Para recapitular, a unidade rem significa “Tamanho da fonte do elemento raiz” (rem significa “raiz em”). Os elementos
- com uma classe de rems tomam seu tamanho do elemento raiz ( ). Isso significa que cada nível sucessivo de aninhamento não fica cada vez maior.vor 7 Tagen
O que é rem e em em CSS?
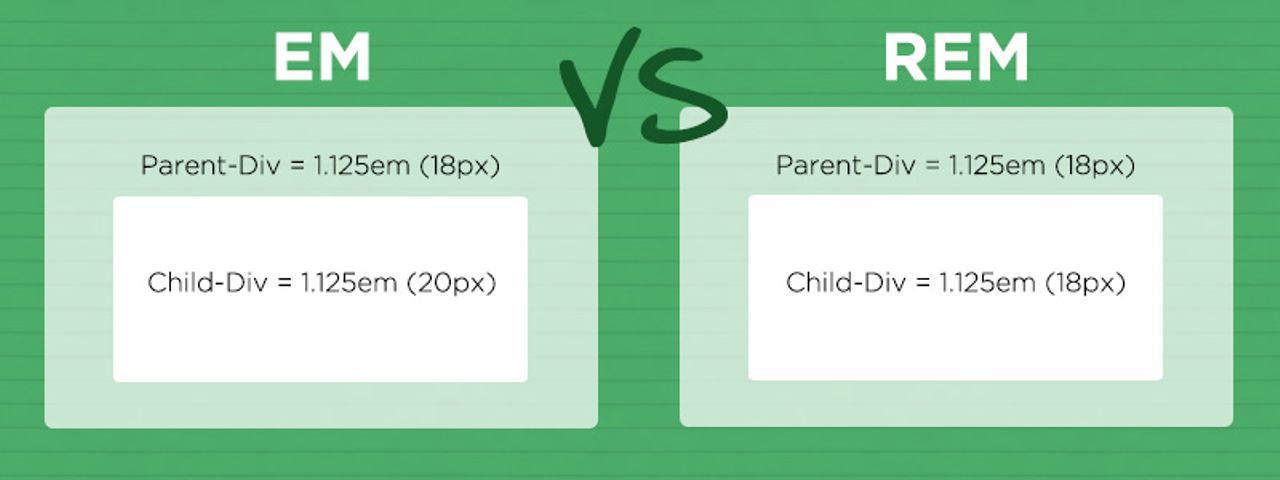
em é uma unidade CSS relativa ao tamanho da fonte do elemento pai, enquanto rem é uma unidade CSS relativa ao tamanho da fonte de um elemento html. Ambas são unidades escaláveis, o que significa que nos dão a capacidade de escalar elementos para cima e para baixo, em relação a um valor definido.
Por que usamos rem em CSS?
Usar REM (ou outro valor de comprimento relativo) para tamanho da fonte é obrigatório para acessibilidade, porque px em alguns navegadores não é redimensionado quando as configurações do navegador são alteradas. Algumas pessoas, por exemplo, precisam aumentar o zoom talvez até 400% para conseguir ler seu texto, devido a uma deficiência visual.
O que é rem vs px?
rem é uma unidade relativa relacionada aos tamanhos de fonte raiz (o r em rem rem na verdade significa raiz). Portanto, na maioria das vezes 1rem = 16px , no entanto, se o tamanho da fonte raiz foi alterado (lembre-se, isso pode ser feito pelos usuários ou pelo desenvolvedor), por exemplo para 24px, então 1rem = 24px.
O que é rem no código?
O que é Rem? Significa “Root em”. É uma unidade relativa de CSS e traduzida pelo navegador para pixels (px). Quando rem é usado no tamanho da fonte no elemento raiz, ele representa seu valor inicial. Se definirmos o font-size:16px do elemento raiz , o tamanho da fonte do parágrafo será 1rem.
O que é rem e em em CSS?
em é uma unidade CSS relativa ao tamanho da fonte do elemento pai, enquanto rem é uma unidade CSS relativa ao tamanho da fonte de um elemento html. Ambas são unidades escaláveis, o que significa que nos dão a capacidade de dimensionar elementospara cima e para baixo, em relação a um valor definido.
Por que usamos rem em CSS?
Usar REM (ou outro valor de comprimento relativo) para tamanho da fonte é obrigatório para acessibilidade, porque px em alguns navegadores não é redimensionado quando as configurações do navegador são alteradas. Algumas pessoas, por exemplo, precisam aumentar o zoom talvez até 400% para conseguir ler seu texto, devido a uma deficiência visual.
Qual é melhor rem ou em?
EM é relativo ao tamanho da fonte do elemento pai, portanto, se você deseja dimensionar o tamanho do elemento com base no tamanho do pai, use EM. REM é relativo ao tamanho da fonte raiz (HTML), portanto, se você deseja dimensionar o tamanho do elemento com base no tamanho da raiz, independentemente do tamanho do pai, use REM.
O REM é CSS responsivo?
De todas essas unidades, rem é a mais confiável para dimensionamento de fonte, permitindo que você estilize o texto de forma responsiva para que ele seja dimensionado sempre que os usuários alterarem o tamanho de fonte do navegador preferido.
Devo usar rem para preenchimento?
Não use rem/em para preenchimentos, margens e muito mais.
O que é px em rem em CSS?
em – É usado para definir o tamanho relativo. É relativo ao tamanho da fonte do elemento. Nota: Aqui 2em significa 2 vezes o tamanho da fonte atual. rem – Relativo ao tamanho da fonte base do navegador. px – Define o tamanho da fonte em termos de pixels. (
Quantos pixels tem 1em?
Então, por padrão, 1em = 16px e 2em = 32px.
O que é px CSS?
O termo pixel CSS é sinônimo da unidade CSS de comprimento absoluto px — que é normativamente definido como sendo exatamente 1/96 de 1 polegada.
Devo usar rem ou px para margem?
Tamanho do ícone (em) – Quando alinhado com o texto. Margem para tipografia ( rem ) – Caixa para margem entre título e parágrafo.
O que significa * CSS?
CSS é a sigla de “Cascading Style Sheets”. CSS é uma linguagem de computador para colocare estruturação de páginas web (HTML ou XML). Essa linguagem contém elementos de codificação e é composta por essas “folhas de estilo em cascata” que são igualmente chamadas de arquivos CSS (. css).
O que é um em em CSS?
O em é simplesmente o tamanho da fonte. Em um elemento com uma fonte 2in, 1em significa 2in. Expressar tamanhos, como margens e preenchimentos, em em significa que eles estão relacionados ao tamanho da fonte e, se o usuário tiver uma fonte grande (por exemplo, em uma tela grande) ou uma fonte pequena (por exemplo, em um dispositivo portátil), a os tamanhos serão proporcionais.
O que é em CSS para o tamanho da fonte?
Um em é uma unidade de medida, relativa ao tamanho da fonte; portanto, em um tipo de letra definido com tamanho de fonte de 16px, um em é 16px. O quadrado em é a “caixa” à qual cada glifo é dimensionado em relação.
Quantos pixels tem 1em?
Então, por padrão, 1em = 16px e 2em = 32px.
O que é em html?
: O elemento Ênfase. O elemento HTML marca o texto que tem ênfase. O elemento pode ser aninhado, com cada nível de aninhamento indicando um maior grau de ênfase.vor 6 Tagen
O que é rem e em em CSS?
em é uma unidade CSS relativa ao tamanho da fonte do elemento pai, enquanto rem é uma unidade CSS relativa ao tamanho da fonte de um elemento html. Ambas são unidades escaláveis, o que significa que nos dão a capacidade de escalar elementos para cima e para baixo, em relação a um valor definido.
Por que usamos rem em CSS?
Usar REM (ou outro valor de comprimento relativo) para tamanho da fonte é obrigatório para acessibilidade, porque px em alguns navegadores não é redimensionado quando as configurações do navegador são alteradas. Algumas pessoas, por exemplo, precisam aumentar o zoom talvez até 400% para conseguir ler seu texto, devido a uma deficiência visual.
O que é VW em CSS?
A forma completa do VW é a largura da janela de visualização. Funciona como ounidade percentual. Especificar 10vw é equivalente a ocupar 10% de toda a largura da tela visível.