Server side errors occur when a failure to render a page falls on the server. A large spike in 500 or 503 errors could indicate the inability for the site’s web hosting and server to manage the requirements of the site, resulting in downtime for visitors.
What is the meaning of server-side?
Much like with client side, ‘server side’ means everything that happens on the server, instead of on the client. In the past, nearly all business logic ran on the server side, and this included rendering dynamic webpages, interacting with databases, identity authentication, and push notifications.
What is client-side and server-side error?
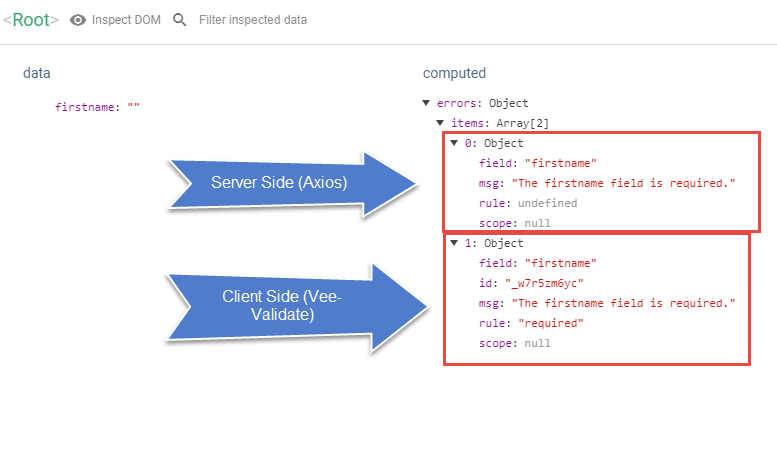
A first digit of 4 represents a client—side error, with the most common codes in the range of 400 to 404. A first digit of 5 represents a server—side error, with the most common codes in the range of 500 to 510. Because the codes in 400 and 500 range represent errors, they are also referred to as HTTP Error Codes.
What does a client-side error mean?
Client-side issues are commonly caused by JavaScript errors. JavaScript errors can be a script or policy that prevents a form from loading correctly, a syntax error within a client-based script, or a reference to a non-existent element. To debug client-side errors, a web development toolbar is required.
How do you handle client-side errors?
You can handle errors in a client-side human service by using a stand-alone error event handler or you can catch errors at a particular step by attaching a boundary error event to an individual service. To throw specific errors and end the processing of the service at a specified step, you can use error end events.
How does server-side work?
By contrast, server-side website programming mostly involves choosing which content is returned to the browser in response to requests. The server-side code handles tasks like validating submitted data and requests, using databases to store and retrieve data and sending the correct data to the client as required.
What is the other term used for server-side?
In this page you can discover 21 synonyms, antonyms, idiomatic expressions, and related words for server-side, like: mod-python, jar, ETPub, soap-lite, client-side, backend, SSIs, frontend, xml-rpc, gui and PHP3.
What does a 404 error indicate?
The HTTP 404 Not Found response status code indicates that the server cannot find the requested resource. Links that lead to a 404 page are often called broken or dead links and can be subject to link rot.
What is the difference between client error and server error?
4xx client error – the request contains bad syntax or cannot be fulfilled. 5xx server error – the server failed to fulfil an apparently valid request.
What are 5 common networking error codes?
Five of the most popular error codes are 403, 404, 500, 503, and 504.
How many types of errors are there in a website?
The most common ones are 401, 403, 404, 500, 502, 503, and 504 errors. The rest of the classes have as a result of another website page, with information of the status code in the HTTP Header.
How do I fix error pages?
Retry the web page by pressing F5, clicking/tapping the refresh/reload button, or trying the URL from the address bar again. The 404 Not Found error might appear for several reasons even though no real issue exists, so sometimes a simple refresh will often load the page you were looking for.
Is 4xx a client-side error?
4xx Page is a category of server responses about an error, which is usually referred to as a client-side error. Having received a request with a 4xx error, the server cannot handle it correctly. The most common 4xx errors are: 403 Forbidden.
Which HTTP response code indicates that an error has occurred on the client-side?
“404 Not Found” This HTTP response is generated when a page the user is looking for cannot be found on the server. There could be multiple reasons behind 404 occurrences. Perhaps because the webmaster has deleted the page or the URL you have entered is incorrect (since it’s a client-side error).
What is logger in react JS?
Logging is an essential part of development. While working on React projects, logging provides a way to get feedback and information about what’s happening within the running code. However, once an app or website is deployed into production, the default console provides no way to continue benefiting from logs.
What is the most popular server side language?
PHP. PHP is by far the most used server-side scripting language. Just above 80% of websites are running on PHP.
What do you mean by server-side validation explain with example?
The user input validation that takes place on the server side during a post back session is called server-side validation. The languages such as PHP and ASP.Net use server-side validation. Once the validation process on server side is over, the feedback is sent back to client by generating a new and dynamic web page.
What are server-side components?
A Server-Side Component consist of a state object, a set of actions and a render function. The typical lifecycle is like this: The component is rendered based as part of a view. Once loaded, elements inside the component, e.g. a button, can call server-side actions using a simple javascript library.
What are server-side vulnerabilities?
Server-side request forgery (also known as SSRF) is a web security vulnerability that allows an attacker to induce the server-side application to make requests to an unintended location.
Where does the execution of server-side happens?
Server side scripts are executed server-side, on the web server, before the web page is sent to the browser. Server-side scripts cannot be read by the user. They reside on the web server, and when requested by a web browser, they execute.
Why do I get a 404 error on Google?
A 404 error means that the page can’t be found. Usually, this happens when the URL or its content was deleted or moved. 404 errors are bad for the user experience and bad for SEO — Google will classify your site as unreliable if it sees that a page that had previously existed is no longer available.
Why do I get 404 page not found?
You’ll get 404 errors if you’ve deleted or removed pages from your site recently without redirecting their URLs. 404 errors can also occur if you’ve relaunched or transferred your domain and failed to redirect all your old URLs to the new site. Sometimes 404 errors can be the result of changing a page’s URL.