Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie Eigenschaften. Fügen Sie im Zielfeld Folgendes hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie deaktiviere ich die bestätigte erneute Übermittlung in HTML?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die Formularübermittlung bei der Seitenaktualisierung?
Verwenden Sie die Methode preventDefault() für das Ereignisobjekt, um eine Seitenaktualisierung beim Absenden des Formulars in React zu verhindern, z. Veranstaltung. Standard verhindern() . Die Methode preventDefault verhindert, dass der Browser die Standardaktion ausführt, die im Fall einer Formularübermittlung darin besteht, die Seite zu aktualisieren.
Wie verhindere ich, dass mein Google-Formular aktualisiert wird?
Automatische Aktualisierung in Google Chrome deaktivieren Geben Sie chrome://extensions in die URL ein und navigieren Sie zu Optionen. Gehen Sie zu Details und klicken Sie auf Erweiterungsoptionen. Aktivieren Sie die Option mit Disable Meta Refresh elements in pages und klicken Sie auf Close.
Wie deaktiviere ich die bestätigte erneute Einreichung in HTML?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Welche Technik wird verwendet, um bei Fehlern bei der erneuten Übermittlung von Formularen zu helfen?
Methode Nr. 4 Verwenden Sie das PRG-Muster Was als Lösung für die Behebung des Fehlers zur Bestätigung der erneuten Übermittlung des Formulars durchgehen kann, besteht darin, die POST-Methode auf das gesamte PRG-Muster umzustellen. Wann immer eine Seite ein Formular benötigt, gestalten Sie es so, dass es die Daten nicht direkt an den Server sendet.
Warum bedeutet „Erneutes Einreichen des Formulars bestätigen“?
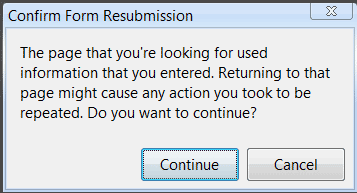
Für die Ungeduldigen, die„Erneute Übermittlung des Formulars bestätigen“ wird angezeigt, weil Sie die Seite aktualisieren, nachdem eine POST-Aktion stattgefunden hat und eine Aktualisierung das Formular erneut übermittelt. Es ist wahrscheinlich, dass der Entwickler der Website den Fluss der Website nicht richtig entwickelt hat. Wenn Sie können, kontaktieren Sie sie und verweisen Sie sie auf diesen Blogbeitrag.
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Was bedeutet das Wort Wiedervorlage?
Bedeutung von Resubmission im Englischen der Akt des erneuten Einreichens eines Plans, einer Idee, eines Formulars usw. (= erneutes Geben oder Anbieten) oder eines Dokuments, das erneut eingereicht wird: Das abgelehnte Formular kann nicht geändert oder zur erneuten Einreichung kopiert werden.vor 4 Tage
Wie bleiben Sie nach dem Einreichen in HTML auf derselben Seite?
Sie könnten einen versteckten Iframe auf Ihrer Seite einfügen und das Zielattribut Ihres Formulars so einstellen, dass es auf diesen Iframe zeigt.
Wie aktualisieren Sie ein Formular in HTML?
Die Methode reload() lädt das aktuelle Dokument neu. Die reload()-Methode macht dasselbe wie die Reload-Schaltfläche in Ihrem Browser.
Welche Methode sollten Sie aufrufen, um das Neuladen des Formular-Tags zu stoppen?
Verwenden Sie das Submit-Ereignis von jQuery, um das Absenden des Formulars zu handhaben, fügen Sie return false hinzu; am Ende der Submit-Handle-Funktion, um ein Neuladen der Seite zu verhindern.
Warum wird meine Webseite immer wieder neu geladen?
Wenn viel Arbeitsspeicher verwendet wird, löscht Chrome standardmäßig den Inhalt einiger Hintergrund-Tabs aus dem Arbeitsspeicher, um Systemressourcen zu sparen. Wenn Sie wieder auf diese Registerkarten klicken, muss der Browser sie neu laden, da sie aus dem Speicher gelöscht wurden.
Warum aktualisiert sich Google ständig selbst?
NormalerweiseChrome lädt Tabs wegen geringer Systemressourcen immer wieder neu. Wenn dieses Problem häufig auftritt, sollten Sie erwägen, Ihren Computer zu aktualisieren oder zu einem Browser zu wechseln, der nicht so viele Ressourcen benötigt.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
Wie stoppe ich die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Als Erstes müssen Sie die erforderlichen Feldvalidierungen zu den Textfeldern hinzufügen. Dann müssen Sie die Textboxen im button_click-Ereignis nach dem sqlcommand leeren. Sie können die Textboxen mit TextBox1.
leeren
Wie können wir die Seitenaktualisierung beim Absenden des Formulars in JSP verhindern?
Der Unterschied besteht darin, dass das Aktualisieren der Seite vom Webserver nicht als Absenden des Formulars interpretiert wird. Wir schreiben selbst ein MVC-Framework, beim Absenden dieses Formulars wird eine Anfrage verwendet. getRequestDispatcher(jspPath + „/“ + nextPage).
Wie deaktiviere ich die bestätigte erneute Einreichung in HTML?
Lösung 1: Deaktivieren Sie die erneute Übermittlung des Bestätigungsformulars in Chrome. Klicken Sie mit der rechten Maustaste auf Ihre Chorme-Verknüpfung und wählen Sie „Eigenschaften“. Fügen Sie im Zielfeld hinzu: „-disable-prompt-on-repost“ ohne die Anführungszeichen nach chrome.exe.
Wie stoppe ich die erneute Übermittlung beim Aktualisieren in MVC?
Wenn nach dem Absenden des Formulars auf die Schaltfläche „Aktualisieren“ im Browser geklickt oder die Taste F5 gedrückt wird, erscheint ein Warn-Popup, das vor dem erneuten Absenden des Formulars warnt. Die Lösung ist sehr einfach, entweder muss die Seite auf sich selbst oder auf eine andere Seite umgeleitet werden, um dieses spezielle Verhalten zu vermeiden.
WieIch stoppe die erneute Übermittlung eines Formulars, wenn eine Seite in Asp Net aktualisiert wird?
Als Erstes müssen Sie die erforderlichen Feldvalidierungen zu den Textfeldern hinzufügen. Dann müssen Sie die Textboxen im button_click-Ereignis nach dem sqlcommand leeren. Sie können die Textboxen mit TextBox1.
leeren
Können wir die Aktualisierungsschaltfläche des Browsers deaktivieren?
aus („Taste gedrückt“, deaktivierenF5); Nebenbei bemerkt: Dies deaktiviert nur die F5-Taste auf der Tastatur. Um die Aktualisierung wirklich zu deaktivieren, müssen Sie ein serverseitiges Skript verwenden, um nach Seitenstatusänderungen zu suchen.
Ist es eine erneute Einreichung oder eine erneute Einreichung?
„Erneut einreichen“ ist die korrekte Schreibweise, nicht „erneut einreichen“, und das Wort ohne Bindestrich ist dasjenige, das Sie in anerkannten Wörterbüchern finden werden.
Wie stoppe ich die erneute Übermittlung von Formularen bei der Seitenaktualisierung?
Diese Methode funktioniert für mich gut, und ich denke, dies ist die einfachste, um diese Arbeit zu erledigen. Die allgemeine Idee ist, den Benutzer nach der Formularübermittlung auf einige andere Seiten umzuleiten, wodurch die erneute Übermittlung des Formulars bei der Seitenaktualisierung gestoppt würde.
Wie behebt man den Fehler bei der erneuten Übermittlung des Bestätigungsformulars in Google Chrome?
Hier sind ein paar weitere Methoden, die Sie implementieren können, um den Fehler „Formular erneut einreichen bestätigen“ zu beheben. Verdächtige Erweiterungen entfernen: Manchmal tritt dieser Fehler auch auf, wenn eine unbekannte Erweiterung unwissentlich in Chrome installiert wurde. Gehen Sie zum Erweiterungsbereich des Browsers und entfernen Sie dann alle verdächtigen Erweiterungen.
Wie stoppe ich die Formularübermittlung in JavaScript?
Eine Möglichkeit, die Formularübermittlung zu stoppen, besteht darin, von Ihrer JavaScript-Funktion „false“ zurückzugeben. Wenn auf die Senden-Schaltfläche geklickt wird, wird eine Validierungsfunktion aufgerufen. Ich habe einen Fall in der Formularvalidierung. Wenn diese Bedingung erfüllt ist, rufe ich eine Funktion namens returnToPreviousPage (); Funktion returnToPreviousPage () { window.history.back ();
Wie man verhindert, dass ein Formular existiertzweimal eingereicht?
Die einzige Möglichkeit, 100 % sicher zu sein, dass dasselbe Formular nie zweimal gesendet wird, besteht darin, in jedes von Ihnen ausgestellte Formular eine eindeutige Kennung einzubetten und zu verfolgen, welche auf dem Server eingereicht wurden. Der Fallstrick besteht darin, dass dasselbe Formular nicht funktioniert, wenn der Benutzer zu der Seite zurückkehrt, auf der sich das Formular befand, und neue Daten eingibt.