Αφού το εισαγάγετε στη βάση δεδομένων, καλέστε τη μέθοδο unset() για να διαγράψετε τα δεδομένα. unset($_POST); Για να αποτρέψετε την εισαγωγή δεδομένων ανανέωσης, κάντε μια ανακατεύθυνση σελίδας στην ίδια σελίδα ή σε διαφορετική σελίδα μετά την εισαγωγή της εγγραφής. Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας στην ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, ώστε η μεταβλητή αποθήκευση δεδομένων φόρμας να γίνει άδεια και να αναδιπλωθεί Ανεβάστε το μπλοκ κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή. if (!empty ($_POST) &&$_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // οι κωδικοί επεξεργασίας εδώ δεν ορίστηκαν $data;
Πώς μπορώ να σταματήσω την υποβολή φόρμας από την ανανέωση στην PHP;
Αφού την εισαγάγετε στη βάση δεδομένων, καλέστε τη μέθοδο unset() για να διαγράψετε τα δεδομένα. unset($_POST); Για να αποτρέψετε την εισαγωγή δεδομένων ανανέωσης, κάντε μια ανακατεύθυνση σελίδας στην ίδια σελίδα ή σε διαφορετική σελίδα μετά την εισαγωγή της εγγραφής.
Πώς μπορώ να σταματήσω την ανανέωση της υποβολής φόρμας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την υποβολή φόρμας;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς εκκαθαρίζετε μια φόρμα κατά την ανανέωση;
Μπορείτε να καλέσετε τη μέθοδο reset() του αντικειμένου φορμών από το συμβάν φόρτωσης σώματος του εγγράφου html για να διαγράψετε τις φόρμες.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης;
Ακολουθήστε τα παρακάτω βήματα για να απενεργοποιήσετε τη δυνατότητα επιβεβαίωσης εκ νέου υποβολής από το chrome, εάν είστε χρήστης των Windows. Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικάμετά το chrome.exe.
Πώς διακόπτετε μια ενέργεια φόρμας;
Χρησιμοποιούμε τη μέθοδο preventDefault() με αυτό το συμβάν για να αποτρέψουμε την προεπιλεγμένη ενέργεια της φόρμας, δηλαδή να αποτρέψουμε την υποβολή της φόρμας. Παράδειγμα: HTML.
Πώς εμποδίζετε μια φόρμα να διαγράφει πεδία κατά την υποβολή HTML;
Μπορείτε να χρησιμοποιήσετε τη μέθοδο preventDefault του αντικειμένου συμβάντος.
Ποιος είναι ο σκοπός του συμβάντος preventDefault () στον χειριστή υποβολής φόρμας;
Η μέθοδος preventDefault() ακυρώνει το συμβάν εάν είναι ακυρώσιμο, πράγμα που σημαίνει ότι η προεπιλεγμένη ενέργεια που ανήκει στο συμβάν δεν θα πραγματοποιηθεί. Για παράδειγμα, αυτό μπορεί να είναι χρήσιμο όταν: Κάνοντας κλικ σε ένα κουμπί “Υποβολή”, εμποδίζετε την υποβολή μιας φόρμας.
Πώς γίνεται η εκκαθάριση μιας φόρμας στην PHP;
Αφού βάλουμε τις τιμές και επιλέξουμε τα πλαίσια ελέγχου και το κουμπί επιλογής, κάνουμε κλικ εδώ στο κουμπί επαναφοράς και, στη συνέχεια, όλα τα πεδία φόρμας επιστρέφουν στις προεπιλεγμένες τιμές τους.
Πώς διατηρούνται τα δεδομένα της φόρμας μετά την υποβολή και την ανανέωση στην PHP;
Έτσι, για να διατηρήσετε τα δεδομένα εισόδου κατά την υποβολή και την ανανέωση, χρησιμοποιήστε τα στο χαρακτηριστικό value=””, ως εξής:
Πώς μπορώ να διαγράψω τα δεδομένα που έχουν συμπληρωθεί με τη φόρμα μετά την υποβολή της φόρμας σε HTML;
Μέθοδος Form reset() Η μέθοδος reset() επαναφέρει τις τιμές όλων των στοιχείων σε μια φόρμα (όπως και κάνοντας κλικ στο κουμπί Reset).
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να προσθέσετε τις απαιτούμενες επικυρώσεις πεδίων στα πλαίσια κειμένου. Στη συνέχεια, πρέπει να αδειάσετε τα κουτιά κειμένου στο συμβάν button_click μετά την εντολή sql. Μπορείτε να αδειάσετε τα κουτιά κειμένου χρησιμοποιώντας το TextBox1.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα που θα χρησιμοποιήσειαίτηση. getRequestDispatcher(jspPath + “/” + nextPage).
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
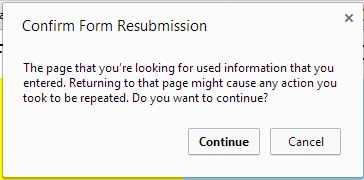
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που εισαγάγατε νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Τι είναι η εκ νέου υποβολή φόρμας επιβεβαίωσης;
Το Google Chrome είναι ένα από τα πιο χρησιμοποιούμενα προγράμματα περιήγησης σε λειτουργικό σύστημα Windows και ενδέχεται να αντιμετωπίσατε το προαναφερθέν πρόβλημα κάποια στιγμή κατά τη χρήση του Chrome. Το Google Chrome έχει ενσωματώσει το αναδυόμενο παράθυρο “Επιβεβαίωση εκ νέου υποβολής φόρμας” για να σας αποτρέψει από την κατά λάθος αντιγραφή ενεργειών POST κατά τη συμπλήρωση φορμών.
Πώς μπορώ να σταματήσω την υποβολή φόρμας από την ανανέωση στην PHP;
Αφού την εισαγάγετε στη βάση δεδομένων, καλέστε τη μέθοδο unset() για να διαγράψετε τα δεδομένα. unset($_POST); Για να αποτρέψετε την εισαγωγή δεδομένων ανανέωσης, κάντε μια ανακατεύθυνση σελίδας στην ίδια σελίδα ή σε διαφορετική σελίδα μετά την εισαγωγή της εγγραφής.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο asp net;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να προσθέσετε τις απαιτούμενες επικυρώσεις πεδίων στα πλαίσια κειμένου. Στη συνέχεια, πρέπει να αδειάσετε τα κουτιά κειμένου στο συμβάν button_click μετά την εντολή sql. Μπορείτε να αδειάσετε τα κουτιά κειμένου χρησιμοποιώντας το TextBox1.
Πώς αποτρέπετε την επαναφορά της φόρμας HTML εάν η υποβολή δεν είναι επιτυχής;
Πρέπει να ορίσετε την ενέργεια φόρμας στην τρέχουσα σελίδα. Όσο υπάρχουν σφάλματα, θα εμφανίζεται το ίδιο σενάριοκαλείται και αυτό το σενάριο μπορεί να συμπληρώσει τις τιμές της φόρμας όπως περιγράφεται στις άλλες απαντήσεις. Μόνο σε περίπτωση επιτυχίας θα ανακατευθύνετε τον χρήστη σε άλλη σελίδα.
Πώς διακόπτεται η υποβολή της φόρμας στον Ajax;
Θα χρειαστεί να το σταματήσετε ΠΡΙΝ τον χειριστή επιτυχίας. Επειδή η εκτέλεση της συνάρτησης ολοκληρώνεται μετά την κλήση AJAX, η φόρμα θα υποβληθεί ενώ πραγματοποιείται η κλήση ajax (και όταν τελειώσει η κλήση ajax είναι πολύ αργά). Αλλά ναι, βάλτε το return false στο τέλος της συνάρτησής σας.
Τι είναι το preventDefault;
preventDefault() Η μέθοδος preventDefault() της διεπαφής συμβάντος λέει στον πράκτορα χρήστη ότι εάν το συμβάν δεν χειριστεί ρητά, η προεπιλεγμένη του ενέργεια δεν θα πρέπει να γίνει όπως θα γινόταν συνήθως.
Πώς να σταματήσετε την εκ νέου υποβολή φόρμας κατά την ανανέωση σελίδας;
Αυτή η μέθοδος λειτουργεί καλά για μένα και νομίζω ότι αυτή είναι η απλούστερη για να γίνει αυτή η δουλειά. Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε την εκ νέου υποβολή της φόρμας κατά την ανανέωση σελίδας.
Τι συμβαίνει όταν πατήσω το κουμπί πίσω στην επιτυχή υποβολή της PHP;
Αλλά παρατήρησα ότι όταν πατάω το κουμπί πίσω στο επιτυχές αρχείο php υποβολής, επιστρέφει στη φόρμα και υπάρχουν οι ίδιες πληροφορίες και επιτρέπουν μια άλλη υποβολή. Αυτό που θέλω να κάνω είναι να σκοτώσω τον κωδικό, πατώντας το κουμπί πίσω ή να διαγράψω όλα όσα εισήχθη από τον χρήστη.
Πώς να ανακατευθύνω μια υποβολή φόρμας σε άλλη σελίδα;
μπορείτε επίσης να ανακατευθύνετε στην ίδια σελίδα. εάν κάνετε κάτι σαν σχόλια και θέλετε ο χρήστης να παραμείνει στην ίδια σελίδα, μπορείτε να χρησιμοποιήσετε το Ajax για να χειριστείτε την υποβολή της φόρμας Ένας αρκετά σίγουρος τρόπος είναι να εφαρμόσετε ένα μοναδικό αναγνωριστικό στην ανάρτηση και να το αποθηκεύσετε στην κρυφή μνήμη στο
Πώς να αποτρέψετε την επαναφόρτωση της σελίδας από την υποβολή φόρμας;
Ένας εξαιρετικός τρόπος για να αποτρέψετε την εκ νέου φόρτωση της σελίδαςκατά την υποβολή με χρήση μιας φόρμας είναι η προσθήκη του return false με το χαρακτηριστικό onsubmit. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. Μπορείτε να χρησιμοποιήσετε αυτόν τον κωδικό για υποβολή φόρμας χωρίς ανανέωση σελίδας. Το έχω κάνει στο έργο μου. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση.