And even though media queries are still a valid tool to create responsive interfaces, there are many situations where it’s possible to avoid using width at all. Modern CSS allow us to create flexible layouts with CSS grid and flex that adapts our content to the viewport size without a need to add breakpoints.
Is it OK to use media queries?
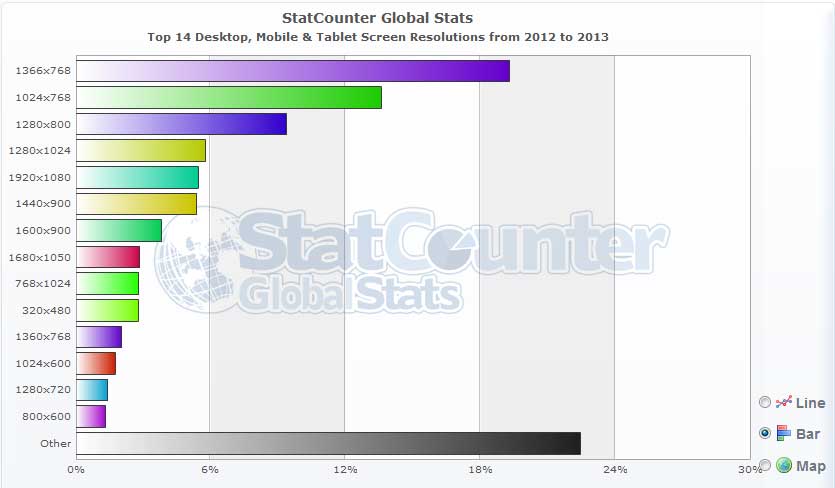
Media queries are useful when you want to modify your site or app depending on a device’s general type (such as print vs. screen) or specific characteristics and parameters (such as screen resolution or browser viewport width).
What can I use instead of a media query?
Ever since we started to have computing devices in various sizes, the concept of responsive design came out. And it also comes to attention that the distance between you and the device also varies based on how big the screen is.
Is it OK to use media queries?
Media queries are useful when you want to modify your site or app depending on a device’s general type (such as print vs. screen) or specific characteristics and parameters (such as screen resolution or browser viewport width).
How many media queries should I use in CSS?
Depending on how you layout your site you may need to use more or less queries, as you only need a query for each seperate layout/design of the site. A good choice for basic use would be Smartphone, Tablet, Standard Screen, HD Screen or 4.
Do you need media queries with Flexbox?
Flexbox, Grid, and multi-column layout all give you ways to create flexible and even responsive components without the need for a media query.vor 7 Tagen
Do you need media queries with CSS grid?
One of the most powerful features in the CSS Grid specification is the ability to create responsive layouts without using media queries. This is done by using the repeat function (covered earlier) along with auto-placement keywords auto-fit or auto-fill.
Where should I place media queries in CSS?
Important: Always put your media queries at the end of your CSS file.
How many breakpoints should I design for?
While there is no universal set of breakpoints or best practices, you should use at least 3 breakpoints for the most device flexibility (see illustration). When designing for specific breakpoints, consider the content you have.
Why is media query not working?
Media Query Not Working on Mobile Devices If media queries work on desktop and not on mobile devices, then you most likely haven’t set the viewport and default zoom. Note: You only need to add one of the code lines above, and usually, the first one does the job.
What is clamp in CSS?
The clamp() CSS function clamps a value between an upper and lower bound. clamp() enables selecting a middle value within a range of values between a defined minimum and maximum. It takes three parameters: a minimum value, a preferred value, and a maximum allowed value.vor 7 Tagen
Is media query a logical expression?
A media query is a logical expression that is either true or false. A media query is true if the media type of the media query matches the media type of the device where the user agent is running (as defined in the “Applies to” line), and all expressions in the media query are true.
Do you need media queries with CSS Grid?
One of the most powerful features in the CSS Grid specification is the ability to create responsive layouts without using media queries. This is done by using the repeat function (covered earlier) along with auto-placement keywords auto-fit or auto-fill.
Do you need media queries with Flexbox?
Flexbox, Grid, and multi-column layout all give you ways to create flexible and even responsive components without the need for a media query.vor 7 Tagen
Why is media query not working?
Media Query Not Working on Mobile Devices If media queries work on desktop and not on mobile devices, then you most likely haven’t set the viewport and default zoom. Note: You only need to add one of the code lines above, and usually, the first one does the job.
Is it OK to use media queries?
Media queries are useful when you want to modify your site or app depending on a device’s general type (such as print vs. screen) or specific characteristics and parameters (such as screen resolution or browser viewport width).
What are media query breakpoints?
Essentially, media query breakpoints are pixel values that a developer/designer can define in CSS. When a responsive website reaches those pixel values, a transformation (such as the one detailed above) occurs so that the website offers an optimal user experience.
How many breakpoints should a website have?
It is recommended to use at least three breakpoints. However, there can be even more breakpoints for your choice so that you cover all bases for greater device flexibility.