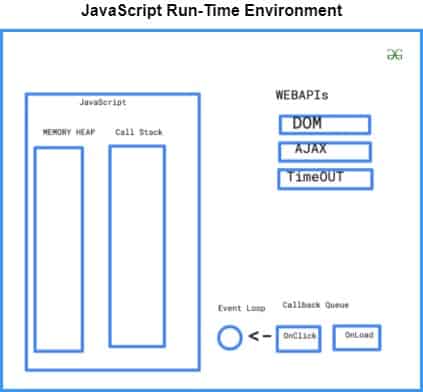
As we know stacks are FILO that is First In Last Out. Similarly, within the call stack, whenever a line of code gets inside the call stack it gets executed and move out of the stack. In this way, JavaScript is a single-thread language because of only one call stack.
Is javascript one threaded?
In the context of programming, Parallelism is the utilization of multiple threads in an operating system. Routines are able to run at the same time regardless of execution order. JavaScript, however, is single threaded and only one line of code can be executed at any given time.
Why is Javascript not multithreaded?
JS in browsers doesn’t support multithreading in the event loop as it is not needed for 99.999% of the websites. The event loop handles everything seamlessly. For the remaining apps, devs can use web workers. Web Workers are a simple means for web content to run scripts in background threads.
What is a single threaded language?
Javascript is a single threaded language that can be non-blocking. Single threaded means it has only one call stack. Whatever is on the top of the call stack is run first. In the above program, functions are run sequentially. What if we have a function that is require to do heavy lifting.
Why is single threaded?
Single threaded processes contain the execution of instructions in a single sequence. In other words, one command is processes at a time. The opposite of single threaded processes are multithreaded processes. These processes allow the execution of multiple parts of a program at the same time.
What is a single threaded language?
Javascript is a single threaded language that can be non-blocking. Single threaded means it has only one call stack. Whatever is on the top of the call stack is run first. In the above program, functions are run sequentially. What if we have a function that is require to do heavy lifting.
How is JavaScript single threaded but asynchronous?
Javascript is a single threaded language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece code before moving onto the next. It’s synchronous, but at times that can be harmful.
Is multithreading possible in JavaScript?
Running JavaScript on GraalVM supports multithreading. Depending on the usage scenario, threads can be used to execute parallel JavaScript code using multiple Context objects, or multiple Worker threads.
Is JavaScript asynchronous or synchronous?
JavaScript is Synchronous Spoiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time.
What makes JavaScript asynchronous?
Asynchronous programming is a technique that enables your program to start a potentially long-running task and still be able to be responsive to other events while that task runs, rather than having to wait until that task has finished. Once that task has finished, your program is presented with the result.
What is main thread in JavaScript?
The main thread is where a browser processes user events and paints. By default, the browser uses a single thread to run all the JavaScript in your page, as well as to perform layout, reflows, and garbage collection.
What is single threaded vs multithreaded?
“Single-threaded” means that we open a single connection and measure the speeds from that. “Multi-threaded” means that we’re using multiple connections – usually anywhere from 3 to 8 – at the same time, and measure the total speed across them all.
Is JavaScript thread safe?
Other than HTML5 web workers (which are very tightly controlled and not apparently what you are asking about), Javascript in the browser is single threaded so regular Javascript programming does not have thread safety issues.
Is multithreading faster than single thread?
Multithreading is always faster than serial. Dispatching a cpu heavy task into multiple threads won’t speed up the execution. On the contrary it might degrade overall performance. Imagine it like this: if you have 10 tasks and each takes 10 seconds, serial execution will take 100 seconds in total.
Is asynchronous JavaScript multithreaded?
Asynchronous Programming vs Multithreading It is a general misconception that both asynchronous programming and multithreading are the same although that’s not true. Asynchronous programming is about the asynchronous sequence of Tasks, while multithreading is about multiple threads running in parallel.
Is JavaScript asynchronous or synchronous?
JavaScript is Synchronous Spoiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time.
Is react js single threaded?
React Native is single-threaded in nature. In its rendering process, rather than have multiple processes occur at the same time (multithreading), other components have to wait when one component is being rendered.
Is JavaScript blocking or nonblocking?
JavaScript is a single-threaded, non-blocking, asynchronous, concurrent programming language with lots of flexibility.
Is node js single threaded?
Node JS Platform does not follow Request/Response Multi-Threaded Stateless Model. It follows Single Threaded with Event Loop Model. Node JS Processing model mainly based on Javascript Event based model with Javascript callback mechanism.
What is a single threaded language?
Javascript is a single threaded language that can be non-blocking. Single threaded means it has only one call stack. Whatever is on the top of the call stack is run first. In the above program, functions are run sequentially. What if we have a function that is require to do heavy lifting.
Is JavaScript asynchronous by default?
Javascript by default is “synchronous”, it’s the web APIs that handle “asynchronous” behaviour.
Why is JavaScript called asynchronous?
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one.