O seletor curinga significa literalmente qualquer descendente do seletor anterior. Portanto, dado um seletor como div#nav * corresponderia a quaisquer elementos aninhados com um elemento
Qual é o propósito de * No seletor?
Resposta: Um seletor é uma das propriedades do objeto que usamos junto com a configuração do componente. Um seletor é usado para identificar cada componente exclusivamente na árvore de componentes e também define como o componente atual é representado no HTML DOM.
O que o seletor * faz em CSS?
O seletor universal CSS O seletor universal (*) seleciona todos os elementos HTML na página.
O que o seletor universal (*) seleciona?
O seletor universal CSS ( * ) corresponde a elementos de qualquer tipo. O seletor universal é um seletor de tipo especial e, portanto, pode ter namespace ao usar @namespace .
Qual seletor é usado como curinga?
O seletor que é usado como um caractere curinga é um seletor universal que pode ser útil para selecionar os elementos na página.
A que * se refere em CSS?
O * significa “todos os elementos” (um seletor universal), então estamos definindo todos os elementos para ter margens zero e preenchimento zero, fazendo com que pareçam iguais em todos os navegadores.
Por que * é usado em CSS?
O seletor * seleciona todos os elementos. O seletor * também pode selecionar todos os elementos dentro de outro elemento (consulte “Mais exemplos”).
O que significa *:: Before em CSS?
::antes. Em CSS, ::before cria um pseudo-elemento que é o primeiro filho do elemento selecionado. Geralmente é usado para adicionar conteúdo cosmético a um elemento com a propriedade de conteúdo.
Qual é o significado de *:: seleção em CSS?
O ::seletor de seleçãocorresponde à parte de um elemento que é selecionado por um usuário. Apenas algumas propriedades CSS podem ser aplicadas ao ::seletor de seleção: cor, plano de fundo, cursor e contorno.
É * o mesmo que corpo em CSS?
body é um seletor de elemento (seleciona um corpo de elemento) enquanto * é um seletor universal (seleciona todos os elementos).
O que significa asterisco em CSS?
Um asterisco (ou seja, “*” ) é usado para denotar um seletor universal CSS. Um asterisco também pode ser seguido por um seletor. Isso é útil quando você deseja definir um estilo para todos os elementos de uma página HTML ou para todos os elementos dentro de um elemento de uma página HTML.
O que são seletores de tipo em CSS?
O seletor de tipo CSS combina os elementos pelo nome do nó. Em outras palavras, ele seleciona todos os elementos do tipo dado dentro de um documento. /* Todos os elementos . */ a { cor: vermelho; }
Quantos caracteres * Substituir em um seletor?
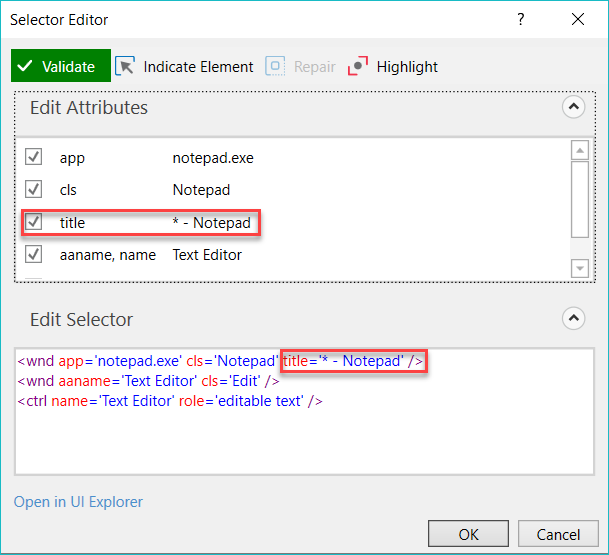
Asterisco (*): É usado para substituir 1 ou mais caracteres de um atributo do seletor.
O que é o método curinga?
O curinga é uma técnica de pesquisa avançada que pode ser usada para maximizar os resultados da pesquisa em bancos de dados de bibliotecas. Os curingas são usados em termos de pesquisa para representar um ou mais outros caracteres.
Para que serve o caractere curinga Mcq?
Para que servem os curingas? Explicação: O curinga pode ser usado em várias situações: como o tipo de um parâmetro, campo ou variável local; às vezes como um tipo de retorno (embora seja melhor prática de programação ser mais específico).
Qual é o significado de *:: seleção em CSS?
O seletor ::selection corresponde à parte de um elemento que é selecionado por um usuário. Apenas algumas propriedades CSS podem ser aplicadas ao ::seletor de seleção: cor, plano de fundo, cursor e contorno.
Quantos caracteres tem *Substituir em um seletor?
Seletores com Wildcards Asterisco (*): usados para substituir zero ou mais de zero caracteres. Ponto de interrogação (?): usado para substituir um único caractere.
Qual é a função do asterisco do seletor universal (*) neste exemplo?
O seletor universal em CSS é usado para selecionar todos os elementos na página HTML. É indicado por um asterisco (*).
Qual é a diferença entre * e HTML em CSS?
Fatores-chave pelos quais HTML e CSS diferem O HTML é implementado para definir a estrutura da página da Web, bem como a estrutura. No entanto, quando consideramos o CSS para fins de implementação, ele é específico apenas para o design e a apresentação. O HTML depende de tags para estruturar o conteúdo e outros elementos da página da web.
O que é seletor CSS no Selenium?
O Seletor CSS combina um seletor de elemento e um valor de seletor que pode identificar elementos específicos em uma página da web. Como o XPath no Selenium, os seletores CSS podem localizar elementos da Web sem ID, classe ou nome.
Quando você deve usar CSS *?
CSS (Cascading Style Sheets) é usado para estilizar e fazer layout de páginas da web — por exemplo, para alterar a fonte, cor, tamanho e espaçamento do seu conteúdo, dividi-lo em várias colunas ou adicionar animações e outros recursos decorativos.
Como você cria uma forma de estrela em CSS?
Para fazer esta forma de estrela CSS de 4 pontos, você simplesmente precisa sobrepor 2 formas quadradas que são levemente espremidas usando a transformação CSS skew(). Quando sobreposto, um gira 45 graus e o outro gira -45 graus .