The Confirm form resubmission on refresh error means when you submitted the form, the information wasn’t sent to the server it was meant to be submitted to. This may be a problem on your end e.g., you’re not connected to the internet or your internet connection is unstable and break before the information can be sent.For the impatient, the “confirm form resubmission” appears because you are refreshing the page after a POST action has occurred and a refresh is resubmitting the form. It is likely the developer of the site has not correctly developed the flow of the site. If you can, contact them and point them to this blog post.
What happens when you confirm form resubmission?
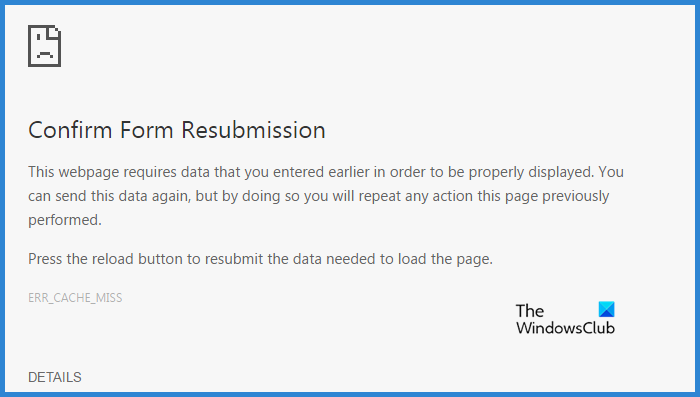
Confirm form resubmission this webpage requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page. ERR_CACHE_MISS.
How do I get rid of confirmed resubmission in Chrome?
Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
How do I stop form resubmission?
You can prevent form resubmission via a session variable. Yes we can use microtime() as well as time() also instead of rand() , whatever function or variable that gives different value we can use it. BUT make sure that you set that value to SESSION variable.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What happens when you confirm form resubmission?
Confirm form resubmission this webpage requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page. ERR_CACHE_MISS.
How do I get rid of confirmed resubmission in Chrome?
Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What does the word resubmission mean?
Meaning of resubmission in English the act of resubmitting a plan, idea, form, etc., (= giving or offering it again), or a document that is resubmitted: The disapproved form cannot be modified or copied for resubmission.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
How can stop form resubmission in asp net?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
How do you prevent form resubmission when a page is refreshed in JSP?
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
How do I stop HTML page from reloading?
The stop() method stops window loading. The stop() method is the same as clicking stop in the browser.
How do I stop form resubmission when a page is refreshed?
One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty.
How can stop form resubmission in asp net?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
How do I stop resubmit from refreshing in JSP?
We can use Post/Redirect/Get (PRG) pattern to solve the issue of multiple submission of same data. It works as follows: First time when a user submits a form to server by POST or GET method, then we update the state in application database. Then we send a redirect response to send reply to client.
What happens when you confirm form resubmission?
Confirm form resubmission this webpage requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page. ERR_CACHE_MISS.
How do I get rid of confirmed resubmission in Chrome?
Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
What is another word for resubmit?
In this page you can discover 7 synonyms, antonyms, idiomatic expressions, and related words for resubmit, like: submit, feed back, , , , reapply and null.
Is it re submission or resubmission?
“Resubmit” is the correct spelling, not “re-submit,” and the unhyphenated word is the one you will find in recognized dictionaries.
Is there a word resubmission?
Resubmission definition Frequency: The act or process of resubmitting; a second or subsequent submission.
How to turn off the resubmission of the confirmation form?
You can also turn off the action of resubmitting the confirmation form by deleting the no-store. To do this, open the page with the form and at the beginning find the header code (‘Cache-Control: no-store, no-cache, must-revalidate, max-age =’); then remove the phrase no-store from this code.
How do I fix a form resubmission error?
To do this, open the page with the form and at the beginning find the header code (‘Cache-Control: no-store, no-cache, must-revalidate, max-age =’); then remove the phrase no-store from this code. Open your browser and refresh the page where there was a confirm form resubmission error.
Is your Google Chrome displaying confirm form resubmission error (Err_cache_miss)?
Google chrome is one of the best browsers that you can avail to use. However, many people have been reporting a recent issue about Chrome. When you try to refresh a page or try to log in to a page Chrome displays, Confirm Form Resubmission Error (err_cache_miss). This is now a very common issue among all the users.
How to resubmit the confirmation form after no-store error?
Click on the Apply tab for the changes to take effect. Now launch your web browser and see if the information appears about pressing the reload button to resubmit the data needed to load the page. 2. Delete No-Store You can also turn off the action of resubmitting the confirmation form by deleting the no-store.