Και παρόλο που τα ερωτήματα πολυμέσων εξακολουθούν να είναι ένα έγκυρο εργαλείο για τη δημιουργία διεπαφών με απόκριση, υπάρχουν πολλές περιπτώσεις όπου είναι δυνατό να αποφευχθεί καθόλου η χρήση του πλάτους. Το σύγχρονο CSS μας επιτρέπει να δημιουργήσουμε ευέλικτες διατάξεις με πλέγμα και ευέλικτη CSS που προσαρμόζει το περιεχόμενό μας στο μέγεθος της θύρας προβολής χωρίς να χρειάζεται να προσθέσουμε σημεία διακοπής.
Είναι εντάξει να χρησιμοποιείτε ερωτήματα πολυμέσων;
Τα ερωτήματα πολυμέσων είναι χρήσιμα όταν θέλετε να τροποποιήσετε τον ιστότοπο ή την εφαρμογή σας ανάλογα με τον γενικό τύπο μιας συσκευής (όπως εκτύπωση έναντι οθόνης) ή συγκεκριμένα χαρακτηριστικά και παραμέτρους (όπως η ανάλυση οθόνης ή το πλάτος της θύρας προβολής του προγράμματος περιήγησης).
Τι μπορώ να χρησιμοποιήσω αντί για ένα ερώτημα πολυμέσων;
Από τότε που αρχίσαμε να έχουμε υπολογιστικές συσκευές σε διάφορα μεγέθη, εμφανίστηκε η ιδέα του responsive design. Επίσης, επισημαίνεται ότι η απόσταση μεταξύ εσάς και της συσκευής ποικίλλει ανάλογα με το πόσο μεγάλη είναι η οθόνη.
Είναι εντάξει να χρησιμοποιείτε ερωτήματα πολυμέσων;
Τα ερωτήματα πολυμέσων είναι χρήσιμα όταν θέλετε να τροποποιήσετε τον ιστότοπο ή την εφαρμογή σας ανάλογα με τον γενικό τύπο μιας συσκευής (όπως εκτύπωση έναντι οθόνης) ή συγκεκριμένα χαρακτηριστικά και παραμέτρους (όπως η ανάλυση οθόνης ή το πλάτος της θύρας προβολής του προγράμματος περιήγησης).
Πόσα ερωτήματα πολυμέσων πρέπει να χρησιμοποιήσω στο CSS;
Ανάλογα με τη διάταξη του ιστότοπού σας, ίσως χρειαστεί να χρησιμοποιήσετε περισσότερα ή λιγότερα ερωτήματα, καθώς χρειάζεστε μόνο ένα ερώτημα για κάθε ξεχωριστή διάταξη/σχεδιασμό του ιστότοπου. Μια καλή επιλογή για βασική χρήση θα ήταν Smartphone, Tablet, Standard Screen, HD Screen ή 4.
Χρειάζεστε ερωτήματα πολυμέσων με το Flexbox;
Το Flexbox, το Πλέγμα και η διάταξη πολλαπλών στηλών σάς δίνουν τρόπους για να δημιουργήσετε ευέλικτα και ομοιόμορφα εξαρτήματα χωρίς να απαιτείται ερώτημα μέσων.vor 7 Tagen
Χρειάζεστε ερωτήματα πολυμέσων με πλέγμα CSS;
Ένα από τα πιο ισχυρά χαρακτηριστικά στην προδιαγραφή CSS Grid είναι τοδυνατότητα δημιουργίας αποκριτικών διατάξεων χωρίς τη χρήση ερωτημάτων πολυμέσων. Αυτό γίνεται χρησιμοποιώντας τη λειτουργία επανάληψης (που καλύφθηκε νωρίτερα) μαζί με τις λέξεις-κλειδιά αυτόματης τοποθέτησης αυτόματη προσαρμογή ή αυτόματη συμπλήρωση.
Πού πρέπει να τοποθετήσω ερωτήματα πολυμέσων στο CSS;
Σημαντικό: Να βάζετε πάντα τα ερωτήματα πολυμέσων στο τέλος του αρχείου CSS.
Για πόσα σημεία διακοπής πρέπει να σχεδιάσω;
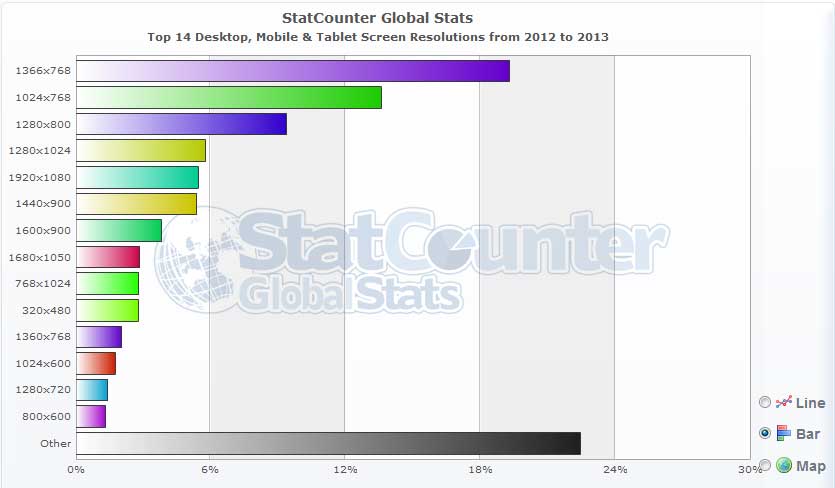
Ενώ δεν υπάρχει καθολικό σύνολο σημείων διακοπής ή βέλτιστων πρακτικών, θα πρέπει να χρησιμοποιείτε τουλάχιστον 3 σημεία διακοπής για τη μεγαλύτερη ευελιξία της συσκευής (δείτε την εικόνα). Όταν σχεδιάζετε για συγκεκριμένα σημεία διακοπής, λάβετε υπόψη το περιεχόμενο που έχετε.
Γιατί δεν λειτουργεί το ερώτημα πολυμέσων;
Το ερώτημα πολυμέσων δεν λειτουργεί σε φορητές συσκευές Εάν τα ερωτήματα πολυμέσων λειτουργούν σε επιτραπέζιους υπολογιστές και όχι σε κινητές συσκευές, τότε πιθανότατα δεν έχετε ορίσει τη θύρα προβολής και το προεπιλεγμένο ζουμ. Σημείωση: Χρειάζεται μόνο να προσθέσετε μία από τις παραπάνω γραμμές κώδικα και συνήθως η πρώτη κάνει τη δουλειά.
Τι είναι το clamp στο CSS;
Η συνάρτηση CSS clamp() συσφίγγει μια τιμή μεταξύ ενός άνω και κάτω ορίου. Το clamp() επιτρέπει την επιλογή μιας μεσαίας τιμής μέσα σε ένα εύρος τιμών μεταξύ ενός καθορισμένου ελάχιστου και μέγιστου. Χρειάζεται τρεις παραμέτρους: μια ελάχιστη τιμή, μια προτιμώμενη τιμή και μια μέγιστη επιτρεπόμενη τιμή.vor 7 Tagen
Είναι το ερώτημα μέσων μια λογική έκφραση;
Ένα ερώτημα πολυμέσων είναι μια λογική έκφραση που είναι είτε αληθής είτε ψευδής. Ένα ερώτημα πολυμέσων είναι αληθές εάν ο τύπος μέσου του ερωτήματος πολυμέσων ταιριάζει με τον τύπο πολυμέσων της συσκευής όπου εκτελείται ο παράγοντας χρήστη (όπως ορίζεται στη γραμμή “Ισχύει για”) και όλες οι εκφράσεις στο ερώτημα πολυμέσων είναι αληθείς.
Χρειάζεστε ερωτήματα πολυμέσων με CSS Grid;
Ένα από τα πιο ισχυρά χαρακτηριστικά στην προδιαγραφή CSS Grid είναι η δυνατότητα δημιουργίας διατάξεων με απόκριση χωρίς τη χρήση ερωτημάτων πολυμέσων. Αυτό γίνεται χρησιμοποιώντας τη λειτουργία επανάληψης (που καλύφθηκε προηγουμένως)μαζί με λέξεις-κλειδιά αυτόματης τοποθέτησης αυτόματη προσαρμογή ή αυτόματη συμπλήρωση.
Χρειάζεστε ερωτήματα πολυμέσων με το Flexbox;
Το Flexbox, το Πλέγμα και η διάταξη πολλαπλών στηλών σάς δίνουν τρόπους για να δημιουργήσετε ευέλικτα και ομοιόμορφα εξαρτήματα χωρίς να απαιτείται ερώτημα μέσων.vor 7 Tagen
Γιατί δεν λειτουργεί το ερώτημα πολυμέσων;
Το ερώτημα πολυμέσων δεν λειτουργεί σε φορητές συσκευές Εάν τα ερωτήματα πολυμέσων λειτουργούν σε επιτραπέζιους υπολογιστές και όχι σε κινητές συσκευές, τότε πιθανότατα δεν έχετε ορίσει τη θύρα προβολής και το προεπιλεγμένο ζουμ. Σημείωση: Χρειάζεται μόνο να προσθέσετε μία από τις παραπάνω γραμμές κώδικα και συνήθως η πρώτη κάνει τη δουλειά.
Είναι εντάξει να χρησιμοποιείτε ερωτήματα πολυμέσων;
Τα ερωτήματα πολυμέσων είναι χρήσιμα όταν θέλετε να τροποποιήσετε τον ιστότοπο ή την εφαρμογή σας ανάλογα με τον γενικό τύπο μιας συσκευής (όπως εκτύπωση έναντι οθόνης) ή συγκεκριμένα χαρακτηριστικά και παραμέτρους (όπως η ανάλυση οθόνης ή το πλάτος της θύρας προβολής του προγράμματος περιήγησης).
Τι είναι τα σημεία διακοπής ερωτημάτων μέσων;
Ουσιαστικά, τα σημεία διακοπής ερωτημάτων πολυμέσων είναι τιμές pixel που ένας προγραμματιστής/σχεδιαστής μπορεί να ορίσει στο CSS. Όταν ένας αποκριτικός ιστότοπος φτάσει σε αυτές τις τιμές pixel, λαμβάνει χώρα ένας μετασχηματισμός (όπως αυτός που περιγράφεται παραπάνω) έτσι ώστε ο ιστότοπος να προσφέρει μια βέλτιστη εμπειρία χρήστη.
Πόσα σημεία διακοπής πρέπει να έχει ένας ιστότοπος;
Συνιστάται η χρήση τουλάχιστον τριών σημείων διακοπής. Ωστόσο, μπορεί να υπάρχουν ακόμη περισσότερα σημεία διακοπής για την επιλογή σας, ώστε να καλύπτετε όλες τις βάσεις για μεγαλύτερη ευελιξία της συσκευής.