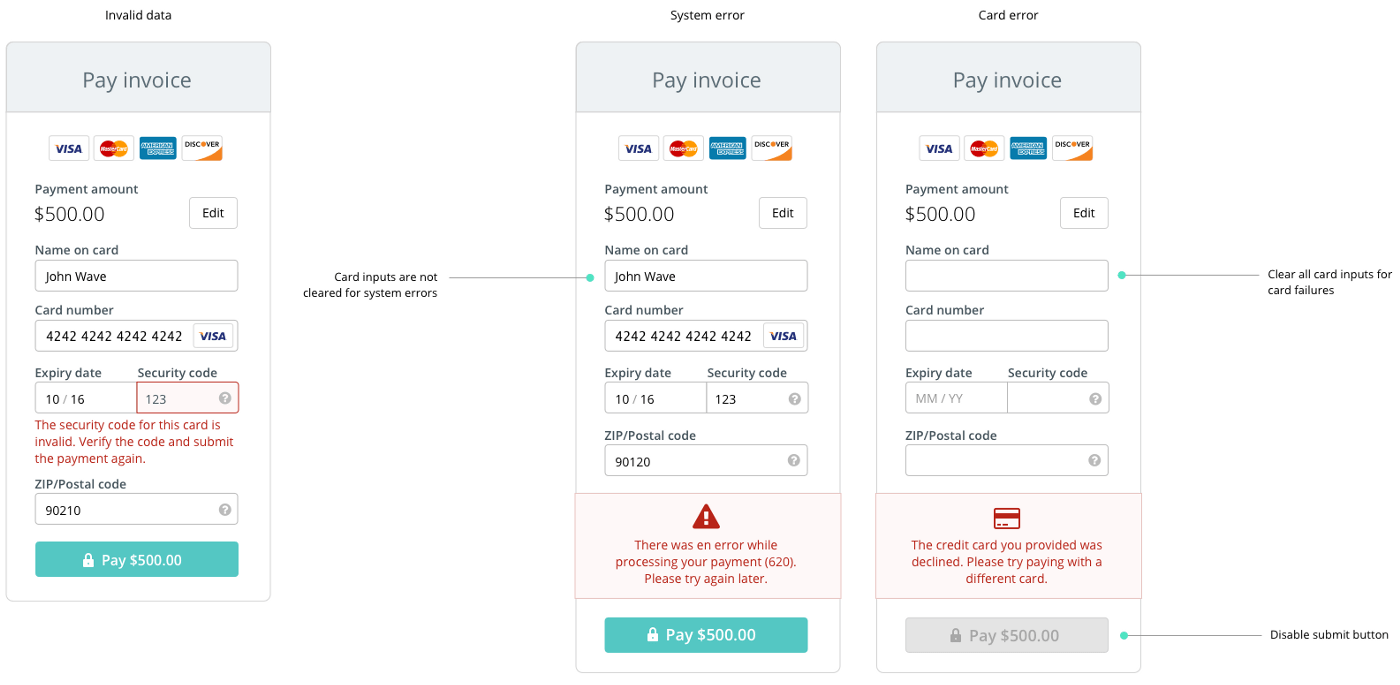
An error state is a screen that is shown when things go wrong. It is an example of a situation where the user is getting something other than their desired state.
When should you display error messages?
In order to display error messages on forms, you need to consider the following four basic rules: The error message needs to be short and meaningful. The placement of the message needs to be associated with the field. The message style needs to be separated from the style of the field labels and instructions.
Where do I show form errors?
The two most common placements for error messages are at the top of the form and inline with erroneous fields. Which placement is more intuitive for users? A research study discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory.
What is inline error?
Inline errors are brief, in-context messages that tell merchants something went wrong with a single or group of inputs in a form. Use inline errors to help merchants understand why a form input may not be valid and how to fix it.
What are good error messages?
A good error message has three parts: problem identification, cause details if helpful, and a solution if possible. Whenever an error occurs, user wants to fix it as soon as possible. The error message should have enough information for user that guides him how to get out of the erroneous situation.
How do I show error below input field?
To customize the appearance and text of these messages, you must use JavaScript; there is no way to do it using just HTML and CSS. HTML5 provides the constraint validation API to check and customize the state of a form element. var email = document. getElementById(“mail”); email.
What is inline validation?
In short, inline validation is an effort on behalf of the form to help users correct information as they go, ideally so that when the point comes to submit the form, they are more likely to submit it on the first attempt. The more failed attempts a user makes to submit the form, the more likely they are to give up.
What is validation in react?
Form validation in React allows an error message to be displayed if the user has not correctly filled out the form with the expected type of input. There are several ways to validate forms in React; however, this shot will focus on creating a validator function with validation rules.
How do you represent errors?
To represent random error, we commonly use what we call an error bar, consisting of a vertical line that extends from the mean value in proportion to the magnitude of the error. The most common type of error bar that you will encounter includes a “cap” that clearly indicates the end of the bar in each direction.
Why is the appropriate placement of error messages so important?
Finally, the positioning of your error messages are key. This all comes down to good User Experience design practice. Logical positioning not only saves you further detailing the situation, but also allows the user to quickly see where they are going wrong and – that word again – recover!
What is the best way to show an error message when a user inputs some wrong data and submits?
Error messages should be clearly indicated And you should be clear where that error has been made. You can do this by: Highlighting the field in question visually, usually with an outline around the input in a bright noticeable colour (usually red) Adding additional icons or visual cues to draw attention to the mistake.
What is the purpose of error codes?
Error codes can also be used to specify an error, and simplify research into the cause and how to fix it. This is commonly used in consumer products when something goes wrong, such as the cause of a Blue Screen of Death, to make it easier to pinpoint the exact problem the product is having.
Why is it important to take note or take into consideration the error messages generated and displayed on your screen?
Effective error messages inform users that a problem occurred, explain why it happened, and provide a solution so users can fix the problem. Users should either perform an action or change their behavior as the result of an error message. Well-written, helpful error messages are crucial to a quality user experience.
What is difference between warnings and errors?
WARNING: Something has not worked as it should. This may be of greater or lesser importance depending on the circumstances. e.g. An input file was not found, or was of the wrong format. ERROR: Something “serious” has gone wrong.
Why is error message important?
Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings (such as warning a computer user that they are almost out of hard disk space).
What is the purpose of error message?
Effective error messages inform users that a problem occurred, explain why it happened, and provide a solution so users can fix the problem. Users should either perform an action or change their behavior as the result of an error message. Well-written, helpful error messages are crucial to a quality user experience.
What is the purpose of error codes?
Error codes can also be used to specify an error, and simplify research into the cause and how to fix it. This is commonly used in consumer products when something goes wrong, such as the cause of a Blue Screen of Death, to make it easier to pinpoint the exact problem the product is having.
What is error validation?
A validation error occurs when you have validation/response checking turned on for one of the questions and the respondent fails to answer the question correctly (for numeric formatting , required response).
How do I print an error in HTML?
php $number = $_GET[‘number’] if (is_int($value) == FALSE) { // Don’t show the below html, instead only show “ERROR: Expected a number” } else { ?>
How do you validate a form in HTML?
Mainly there are two ways to perform HTML form validation. The first is using the built-in functionality provided in HTML5, and the second is by using JavaScript. Using the first method, we don’t need to write extra code.
Why form validation is required?
Why is Form Validation Needed? Form validation is required to prevent online form abuse by malicious users. Improper validation of form data is one of the main causes of security vulnerabilities. It exposes your website to attacks such as header injections, cross-site scripting, and SQL injections.
What is another word for validation?
Some common synonyms of validate are authenticate, confirm, corroborate, substantiate, and verify. While all these words mean “to attest to the truth or validity of something,” validate implies establishing validity by authoritative affirmation or by factual proof.