A media query computes to true when the media type (if specified) matches the device on which a document is being displayed and all media feature expressions compute as true. Queries involving unknown media types are always false.vor 3 Tagen
What is media query and why it is used?
Media queries are a key part of responsive web design, as they allow you to create different layouts depending on the size of the viewport, but they can also be used to detect other things about the environment your site is running on, for example whether the user is using a touchscreen rather than a mouse.vor 7 Tagen
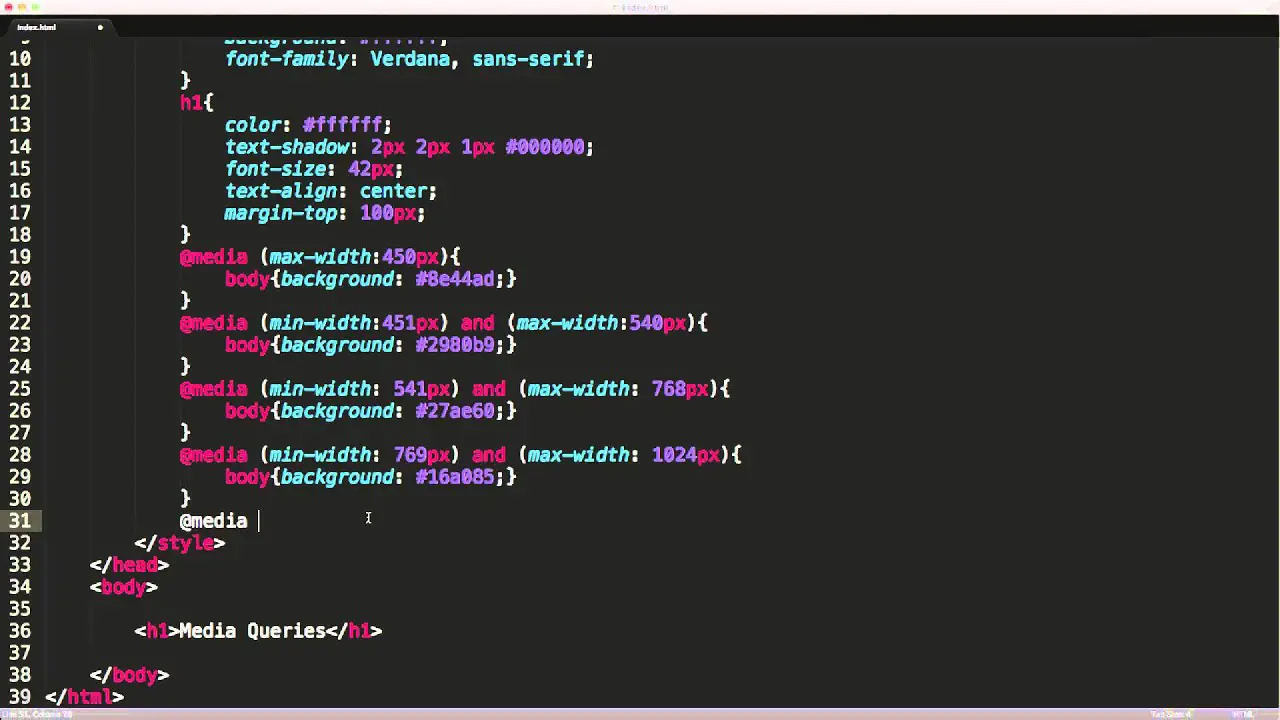
Can you write media queries in HTML?
You can now identify and use media queries in CSS and HTML files.
What is media queries give one example?
Examples include min-device-width, min-device-height, aspect-ratio, max-color-index, max-resolution, orientation, and resolution. The resolution value, for instance, may be used to detect HiDPI displays (such as retina displays) and load high-resolution graphics instead of standard images.
Why @media is used in CSS?
The @media CSS at-rule can be used to apply part of a style sheet based on the result of one or more media queries. With it, you specify a media query and a block of CSS to apply to the document if and only if the media query matches the device on which the content is being used.vor 7 Tagen
What is another name for media query?
What’s another name for a media query? Video Query.
How do I link media queries in HTML?
The HTML link media attribute is used to specify what media/device the target resource is optimized for. This attribute used to specify a different style for different media type. The media attribute can accept several values. Low resolution or limited scroll ability type devices like Television.
What is a viewport in HTML?
The browser’s viewport is the area of the window in which web content can be seen. This is often not the same size as the rendered page, in which case the browser provides scrollbars for the user to scroll around and access all the content.
How do media queries work?
The @media rule is used in media queries to apply different styles for different media types/devices. Media queries can be used to check many things, such as: width and height of the viewport. width and height of the device.
What is media type in CSS?
CSS 2.1 defines the following media groups: continuous or paged. visual, audio, speech, or tactile. grid (for character grid devices), or bitmap. interactive (for devices that allow user interaction), or static (for those that do not).
Where do you put media queries?
Important: Always put your media queries at the end of your CSS file.
What is media query in CSS interview questions?
The Media query in CSS is used to create a responsive web design. It means that the view of a web page differs from system to system based on screen or media types. The breakpoint specifies for what device-width size, the content is just starting to break or deform.
Can we use media query in inline CSS?
It is not possible to use CSS @media rules and media queries in the inline style attribute as it can only contain property: value pairs. According to the W3 specification, the style attribute’s value should match the syntax of contents of a CSS declaration block.
What is Max width and min-width?
Max-width and min-width can be used together to target a specific range of screen sizes. @media only screen and (max-width: 600px) and (min-width: 400px) {…} The query above will trigger only for screens that are 600-400px wide. This can be used to target specific devices with known widths.
What is media query in CSS interview questions?
The Media query in CSS is used to create a responsive web design. It means that the view of a web page differs from system to system based on screen or media types. The breakpoint specifies for what device-width size, the content is just starting to break or deform.
What is another name for media query?
What’s another name for a media query? Video Query.
Where do you put media queries?
Important: Always put your media queries at the end of your CSS file.
What is media query in bootstrap?
Media queries are a feature of CSS that allow you to conditionally apply styles based on a set of browser and operating system parameters. We most commonly use min-width in our media queries. Mobile first, responsive design is the goal.
What is media query and why it is used?
Media queries are a key part of responsive web design, as they allow you to create different layouts depending on the size of the viewport, but they can also be used to detect other things about the environment your site is running on, for example whether the user is using a touchscreen rather than a mouse.vor 7 Tagen
What is Z index in CSS?
Z Index ( z-index ) is a CSS property that defines the order of overlapping HTML elements. Elements with a higher index will be placed on top of elements with a lower index. Note: Z index only works on positioned elements ( position:absolute , position:relative , or position:fixed ).
What is media features?
Media features describe the specific characteristics of a given user agent, output device, or environment. For instance, you can apply specific styles to widescreen monitors, computers that use mice, or to devices that are being used in low-light conditions.
What Is REM in CSS?
To recap, the rem unit means “The root element’s font-size” (rem stands for “root em”). The
- with a class of rems take their sizing from the root element ( ). This means that each successive level of nesting does not keep getting larger.vor 7 Tagen