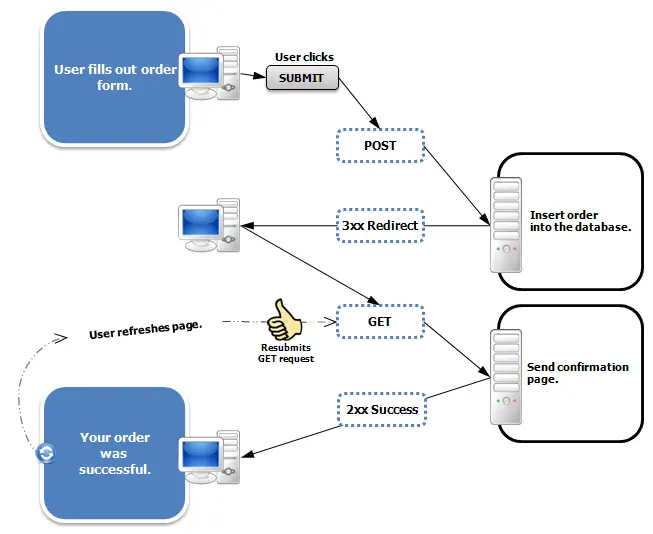
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε απάντηση στον πελάτη. Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας στην ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή αποθήκευσης δεδομένων φόρμας να είναι άδεια και να αναδιπλωθεί το μπλοκ των κωδικών επεξεργασίας φόρμας στο ελέγξτε αν η φόρμα είναι άδεια. if (!empty ($_POST) &&$_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // οι κωδικοί επεξεργασίας εδώ δεν ορίστηκαν $data; }
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς μπορώ να σταματήσω την ανανέωση μιας σελίδας σε μια φόρμα;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν πατηθεί το κουμπί Ανανέωσης στο πρόγραμμα περιήγησης ή πατηθεί το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης πουπροειδοποιεί για την εκ νέου υποβολή Φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς κάνετε μια φόρμα να μην ανανεώνεται;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης λαβής υποβολής για να αποτραπεί η επαναφόρτωση της σελίδας.
Πώς εμποδίζετε την υποβολή μιας φόρμας;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή σε HTML;
Θα μπορούσατε να συμπεριλάβετε ένα κρυφό iframe στη σελίδα σας και να ορίσετε το χαρακτηριστικό στόχο της φόρμας σας να δείχνει σε αυτό το iframe.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα απαραίτητα δεδομέναγια να φορτώσετε τη σελίδα. ERR_CACHE_MISS.
Γιατί σημαίνει επιβεβαίωση επανυποβολής φόρμας;
Για τους ανυπόμονους, εμφανίζεται η “επιβεβαίωση εκ νέου υποβολής φόρμας” επειδή ανανεώνετε τη σελίδα αφού έχει πραγματοποιηθεί μια ενέργεια POST και μια ανανέωση υποβάλλει εκ νέου τη φόρμα. Είναι πιθανό ο προγραμματιστής του ιστότοπου να μην έχει αναπτύξει σωστά τη ροή του ιστότοπου. Εάν μπορείτε, επικοινωνήστε μαζί τους και υποδείξτε τους σε αυτήν την ανάρτηση ιστολογίου.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή κατά την ανανέωση σελίδας στο codeigniter;
Η απλή λύση είναι να έχετε ένα κρυφό πεδίο χρονικής σφραγίδας στη φόρμα. if ( $this->input->post( ‘TS’ ) !=
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που εισαγάγατε νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς μπορώ να σταματήσω τη φόρτωση της σελίδας μου με κλικ στο κουμπί;
Εάν θέλετε να αποφύγετε την πλήρη ανανέωση της σελίδας, μην χρησιμοποιήσετε το στοιχείο ελέγχου UpdatePanel, καθώς θα προκαλέσει περισσότερο πόνο. Αντίθετα, χρησιμοποιήστε το AJAX με πλέγμα από την πλευρά του πελάτη (π.χ. πλέγμα jQuery, Webgrid, κ.λπ.) και χειριστείτε τα πάντα στον πελάτη (κώδικας JavaScript).
Πώς μπορώ να σταματήσω την επαναφόρτωση μιας σελίδας μετά την επιτυχία του Ajax;
Η προσθήκη του χαρακτηριστικού type=”button” στο κουμπί έλυσε το πρόβλημά μου.
Πώς διατηρείτε τις τιμές της φόρμας μετά την υποβολή σε JavaScript;
Εσείςμπορεί να χρησιμοποιεί cookies από JavaScript για να διατηρεί τις τιμές μέσα. Βασικά έχετε πρόσβαση σε κάτι που ονομάζεται έγγραφο. μπισκότο .
Πώς διατηρείται η αξία μετά την υποβολή της φόρμας σε php;
μπορείτε να τα αποθηκεύσετε σε μια μεταβλητή _SESSION $ και, στη συνέχεια, όταν ο χρήστης καλέσει ξανά αυτήν τη σελίδα, να συμπληρώσετε όλες τις εισόδους με τις αντίστοιχες μεταβλητές περιόδου λειτουργίας. Η αποθήκευσή τους σε μια $_SESSION θα σκοτώσει τον διακομιστή. τα cookies ή η επιλεγμένη απάντηση είναι οι καλύτεροι τρόποι. @zeeks Είμαι αρχάριος στο php.
Πώς μπορώ να παραμείνω στην ίδια σελίδα μετά από ειδοποίηση;
onClick=validateForm() δείχνει ειδοποίηση εάν είναι κενό αλλά πηγαίνει στην επόμενη σελίδα (“action=some. php”) οπότε έχετε ιδέα πώς να βρίσκεστε στην ίδια σελίδα μετά από ειδοποίηση; Δείξτε μας τι ενεργοποιεί την ειδοποίηση, δηλαδή τους χειριστές συμβάντων, και θα σας πούμε πώς να αποτρέψετε την προεπιλεγμένη ενέργεια. Πραγματικά το μόνο που έχετε να κάνετε είναι να επιστρέφετε πάντα ψευδές .
Πώς μπορώ να ανακατευθύνω μια φόρμα μετά την υποβολή;
Στο πρόγραμμα επεξεργασίας φόρμας, μεταβείτε στο Μετά την υποβολή → Σελίδες επιτυχίας & Ανακατευθύνσεις. Ενεργοποιήστε την εναλλαγή “Ανακατεύθυνση του προγράμματος περιήγησης κατά την υποβολή της φόρμας”. Εισαγάγετε τη διεύθυνση URL στην οποία θέλετε να ανακατευθυνθείτε. Μπορείτε επίσης να εισαγάγετε απαντήσεις σε ερωτήσεις στη διεύθυνση URL χρησιμοποιώντας το κουμπί λίστας στα δεξιά της διεύθυνσης URL της φόρμας ανακατεύθυνσης.
Πώς εμφανίζετε τα υποβληθέντα δεδομένα στην ίδια σελίδα με τη φόρμα;
Εάν θέλετε να προσθέσετε περιεχόμενο σε μια σελίδα, πρέπει να εργαστείτε με το DOM. Google “create div javascript” ή “create span javascript” για παραδείγματα, βασικά πρέπει να δημιουργήσετε ένα στοιχείο που περιέχει το κείμενό σας και να προσθέσετε αυτό το στοιχείο στο τμήμα της σελίδας που θέλετε να εμφανίζεται το κείμενο.
Πώς να σταματήσετε την εκ νέου υποβολή φόρμας κατά την ανανέωση σελίδας;
Αυτή η μέθοδος λειτουργεί καλά για μένα και νομίζω ότι αυτή είναι η απλούστερη για να γίνει αυτή η δουλειά. Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε τη φόρμαεκ νέου υποβολή στην ανανέωση σελίδας.
Πώς να αποτρέψετε την εκ νέου υποβολή φόρμας μετά την υποβολή της φόρμας;
Εάν χρησιμοποιείτε JSP στην πλευρά του διακομιστή και χρησιμοποιείτε ελεγκτή Servlet για να ελέγξετε την κατεύθυνση της σελίδας. Μπορείτε απλώς να αλλάξετε τη λειτουργία κατεύθυνσης σελίδας από Προώθηση σε Ανακατεύθυνση σελίδας. Με αυτόν τον τρόπο μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας. Αυτό θα ήταν χρήσιμο για να το κατανοήσετε
Πώς να αποτρέψετε την επαναφόρτωση της σελίδας από την υποβολή φόρμας;
Ένας καλός τρόπος για να αποτρέψετε την εκ νέου φόρτωση της σελίδας κατά την υποβολή με χρήση μιας φόρμας είναι να προσθέσετε το return false με το χαρακτηριστικό onsubmit. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. Μπορείτε να χρησιμοποιήσετε αυτόν τον κωδικό για υποβολή φόρμας χωρίς ανανέωση σελίδας. Το έχω κάνει στο έργο μου. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση.
Πώς να κρατήσετε τον χρήστη στην ίδια σελίδα μετά την υποβολή;
Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε την εκ νέου υποβολή της φόρμας κατά την ανανέωση της σελίδας. Ωστόσο, εάν χρειάζεται να κρατήσετε τον χρήστη στην ίδια σελίδα μετά την υποβολή της φόρμας, μπορείτε να το κάνετε με πολλούς τρόπους, αλλά εδώ περιγράφω τη μέθοδο JavaScript. Μέθοδος JavaScript