Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια, η οποία στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας. Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας στην ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η φόρμα αποθήκευσης μεταβλητής τα δεδομένα γίνονται άδεια και αναδιπλώστε το μπλοκ κωδικών επεξεργασίας της φόρμας για να ελέγξετε εάν η φόρμα είναι άδεια. if (!empty ($_POST) &&$_SERVER [‘REQUEST_METHOD’] == ‘POST’) { $data = // οι κωδικοί επεξεργασίας εδώ δεν ορίστηκαν $data; }
Πώς εμποδίζετε μια φόρμα να υποβάλλεται δύο φορές;
Η επιστροφή του “false” από τον χειριστή υποβολής θα αποτρέψει την υποβολή της φόρμας.
Πώς μπορώ να σταματήσω την υποβολή μιας σελίδας;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς μπορώ να σταματήσω την ανανέωση σελίδας με το πάτημα του κουμπιού;
Εάν θέλετε να αποφύγετε την πλήρη ανανέωση της σελίδας, μην χρησιμοποιήσετε το στοιχείο ελέγχου UpdatePanel, καθώς θα προκαλέσει περισσότερο πόνο. Αντίθετα, χρησιμοποιήστε το AJAX με πλέγμα από την πλευρά του πελάτη (π.χ. πλέγμα jQuery, Webgrid, κ.λπ.) και χειριστείτε τα πάντα στον πελάτη (κώδικας JavaScript).
Πώς μπορώ να σταματήσω πολλές υποβολές;
Χρησιμοποιήστε το JQuery για την αποτροπή υποβολής πολλαπλών φορμών Για να αποτρέψουμε τον χρήστη από την υποβολή μιας φόρμας πολλές φορές, θα χρησιμοποιήσουμε το JQuery για να ακούσουμε το συμβάν υποβολής. Μόλις υποβληθεί η φόρμα, θα προσθέσουμε ένα απενεργοποιημένο χαρακτηριστικό στο κουμπί για να αποτρέψουμε την υποβολή πολλαπλών φορμών. Τώρα ο χρήστης δεν μπορεί να κάνει ξανά κλικ σε αυτό.
Πώς κάνετε μια φόρμα να μην ανανεώνεται;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης λαβής υποβολής προςαποτρέψτε την επαναφόρτωση της σελίδας.
Πώς διακόπτετε την υποβολή της φόρμας εάν η επικύρωση αποτύχει;
Χρησιμοποιήστε την επιστρεφόμενη τιμή της συνάρτησης για να σταματήσετε την εκτέλεση μιας φόρμας σε JavaScript. Το False θα επιστρέψει εάν η φόρμα δεν υποβληθεί.
Πώς μπορώ να σταματήσω την ανανέωση σελίδας όταν επιλέγω την αναπτυσσόμενη λίστα;
Ο μόνος δυνατός τρόπος είναι να τοποθετήσετε το DropDownList μέσα στο ASP.Net AJAX UpdatePanel έτσι ώστε, αντί για το Full PostBack που προκαλεί ανανέωση (επαναφόρτωση) της σελίδας, να προκύψει μερική PostBack. Η σήμανση HTML αποτελείται από έναν ASP.Net ScriptManager και μια DropDownList τοποθετημένα μέσα στο AJAX UpdatePanel.
Πώς μπορεί να σταματήσει η ανανέωση σελίδας στη φόρμα υποβολής στο asp net;
Ορίστε το κουμπί AutoPostback = false για εισαγωγή και αυτό θα κάνει το κόλπο για εσάς.
Τι είναι το κουμπί ανανέωσης στον φορητό υπολογιστή μου;
Το κουμπί ανανέωσης, γνωστό και ως επιλογή ανανέωσης, είναι μια λειτουργία όλων των προγραμμάτων περιήγησης στο Διαδίκτυο. Χρησιμοποιείται για να ζητήσει από το πρόγραμμα περιήγησης να σας στείλει την πιο ενημερωμένη έκδοση της σελίδας που βλέπετε.
Πώς μπορώ να σταματήσω την υποβολή φόρμας δύο φορές στην PHP;
Σε περίπτωση που ο χρήστης έχει καθυστέρηση και πατήσει το κουμπί υποβολής μερικές φορές, τότε ίσως χρησιμοποιήσει τον μηχανισμό από την πλευρά του πελάτη, χρησιμοποιήστε το js για να ορίσετε το κουμπί υποβολής σε απενεργοποιημένο μόλις γίνει κλικ. αλλά θα πρέπει να εμφανίσει το μήνυμα που λέει περίπου κάτι σαν, “αποστολή μηνύματος … αν δεν απαντηθεί, παρακαλώ φορτώστε ξανά τη σελίδα και προσπαθήστε ξανά”.
Πώς μπορεί να σταματήσει το διπλό κλικ στο κουμπί υποβολής στο jquery;
Για να απενεργοποιήσετε μόνο τα κουμπιά υποβολής, θα μπορούσατε να κάνετε το εξής: $(‘button[type=submit], input[type=submit]’). prop(‘disabled’,true);
Πώς μπορώ να σταματήσω το διπλό κλικ του ποντικιού μου;
Ανοίξτε τον Πίνακα Ελέγχου. Κάντε κλικ ή κάντε διπλό κλικ στο εικονίδιο Ρυθμίσεις ποντικιού ή ποντικιού. Στο παράθυρο Ιδιότητες ποντικιού, κάντε κλικ στην καρτέλα Κουμπιά, εάν δεν είναι ήδη επιλεγμένο. Στην καρτέλα Κουμπιά, προσαρμόστε το ρυθμιστικό για το διπλό κλικεπιλογή ταχύτητας και μετά κάντε κλικ στο OK.
Πώς μπορώ να υποβάλω μια φόρμα χωρίς υποβολή;
Η φόρμα μπορεί να υποβληθεί χωρίς τη χρήση του κουμπιού υποβολής εφαρμόζοντας ένα συγκεκριμένο χαρακτηριστικό συμβάντος ή κάνοντας κλικ στον σύνδεσμο. Αυτή η εργασία μπορεί να γίνει χρησιμοποιώντας το χαρακτηριστικό συμβάντος OnClick ή χρησιμοποιώντας τη φόρμα. Υποβολή() σε Javascript. Προσέγγιση: Η μορφή.
Πώς μπορώ να παραμείνω στην ίδια σελίδα μετά την υποβολή της φόρμας σε php;
Για να παραμείνετε στην ίδια σελίδα κατά την υποβολή, μπορείτε να αφήσετε την ενέργεια κενή ( action=”” ) στην ετικέτα φόρμας ή να την αφήσετε εντελώς εκτός. Για το μήνυμα, δημιουργήστε μια μεταβλητή ( $message = “Επιτυχία! Εισαγάγατε: “. $input;” ) και μετά επαναλάβετε τη μεταβλητή στο σημείο της σελίδας όπου θέλετε να εμφανίζεται το μήνυμα με
Πώς εμποδίζετε μια φόρμα να διαγράφει πεδία κατά την υποβολή σε JavaScript;
Μπορείτε να χρησιμοποιήσετε τη μέθοδο preventDefault του αντικειμένου συμβάντος.
Πώς διατηρείτε τη δυναμική αναπτυσσόμενη τιμή μετά την ανανέωση σελίδας;
Για να διατηρήσει την επιλεγμένη τιμή στο αναπτυσσόμενο μενού κατά την ανανέωση, το sessionStorage χρησιμοποιείται για την αποθήκευση της τιμής στο πρόγραμμα περιήγησης του χρήστη. Αρχικά, οι τιμές πρέπει να οριστούν χρησιμοποιώντας το sessionStorage. setItem(“SelItem”, selVal); Το SelItem είναι μια μεταβλητή στην οποία ορίζουμε την τιμή selVal .
Πώς διατηρείτε την επιλεγμένη τιμή σε αναπτυσσόμενο μενού μετά την υποβολή μιας φιάλης;
1 Απάντηση. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. Στείλτε το επιλεγμένο στοιχείο σε πρότυπο HTML από το Flask και προσθέστε το επιλεγμένο χαρακτηριστικό εάν ταιριάζουν οι τιμές. Δείχνω απλοποιημένο παράδειγμα αυτής της προσέγγισης χωρίς σύνδεση βάσης δεδομένων.
Πώς αποτρέπεται η εκ νέου υποβολή φόρμας όταν η σελίδα ανανεώνεται στο ASP NET MVC;
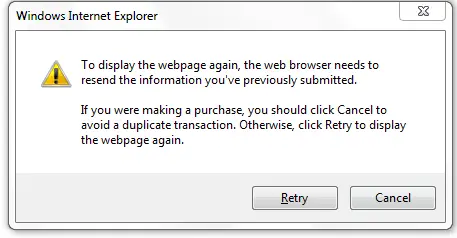
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι επίσης πολύ απλήη σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της ή σε κάποια άλλη σελίδα προκειμένου να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την επαναφόρτωση μιας σελίδας μετά την επιτυχία του Ajax;
Η προσθήκη του χαρακτηριστικού type=”button” στο κουμπί έλυσε το πρόβλημά μου.
Τι είναι το Autopostback στο asp net;
Η αυτόματη ανάρτηση είναι ο μηχανισμός με τον οποίο η σελίδα θα αναρτηθεί αυτόματα στον διακομιστή με βάση ορισμένα συμβάντα στα στοιχεία ελέγχου Ιστού. Σε ορισμένα από τα στοιχεία ελέγχου ιστού, η ιδιότητα που ονομάζεται αυτόματη ανάρτηση επιστροφής, εάν οριστεί σε true, θα στείλει το αίτημα στον διακομιστή όταν συμβεί ένα συμβάν στο στοιχείο ελέγχου.
Πού βρίσκεται το κουμπί ανανέωσης;
Είναι ένα κυκλικό εικονίδιο σε σχήμα βέλους στο επάνω μέρος του παραθύρου του προγράμματος περιήγησης, που βρίσκεται συνήθως στην επάνω αριστερή πλευρά. Χρησιμοποιήστε μια συντόμευση πληκτρολογίου. Σχεδόν σε όλα τα προγράμματα περιήγησης, πατώντας το πλήκτρο F5 θα ανανεωθεί η τρέχουσα σελίδα (σε ορισμένους υπολογιστές με Windows, ίσως χρειαστεί να κρατήσετε πατημένο το Fn ενώ πατάτε το F5 ).
Πώς να σταματήσετε την εκ νέου υποβολή φόρμας κατά την ανανέωση σελίδας;
Αυτή η μέθοδος λειτουργεί καλά για μένα και νομίζω ότι αυτή είναι η απλούστερη για να γίνει αυτή η δουλειά. Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε την εκ νέου υποβολή της φόρμας κατά την ανανέωση σελίδας.
Πώς να αποτρέψετε την επαναφόρτωση της σελίδας από την υποβολή φόρμας;
Ένας καλός τρόπος για να αποτρέψετε την εκ νέου φόρτωση της σελίδας κατά την υποβολή με χρήση μιας φόρμας είναι να προσθέσετε το return false με το χαρακτηριστικό onsubmit. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση. Μπορείτε να χρησιμοποιήσετε αυτόν τον κωδικό για υποβολή φόρμας χωρίς ανανέωση σελίδας. Το έχω κάνει στο έργο μου. Εμφάνιση δραστηριότητας σε αυτήν την ανάρτηση.
Πώς να κρατήσετε τον χρήστη στην ίδια σελίδα μετά την υποβολή;
Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε την εκ νέου υποβολή της φόρμας κατά την ανανέωση της σελίδας. Ωστόσο, αν χρειαστεί να κρατήσετε τοχρήστη στην ίδια σελίδα μετά την υποβολή της φόρμας, μπορείτε να το κάνετε με πολλούς τρόπους, αλλά εδώ περιγράφω τη μέθοδο JavaScript. Μέθοδος JavaScript
Πώς να αποτρέψετε τη δημοσίευση και την ανανέωση μιας φόρμας;
Ο καλύτερος τρόπος για να το κάνετε αυτό με το JS είναι να χρησιμοποιήσετε τη λειτουργία preventDefault (). Εξετάστε τον παρακάτω κώδικα για αναφορά: Μόλις βρήκα μια πολύ απλή αλλά λειτουργική λύση, αφαιρώντας το
από την ενότητα που ήθελα να αποτρέψω τη δημοσίευση και την ανανέωση. Εδώ μόνο τα κουμπιά υποβάλλονται όπως θα έπρεπε.