Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Τι σημαίνει Επιβεβαίωση εκ νέου υποβολής φόρμας;
Για τους ανυπόμονους, εμφανίζεται η “επιβεβαίωση εκ νέου υποβολής φόρμας” επειδή ανανεώνετε τη σελίδα αφού έχει πραγματοποιηθεί μια ενέργεια POST και μια ανανέωση υποβάλλει εκ νέου τη φόρμα. Είναι πιθανό ο προγραμματιστής του ιστότοπου να μην έχει αναπτύξει σωστά τη ροή του ιστότοπου. Εάν μπορείτε, επικοινωνήστε μαζί τους και υποδείξτε τους σε αυτήν την ανάρτηση ιστολογίου.
Πώς μπορώ να σταματήσω την ανανέωση της εκ νέου υποβολής;
Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας κατά την ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή που αποθηκεύει τα δεδομένα της φόρμας να είναι άδεια και να τυλίξετε το μπλοκ των κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος που βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
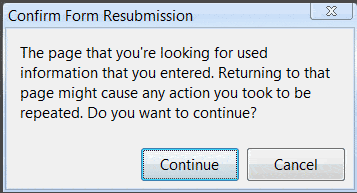
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα, πατήστε το κουμπί επαναφόρτωσης;
Μπορείτε να στείλετε αυτά τα δεδομένα ξανά, αλλά κάνονταςέτσι θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς μπορώ να υποβάλω μια φόρμα χωρίς να φορτώσω ξανά τη σελίδα;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης λαβής υποβολής για να αποτραπεί η επαναφόρτωση της σελίδας.
Πώς μπορώ να σταματήσω τη φόρτωση της σελίδας HTML;
Window stop() Η μέθοδος stop() σταματά τη φόρτωση του παραθύρου. Η μέθοδος stop() είναι ίδια με το κλικ στο stop στο πρόγραμμα περιήγησης.
Πώς μπορώ να σταματήσω την ανανέωση f5 σε μια φόρμα;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. οΗ λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα προκειμένου να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Τι είναι η απώλεια της προσωρινής μνήμης σφάλματος;
Το μήνυμα ERR_CACHE_MISS στο Google Chrome. Από το όνομα, είναι σαφές ότι αυτό το σφάλμα σχετίζεται με την προσωρινή αποθήκευση. Πιο συγκεκριμένα, υπάρχουν διάφοροι λόγοι για τους οποίους μπορεί να εμφανιστεί αυτό το μήνυμα, όπως: Το πρόγραμμα περιήγησής σας δεν μπορεί να λάβει αρχεία προσωρινής μνήμης από τον ιστότοπο στον οποίο προσπαθείτε να αποκτήσετε πρόσβαση.
Πώς μπορεί να σταματήσει η φόρτωση της σελίδας με κλικ στο κουμπί στο MVC;
Ορίστε το κουμπί AutoPostback = false για εισαγωγή και αυτό θα κάνει το κόλπο για εσάς.
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή σε HTML;
Θα μπορούσατε να συμπεριλάβετε ένα κρυφό iframe στη σελίδα σας και να ορίσετε το χαρακτηριστικό στόχο της φόρμας σας να δείχνει σε αυτό το iframe. Υπάρχουν πολύ λίγα σενάρια όπου θα επέλεγα αυτή τη διαδρομή. Γενικά ο χειρισμός του με javascript είναι καλύτερος γιατί, με το javascript μπορείτε…
Το AJAX χρησιμοποιείται ακόμα;
Με διαδραστικούς ιστότοπους και σύγχρονα πρότυπα ιστού, ο Ajax αντικαθίσταται σταδιακά από λειτουργίες εντός πλαισίων JavaScript και του επίσημου Προτύπου Fetch API.
Πώς μπορώ να σταματήσω τη φόρτωση σελίδων στο chrome;
Όταν κάνετε κλικ στην καρτέλα την επόμενη φορά, τη φορτώνει ξανά. Για να το αποτρέψετε αυτό, αλλάξτε την εναλλαγή σε X και το Chrome δεν θα ανανεώσει συγκεκριμένες καρτέλες που δεν θέλετε να ανανεωθούν. Επιπλέον, μπορείτε να αντιγράψετε και να επικολλήσετε το “chrome://flags/” στη γραμμή διευθύνσεων του Chrome για να ανοίξετε τη σελίδα σημαιών.
Πώς μπορώ να σταματήσω την υποβολή της προεπιλεγμένης φόρμας;
Η μέθοδος preventDefault() ακυρώνει το συμβάν εάν είναι ακυρώσιμο, πράγμα που σημαίνει ότι η προεπιλεγμένη ενέργεια που ανήκει στο συμβάν δεν θα πραγματοποιηθεί. Για παράδειγμα, αυτό μπορεί να είναι χρήσιμο όταν: Κάνοντας κλικ σε ένα κουμπί “Υποβολή”, εμποδίζετε την υποβολή μιας φόρμας. Κάνοντας κλικ σε έναν σύνδεσμο, αποτρέψτε τον σύνδεσμο απόακολουθώντας τη διεύθυνση URL.
Πώς μπορώ να απενεργοποιήσω το F5 στο Chrome;
– Eric J. Μπορείτε να το κάνετε μόνο απενεργοποιώντας το F5. Έψαξα στο google “Disable F5 Refresh” και έκανα αρκετές αναζητήσεις για να το καταλάβω γρήγορα. Εάν απενεργοποιήσετε το F5 μου, θα δοκιμάσω το CTRL+W ή το ALT+F4 στη συνέχεια.
Πώς μπορώ να απενεργοποιήσω το κλειδί F5;
μπορούμε εύκολα να απενεργοποιήσουμε το κουμπί f5 χρησιμοποιώντας javascript με παράδειγμα. θα απενεργοποιήσουμε το κλειδί f5 χρησιμοποιώντας το συμβάν keydown του jquery. όπως γνωρίζουμε ο κωδικός κλειδιού f5 είναι 116, οπότε βασικά εάν ο χρήστης θα πατήσει το 116 συμβάν. keyCode τότε απλά θα αποτρέψουμε το Default με το return false.
Πώς μπορεί να σταματήσει η φόρτωση της σελίδας με το κλικ κουμπιού στο MVC;
Ορίστε το κουμπί AutoPostback = false για εισαγωγή και αυτό θα κάνει το κόλπο για εσάς.
Πώς μπορώ να σταματήσω την εκ νέου αποστολή δεδομένων στο Refresh στο laravel;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.