-device-width, min-device-height, aspect-ratio, max-color-index, max-resolution, orientação e resolução. O valor da resolução, por exemplo, pode ser usado para detectar telas HiDPI (como telas retina) e carregar gráficos de alta resolução em vez de imagens padrão.
Por que @media é usado em CSS?
A regra CSS @media pode ser usada para aplicar parte de uma folha de estilo com base no resultado de uma ou mais consultas de mídia. Com ele, você especifica uma consulta de mídia e um bloco de CSS para aplicar ao documento se e somente se a consulta de mídia corresponder ao dispositivo no qual o conteúdo está sendo usado.vor 7 Tagen
Qual é outro nome para consulta de mídia?
Qual é outro nome para uma consulta de mídia? Consulta de vídeo.
Como faço para vincular consultas de mídia em HTML?
O atributo de mídia do link HTML é usado para especificar para qual mídia/dispositivo o recurso de destino é otimizado. Este atributo usado para especificar um estilo diferente para diferentes tipos de mídia. O atributo media pode aceitar vários valores. Baixoresolução ou dispositivos do tipo capacidade de rolagem limitada, como televisão.
O que é uma janela de visualização em HTML?
A janela de visualização do navegador é a área da janela na qual o conteúdo da web pode ser visto. Isso geralmente não é do mesmo tamanho que a página renderizada, caso em que o navegador fornece barras de rolagem para o usuário rolar e acessar todo o conteúdo.
Como funcionam as consultas de mídia?
A regra @media é usada em consultas de mídia para aplicar estilos diferentes para diferentes tipos/dispositivos de mídia. As consultas de mídia podem ser usadas para verificar muitas coisas, como: largura e altura da janela de visualização. largura e altura do dispositivo.
O que é tipo de mídia em CSS?
CSS 2.1 define os seguintes grupos de mídia: contínuo ou paginado. visual, de áudio, de fala ou tátil. grid (para dispositivos de grade de caracteres) ou bitmap. interativo (para dispositivos que permitem a interação do usuário) ou estático (para aqueles que não permitem).
Onde você coloca as consultas de mídia?
Importante: Sempre coloque suas consultas de mídia no final do arquivo CSS.
O que é consulta de mídia em perguntas de entrevista CSS?
A consulta de mídia em CSS é usada para criar um web design responsivo. Isso significa que a visualização de uma página da Web difere de sistema para sistema com base na tela ou nos tipos de mídia. O ponto de interrupção especifica para qual tamanho de largura de dispositivo, o conteúdo está apenas começando a quebrar ou deformar.
Podemos usar consulta de mídia em CSS embutido?
Não é possível usar regras CSS @media e consultas de mídia no atributo inline style, pois ele só pode conter propriedades: pares de valores. De acordo com a especificação W3, o valor do atributo style deve corresponder à sintaxe do conteúdo de um bloco de declaração CSS.
Qual é a largura máxima e a largura mínima?
Max-width e min-width podem ser usados juntos para segmentar um intervalo específico de tamanhos de tela. @media apenas tela e(max-width: 600px) e (min-width: 400px) {…} A consulta acima será acionada apenas para telas com largura de 600-400px. Isso pode ser usado para segmentar dispositivos específicos com larguras conhecidas.
O que é consulta de mídia em perguntas de entrevista CSS?
A consulta de mídia em CSS é usada para criar um web design responsivo. Isso significa que a visualização de uma página da Web difere de sistema para sistema com base na tela ou nos tipos de mídia. O ponto de interrupção especifica para qual tamanho de largura de dispositivo, o conteúdo está apenas começando a quebrar ou deformar.
Qual é outro nome para consulta de mídia?
Qual é outro nome para uma consulta de mídia? Consulta de vídeo.
Onde você coloca as consultas de mídia?
Importante: Sempre coloque suas consultas de mídia no final do arquivo CSS.
O que é consulta de mídia em bootstrap?
As consultas de mídia são um recurso do CSS que permite aplicar estilos condicionalmente com base em um conjunto de parâmetros do navegador e do sistema operacional. Geralmente usamos min-width em nossas consultas de mídia. Mobile first, design responsivo é o objetivo.
O que é consulta de mídia e por que ela é usada?
As consultas de mídia são uma parte essencial do design da Web responsivo, pois permitem criar layouts diferentes dependendo do tamanho da janela de visualização, mas também podem ser usadas para detectar outras coisas sobre o ambiente em que seu site está sendo executado, por exemplo exemplo, se o usuário está usando uma tela sensível ao toque em vez de um mouse.vor 7 Tagen
O que é índice Z em CSS?
Z Index ( z-index ) é uma propriedade CSS que define a ordem dos elementos HTML sobrepostos. Elementos com um índice mais alto serão colocados em cima de elementos com um índice mais baixo. Observação: o índice Z só funciona em elementos posicionados ( position:absolute , position:relative ou position:fixed ).
O que são recursos de mídia?
Os recursos de mídia descrevem as características específicas de um determinadoagente do usuário, dispositivo de saída ou ambiente. Por exemplo, você pode aplicar estilos específicos a monitores widescreen, computadores que usam mouse ou a dispositivos que estão sendo usados em condições de pouca luz.
O que é REM em CSS?
Para recapitular, a unidade rem significa “Tamanho da fonte do elemento raiz” (rem significa “raiz em”). Os elementos
- com uma classe de rems são dimensionados a partir do elemento raiz ( ). Isso significa que cada nível sucessivo de aninhamento não fica cada vez maior.vor 7 Tagen