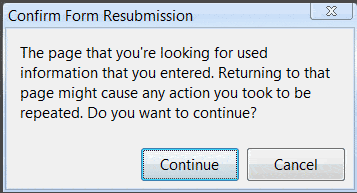
The Confirm form resubmission on refresh error means when you submitted the form, the information wasn’t sent to the server it was meant to be submitted to. This may be a problem on your end e.g., you’re not connected to the internet or your internet connection is unstable and break before the information can be sent.
How do I turn off confirmed resubmission?
Solution 1: Disable Confirm Form Resubmission From Chrome Right click on your chorme shortcut, select properties. In the target field, add: “-disable-prompt-on-repost” without the quotes after chrome.exe.
What technique is used to help with form resubmission error?
Method #4 Use the PRG Pattern What can pass as a solution to rectifying the Confirm Form Resubmission error is switching the POST method to the entire PRG pattern. Whenever any page needs a form on it, design it in such a way that it does not post the data directly to the server.
How do I stop form resubmission when a page is refreshed?
One way to stop page resubmission on page refresh is to unset the form data after it is submitted so that the variable storing form data becomes empty and wrap up your form processing block of codes to check if the form is empty.
What is the reload button to resubmit?
Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed. You can send this data again, but by doing so you will repeat any action this page previously performed.
How do I stop resubmission on Refresh in MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
What is error cache miss?
The ERR_CACHE_MISS Message in Google Chrome. From the name, it’s clear that this error is related to caching. More specifically, there are a variety of reasons you might be seeing this message, including: Your browser is unable to obtain cache files from the site you’re trying to access.
How can I submit a form without reloading the page?
Use jQuery’s submit event to handle the form submit, add return false; at the end of the submit handle function to prevent the page to reload.
How do I stop f5 refresh in a form?
off(“keydown”, disableF5); On a side note: This only disables the f5 button on the keyboard. To truly disable refresh you must use a server side script to check for page state changes.
How can we prevent page refresh on form submit in JSP?
The difference is that refreshing the page will not be interpretted by the web server as submitting the form. We write a MVC framework ourself, when submit this form it will use request. getRequestDispatcher(jspPath + “/” + nextPage).
What is the difference between refresh and reload?
AFAIK refresh is when the page (eg. mete refresh) instructs the browser to reload the page, and reload (eg. the browser button) is when the user decides to have the browser refresh the page.
Where is the refresh button?
In virtually all browsers, pressing the F5 key will cause the current page to refresh (on some Windows computers, you may have to hold down Fn while pressing F5 ).
How can stop page load on button click in MVC?
Set AutoPostback = false for insert button, and this will do the trick for you.
What causes cache miss?
A cache miss occurs either because the data was never placed in the cache, or because the data was removed (“evicted”) from the cache by either the caching system itself or an external application that specifically made that eviction request.
How do I submit a form?
The Submit Button The defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form’s action attribute.
How do I stop default form from submitting?
The preventDefault() method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a “Submit” button, prevent it from submitting a form. Clicking on a link, prevent the link from following the URL.
How do I disable f5 on my keyboard?
we can easily disable f5 button using javascript with example. we will disable f5 key using keydown event of jquery. as we know f5 key code is a 116, so basically if user will press 116 event. keyCode then we will simply preventDefault with return false.
How do I turn off action keys in Windows 10?
To disable it, we’d hold Fn and press Esc again. It functions as a toggle just like Caps Lock does. Some keyboards may use other combinations for Fn Lock. For example, on some of Microsoft’s Surface keyboards you can toggle Fn Lock by holding the Fn Key and pressing Caps Lock.
How can we prevent resubmission of a form in asp net MVC?
After Form submission, when the Refresh Button in the Browser is clicked or the F5 key is pressed, a warning popup comes up which warns against Form resubmission. The solution is very simple, either the page must be redirected to itself or to some other page in order to avoid this particular behavior.
Can send this data again but by doing so you will repeat any action this page previously performed press the reload button to?
You can send this data again, but by doing so you will repeat any action this page previously performed. Press the reload button to resubmit the data needed to load the page. Confirm Form Resubmission This web page requires data that you entered earlier in order to be properly displayed.
How can I submit a form without reloading the page?
Use jQuery’s submit event to handle the form submit, add return false; at the end of the submit handle function to prevent the page to reload.
How do I submit a form?
The Submit Button The defines a button for submitting the form data to a form-handler. The form-handler is typically a file on the server with a script for processing input data. The form-handler is specified in the form’s action attribute.