Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς μπορώ να σταματήσω την προεπιλεγμένη ενέργεια φόρμας;
Η μέθοδος preventDefault() ακυρώνει το συμβάν εάν είναι ακυρώσιμο, πράγμα που σημαίνει ότι η προεπιλεγμένη ενέργεια που ανήκει στο συμβάν δεν θα πραγματοποιηθεί. Για παράδειγμα, αυτό μπορεί να είναι χρήσιμο όταν: Κάνοντας κλικ σε ένα κουμπί “Υποβολή”, εμποδίζετε την υποβολή μιας φόρμας.
Πώς μπορώ να σταματήσω την υποβολή μιας φόρμας στο enter;
Χρησιμοποιήστε τη μέθοδο συμβάντος preventDefault() για να αποτρέψετε την υποβολή φόρμας στο πλήκτρο “Enter” που πατάτε στο JavaScript. Εισαγάγετε τον κωδικό κλειδιού είναι 13, ώστε να μπορείτε να ελέγξετε τη δήλωση if.
Πώς μπορώ να σταματήσω μια υποβολή φόρμας στην PHP;
Μπορείτε να χρησιμοποιήσετε την exit() για να σταματήσετε την εκτέλεση της PHP, εάν χρειάζεται. Διαφορετικά, θα πρέπει να επικυρώσετε τη φόρμα από την πλευρά του πελάτη χρησιμοποιώντας JavaScript (κάτι για το οποίο μπορείτε να βρείτε πολλές πληροφορίες εδώ ή μέσω του Google).
Πώς μπορώ να σταματήσω τη δράση φόρμας σε HTML;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς διακόπτετε την υποβολή της φόρμας εάν η επικύρωση αποτύχει;
Χρησιμοποιήστε την τιμή επιστροφής της συνάρτησης για να σταματήσετε την εκτέλεση μιας φόρμας σε JavaScript. Το False θα επιστρέψει εάν η φόρμα δεν υποβληθεί.
Πώς εμποδίζετε την επαναφορά της φόρμας κατά την υποβολή;
Μπορείτε να χρησιμοποιήσετε τη μέθοδο preventDefault του αντικειμένου συμβάντος. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. stopPropagation δεν πρέπει να έχει αποτέλεσμα.
Τι κάνει η αποτροπή προεπιλογής;
preventDefault() Η μέθοδος preventDefault() της διεπαφής συμβάντος λέει στον παράγοντα χρήστη ότι εάν το συμβάν δεν αντιμετωπιστεί ρητά, η προεπιλεγμένη ενέργεια δεν θα πρέπει να γίνει όπως θα γινόταν συνήθως.vor 3 Tagen
Ποια είναι η προεπιλεγμένη ενέργεια μιας φόρμας;
Το χαρακτηριστικό action εμφανίζεται ανάμεσα στην αρχική μας ετικέτα
Πώς μπορώ να σταματήσω την υποβολή μιας φόρμας στο jquery;
Χρησιμοποιούμε τη μέθοδο preventDefault() με αυτό το συμβάν για να αποτρέψουμε την προεπιλεγμένη ενέργεια της φόρμας, δηλαδή να αποτρέψουμε την υποβολή της φόρμας.
Ποιος είναι ο σκοπός του $_ PHP_SELF;
Ο $_SERVER[“PHP_SELF”] είναι μια εξαιρετικά καθολική μεταβλητή που επιστρέφει το όνομα αρχείου του τρέχοντος σεναρίου που εκτελείται. Έτσι, ο $_SERVER[“PHP_SELF”] στέλνει τα δεδομένα φόρμας που υποβλήθηκαν στην ίδια τη σελίδα, αντί να μεταβεί σε διαφορετική σελίδα. Με αυτόν τον τρόπο, ο χρήστης θα λάβει μηνύματα σφάλματος στην ίδια σελίδα με τη φόρμα.
Πώς μπορώ να σταματήσω την ανανέωση της φόρμας HTML;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να απενεργοποιήσω το Fieldset;
Μπορείτε να ορίσετε το απενεργοποιημένο χαρακτηριστικό του συνόλου πεδίων . Συχνά τα προγράμματα περιήγησης εμφανίζουν τέτοια στοιχεία ελέγχου ως γκρι. JQuery: $(‘#myfieldset’). prop(‘disabled’, true);
Τι είναι το preventDefault;
preventDefault() Η μέθοδος preventDefault() της διεπαφής συμβάντος ενημερώνει τον παράγοντα χρήστη ότι εάν το συμβάν δεν αντιμετωπιστεί ρητά, δεν θα πρέπει να πραγματοποιηθεί η προεπιλεγμένη ενέργεια τουόπως θα ήταν κανονικά.
Πώς διακόπτεται η υποβολή της φόρμας στον Ajax;
Θα χρειαστεί να το σταματήσετε ΠΡΙΝ τον χειριστή επιτυχίας. Επειδή η εκτέλεση της συνάρτησης ολοκληρώνεται μετά την κλήση AJAX, η φόρμα θα υποβληθεί ενώ πραγματοποιείται η κλήση ajax (και όταν τελειώσει η κλήση ajax είναι πολύ αργά). Αλλά ναι, βάλτε το return false στο τέλος της συνάρτησής σας.
Πώς μπορώ να σταματήσω τη δράση φόρμας σε HTML;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς διακόπτεται η υποβολή της φόρμας στον Ajax;
Θα χρειαστεί να το σταματήσετε ΠΡΙΝ τον χειριστή επιτυχίας. Επειδή η εκτέλεση της συνάρτησης ολοκληρώνεται μετά την κλήση AJAX, η φόρμα θα υποβληθεί ενώ πραγματοποιείται η κλήση ajax (και όταν τελειώσει η κλήση ajax είναι πολύ αργά). Αλλά ναι, βάλτε το return false στο τέλος της συνάρτησής σας.
Πώς επικυρώνετε μια φόρμα;
Βασική επικύρωση − Πρώτα από όλα, πρέπει να ελεγχθεί η φόρμα για να βεβαιωθείτε ότι έχουν συμπληρωθεί όλα τα υποχρεωτικά πεδία. Θα απαιτούσε απλώς έναν βρόχο σε κάθε πεδίο της φόρμας και τον έλεγχο για δεδομένα. Επικύρωση μορφής δεδομένων − Δεύτερον, τα δεδομένα που εισάγονται πρέπει να ελεγχθούν για σωστή μορφή και τιμή.
Ποια μέθοδο πρέπει να καλέσετε για να σταματήσει η επαναφόρτωση της ετικέτας φόρμας;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης χειρισμού υποβολής για να αποτραπεί η επαναφόρτωση της σελίδας.
Πώς αποτρέπετε την επαναφορά της φόρμας HTML εάν η υποβολή δεν είναι επιτυχής;
Πρέπει να ορίσετε την ενέργεια φόρμας στην τρέχουσα σελίδα. Εφόσον υπάρχουν σφάλματα, το ίδιο σενάριο θα καλείται και αυτό το σενάριο μπορεί να συμπληρώσει τις τιμές της φόρμας όπως περιγράφεται στις άλλες απαντήσεις. Μόνο σε περίπτωση επιτυχίας θα ανακατευθύνετε τον χρήστη σε άλλη σελίδα.
Πώς μπορώ να διαγράψω δεδομένα φόρμας;
ΦόρμαΜέθοδος reset() Η μέθοδος reset() επαναφέρει τις τιμές όλων των στοιχείων σε μια φόρμα (όπως και κάνοντας κλικ στο κουμπί Reset). Συμβουλή: Χρησιμοποιήστε τη μέθοδο submit() για να υποβάλετε τη φόρμα.
Πώς να σταματήσετε την εκτέλεση μιας φόρμας σε JavaScript;
Χρησιμοποιήστε την τιμή επιστροφής της συνάρτησης για να σταματήσετε την εκτέλεση μιας φόρμας σε JavaScript. function myValidation () { if (ελέγξτε αν οι συνθήκες σας δεν ικανοποιούν) { alert (“Ωχ!
Υπάρχει κάποιος τρόπος να αποτραπεί η υποβολή της φόρμας;
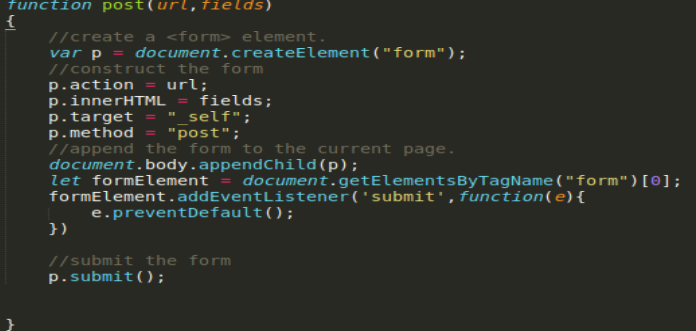
Υπάρχει κάποιος τρόπος να αποτραπεί η υποβολή της φόρμας. Λοιπόν, η JavaScript έχει μια μέθοδο που μπορεί να αποτρέψει την προεπιλεγμένη ενέργεια που ανήκει στο συμβάν. Αυτό σημαίνει ότι η προεπιλεγμένη ενέργεια δεν θα πραγματοποιηθεί. Αυτή είναι η μέθοδος συμβάντος preventDefault() JavaScript που μπορεί να σταματήσει την υποβολή της φόρμας.
Πώς να αποτρέψετε την υποβολή φόρμας χρησιμοποιώντας JavaScript;
Για να αποτρέψετε την υποβολή της φόρμας, χρειάζεται μόνο να το κάνετε αυτό. Χρησιμοποιώντας τον παραπάνω κώδικα, αυτό θα αποτρέψει την υποβολή της φόρμας σας. Για να ακολουθήσετε διακριτικές συμβάσεις προγραμματισμού JavaScript και ανάλογα με το πόσο γρήγορα θα φορτωθεί το DOM, ίσως είναι καλή ιδέα να χρησιμοποιήσετε τα εξής: Στη συνέχεια, καλωδίωση συμβάντων χρησιμοποιώντας το onload ή DOM έτοιμο εάν χρησιμοποιείτε βιβλιοθήκη.
Ποιο είναι το χαρακτηριστικό action της φόρμας;
1 Ορισμός και χρήση. Το χαρακτηριστικό action καθορίζει πού θα σταλούν τα δεδομένα φόρμας όταν υποβάλλεται μια φόρμα. 2 Υποστήριξη προγράμματος περιήγησης 3 Σύνταξη 4 Τιμές χαρακτηριστικών. Πού να στείλετε τη φόρμα-δεδομένα κατά την υποβολή της φόρμας.