ValidateInput(false) attribute is used to allow sending HTML content or codes to server which by default is disabled by ASP.Net MVC to avoid XSS (Cross Site Scripting) attacks.ValidateInput (false) attribute is used to allow sending HTML content or codes to server which by default is disabled by ASP.Net MVC to avoid XSS (Cross Site Scripting) attacks. In this article I will explain a simple tutorial on what is the ValidateInput (false) attribute in ASP.Net MVC, what is its use and also examples explaining its usage.
What is ValidateInput MVC?
The ValidateInput attribute is used to allow sending the HTML content or codes to the server which, by default, is disabled by ASP.NET MVC to avoid XSS (Cross-Site Scripting) attacks. This attribute is used to enable or disable the request validation. By default, request validation is enabled in ASP.NET MVC.
What is RequireHttps?
The RequireHttps Attribute in ASP.NET MVC forces an unsecured HTTP request to be re-sent over HTTPS.
What is ValidateInput MVC?
The ValidateInput attribute is used to allow sending the HTML content or codes to the server which, by default, is disabled by ASP.NET MVC to avoid XSS (Cross-Site Scripting) attacks. This attribute is used to enable or disable the request validation. By default, request validation is enabled in ASP.NET MVC.
What is AllowHtml in MVC?
AllowHtml attribute is used to allow sending HTML content or codes to server which by default is disabled by ASP.Net MVC to avoid XSS (Cross Site Scripting) attacks.
What is ValidateAntiForgeryToken?
The basic purpose of ValidateAntiForgeryToken attribute is to prevent cross-site request forgery attacks. A cross-site request forgery is an attack in which a harmful script element, malicious command, or code is sent from the browser of a trusted user.
What is action filter in ASP.NET MVC?
ASP.NET MVC provides Action Filters for executing filtering logic either before or after an action method is called. Action Filters are custom attributes that provide declarative means to add pre-action and post-action behavior to the controller’s action methods.
What is ValidateInput MVC?
The ValidateInput attribute is used to allow sending the HTML content or codes to the server which, by default, is disabled by ASP.NET MVC to avoid XSS (Cross-Site Scripting) attacks. This attribute is used to enable or disable the request validation. By default, request validation is enabled in ASP.NET MVC.
Why we use HTML AntiForgeryToken () in MVC?
To help prevent CSRF attacks, ASP.NET MVC uses anti-forgery tokens, also called request verification tokens. The client requests an HTML page that contains a form. The server includes two tokens in the response. One token is sent as a cookie.
What is __ Requestverificationtoken?
TYPE. __RequestVerificationToken. www.grpgroup.co.uk. This is an anti-forgery cookie set by web applications built using ASP.NET MVC technologies. It is designed to stop unauthorised posting of content to a website, known as Cross-Site Request Forgery.
Which filter execute first in MVC?
as you can see from the below diagram, as soon as the controller starts execution through Action Invoker, Authentication and authorization filters are the very first filters to be triggered, followed by model binding which maps request and route data to action parameters.
What is exception filter in MVC?
Exception filter in MVC provides an ability to handle the exceptions for all the controller methods at a single location. This is by creating a class, which inherits from the FilterAttribute and IExceptionFilter interface.
What is ValidateAntiForgeryToken ASP NET core?
HttpPost: The HttpPost attribute which signifies that the method will accept Http Post requests. ValidateAntiForgeryToken: The ValidateAntiForgeryToken attribute is used to prevent cross-site request forgery attacks.
How do you use AutoValidateAntiforgeryTokenAttribute?
Remarks. AutoValidateAntiforgeryTokenAttribute can be applied as a global filter to trigger validation of antiforgery tokens by default for an application. Use IgnoreAntiforgeryTokenAttribute to suppress validation of the antiforgery token for a controller or action.
What does ModelState IsValid validate?
ModelState. IsValid indicates if it was possible to bind the incoming values from the request to the model correctly and whether any explicitly specified validation rules were broken during the model binding process.
What does Antiforgery validate do?
Validates that input data from an HTML form field comes from the user who submitted the data. Validates that input data from an HTML form field comes from the user who submitted the data.
What is ValidateInput MVC?
The ValidateInput attribute is used to allow sending the HTML content or codes to the server which, by default, is disabled by ASP.NET MVC to avoid XSS (Cross-Site Scripting) attacks. This attribute is used to enable or disable the request validation. By default, request validation is enabled in ASP.NET MVC.
How do I allow HTML tags in textarea?
The HTML tag only accepts plain (unformatted) text. Even if you add HTML to it, or try to format it, it will be removed. What you need to do is use a Rich Text Editor.
Why we use HTML BeginForm in MVC?
The Html. BeginForm helper method contains a couple overloads whose intended purpose is to make writing routed forms easier. It is aware of MVC stucture and makes sure its targeting a controller and action.
What is output cache in MVC?
The output cache enables you to cache the content returned by a controller action. That way, the same content does not need to be generated each and every time the same controller action is invoked. Imagine, for example, that your ASP.NET MVC application displays a list of database records in a view named Index.
What is Route config in MVC?
In MVC, routing is a process of mapping the browser request to the controller action and return response back. Each MVC application has default routing for the default HomeController. We can set custom routing for newly created controller. The RouteConfig. cs file is used to set routing for the application.
What is AspNet ApplicationCookie?
AspNet. ApplicationCookie basically is created when you use cookie authentication in your application. This cookie is created by the server on user request and is stored by the browser. AspNet. ApplicationCookie gets sent with each subsequent request to inform the server the identity of the logged in user.
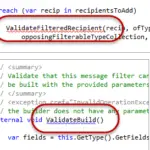
What is the use of validateinput in MVC?
ValidateInput Attribute in MVC. The ValidateInput Attribute is used to allow sending HTML content or codes to the server which by default is disabled by ASP.Net MVC to avoid XSS (Cross Site Scripting) attacks.
How to make the validateinput attribute work as expected?
The validation will occur before the system reaches the action attribute telling it not to validate the request, thus rendering the attribute useless. Setting requestValidationMode=”2.0″ will revert to the asp.net 2.0 request validation behavior, allowing the ValidateInput attribute to work as expected. Show activity on this post.
Why can’t I submit HTML tags in MVC request validation?
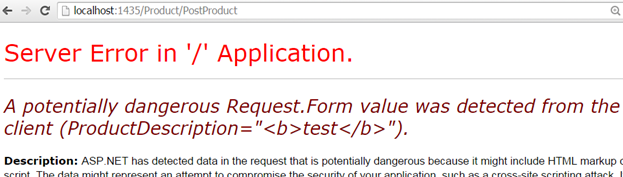
This is because, by default, the request validation is turned on in ASP.NET MVC and does not allow you to submit any HTML to prevent the XSS (Cross-site scripting) attacks. However, in some cases, we may want the user to be able to submit HTML tags like , etc.
How to enable request validation in ASP NET MVC framework?
By default, request validation is enabled in ASP.NET MVC Framework. Let’s understand ValidateInput Attribute in ASP.NET MVC Application with an example. Step1: Create a new ASP.NET MVC 5 application using the Empty template. Open Visual Studio and create a New Project. Select File => New => Project option as shown in the below image.