Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκτελέσει την προεπιλεγμένη ενέργεια, η οποία στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας. Unset Form Data Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας στην ανανέωση σελίδας είναι να καταργήσετε τον ορισμό των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε Η μεταβλητή αποθήκευσης δεδομένων φόρμας γίνεται άδεια και ολοκληρώστε το μπλοκ των κωδικών επεξεργασίας της φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Πώς μπορώ να σταματήσω την ανανέωση μετά την υποβολή μιας φόρμας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την ανανέωση μιας σελίδας;
Κάντε κλικ στο κουμπί Έναρξη, πληκτρολογήστε “επιλογές διαδικτύου” και επιλέξτε Επιλογές Internet στα αποτελέσματα αναζήτησης. Στο παράθυρο Ιδιότητες Διαδικτύου, κάντε κλικ στην “Προσαρμοσμένη καρτέλα -> Προσαρμοσμένο επίπεδο” και, στη συνέχεια, στο παράθυρο Ρυθμίσεις ασφαλείας, κάντε κύλιση προς τα κάτω μέχρι να βρείτε “Να επιτρέπεται η ανανέωση META”. Απενεργοποιήστε αυτήν την επιλογή και κάντε κλικ στο OK.
Πώς μπορώ να σταματήσω την ανανέωση μιας φόρμας μετά την υποβολή της PHP;
unset($_POST); Για να αποτρέψετε την εισαγωγή δεδομένων ανανέωσης, κάντε μια ανακατεύθυνση σελίδας στην ίδια σελίδα ή σε διαφορετική σελίδα μετά την εισαγωγή της εγγραφής.
Πώς εμποδίζετε μια φόρμα να υποβάλλεται δύο φορές;
Η επιστροφή του “false” από τον χειριστή υποβολής θα αποτρέψει την υποβολή της φόρμας.
Πώς μπορώ να σταματήσω την ανανέωση μετά την υποβολή μιας φόρμας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault αποτρέπει το πρόγραμμα περιήγησηςεκδίδοντας την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Μπορούμε να απενεργοποιήσουμε το κουμπί ανανέωσης του προγράμματος περιήγησης;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Γιατί μια σελίδα συνεχίζει να φορτώνει;
Από προεπιλογή, εάν χρησιμοποιεί πολλή μνήμη, το Chrome καθαρίζει τα περιεχόμενα ορισμένων καρτελών φόντου από τη μνήμη RAM για να εξοικονομήσει πόρους του συστήματος. Όταν κάνετε κλικ ξανά σε αυτές τις καρτέλες, το πρόγραμμα περιήγησης πρέπει να τις φορτώσει ξανά επειδή έχουν διαγραφεί από τη μνήμη.
Πώς μπορώ να σταματήσω τη φόρτωση/ανανέωση της σελίδας με το κουμπί επιστροφής;
Πρέπει να εντοπίσετε το συμβάν του κουμπιού επιστροφής του προγράμματος περιήγησης και να περάσετε ως είσοδο της σελίδας που θέλετε να αποτρέψετε την επαναφόρτωση της διεύθυνσης URL που σας υποδεικνύει εάν προήλθε από ένα κλικ στο κουμπί επιστροφής. αυτός ο κωδικός: $(παράθυρο). on(‘popstate’, function(event) { alert(“pop”); });
Γιατί η Google συνεχίζει να ανανεώνεται;
Από προεπιλογή, το Chrome θα απέρριπτε αυτόματα τυχόν ανενεργές καρτέλες όταν η μνήμη του υπολογιστή σας είναι χαμηλή, οδηγώντας σε επαναλαμβανόμενες ανανεώσεις. Επομένως, εάν το πρόβλημα της αυτόματης ανανέωσης περιορίζεται μόνο σε μία ή δύο καρτέλες, μπορείτε να απορρίψετε αυτές τις καρτέλες με μη αυτόματο τρόπο για να μην επαναφορτωθούν.
Πώς μπορώ να σταματήσω πολλές υποβολές;
Χρησιμοποιήστε το JQuery για την αποτροπή υποβολής πολλαπλών φορμών Για να αποτρέψουμε τον χρήστη από την υποβολή μιας φόρμας πολλές φορές, θα χρησιμοποιήσουμε το JQuery για να ακούσουμε το συμβάν υποβολής. Μόλις υποβληθεί η φόρμα, θα προσθέσουμε ένα απενεργοποιημένο χαρακτηριστικό στο κουμπί για να αποτρέψουμε την υποβολή πολλαπλών φορμών. Τώρα ο χρήστης δεν μπορεί να κάνει ξανά κλικ σε αυτό.
Πώς μπορώ να απενεργοποιήσω μια φόρμα;
Απενεργοποίηση όλων των στοιχείων φόρμας Τα στοιχεία φόρμας HTML έχουν ένα χαρακτηριστικό που ονομάζεται απενεργοποιημένο και μπορεί να οριστεί χρησιμοποιώντας javascript. Εάν το ρυθμίζετε σε HTML, μπορείτε να χρησιμοποιήσετε disabled=”disabled”αλλά αν χρησιμοποιείτε javascript μπορείτε απλώς να ορίσετε την ιδιότητα σε true ή false .
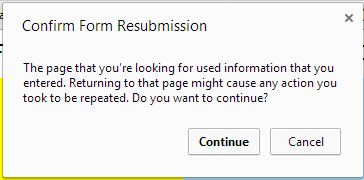
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης;
Ακολουθήστε τα παρακάτω βήματα για να απενεργοποιήσετε τη δυνατότητα επιβεβαίωσης εκ νέου υποβολής από το chrome, εάν είστε χρήστης των Windows. Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο asp net;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να προσθέσετε τις απαιτούμενες επικυρώσεις πεδίων στα πλαίσια κειμένου. Στη συνέχεια, πρέπει να αδειάσετε τα κουτιά κειμένου στο συμβάν button_click μετά την εντολή sql. Μπορείτε να αδειάσετε τα κουτιά κειμένου χρησιμοποιώντας το TextBox1.
Πώς μπορώ να σταματήσω την ανανέωση μετά την υποβολή μιας φόρμας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Τι είναι η αυτόματη ανανέωση;
Για ανάκτηση, σάρωση ή εμφάνιση πληροφοριών σε προκαθορισμένα χρονικά διαστήματα. Ο όρος αναφέρεται σε μια ποικιλία εννοιών, αλλά υπονοεί ότι μια λειτουργία εκτελείται αυτόματα ξανά και ξανά, όπως η ανάκτηση των πιο πρόσφατων δεδομένων από μια ροή ειδήσεων κάθε πέντε λεπτά.
Μπορεί το Chrome να ανανεώσει αυτόματα μια σελίδα;
Κάντε κλικ στο εικονίδιο του κομματιού του παζλ και μετά στο “Easy Auto Refresh”. Στο αναδυόμενο παράθυρο, εισαγάγετε τον αριθμό των δευτερολέπτων μετά από τα οποία θέλετε να ανανεωθεί η σελίδα και, στη συνέχεια, κάντε κλικ στο «Έναρξη». Η σελίδα θα ανανεώνεται αυτόματα κάθε φορά που λήγει το χρονόμετρο που έχετε ορίσει.
Πώς μπορώ να απενεργοποιήσω το κλειδί F5;
μπορούμε εύκολα να απενεργοποιήσουμε το κουμπί f5 χρησιμοποιώντας javascript με παράδειγμα. θα απενεργοποιήσουμε το κλειδί f5 χρησιμοποιώντας το συμβάν keydown του jquery. όπως γνωρίζουμε ο κωδικός κλειδιού f5 είναι 116, οπότε βασικά εάν ο χρήστης θα πατήσει116 εκδήλωση. keyCode τότε απλά θα αποτρέψουμε το Default με το return false.
Πώς μπορώ να απενεργοποιήσω το F5 στο Chrome;
– Eric J. Μπορείτε να το κάνετε μόνο απενεργοποιώντας το F5. Έψαξα στο google “Disable F5 Refresh” και έκανα αρκετές αναζητήσεις για να το καταλάβω γρήγορα. Εάν απενεργοποιήσετε το F5 μου, θα δοκιμάσω το CTRL+W ή το ALT+F4 στη συνέχεια.
Πώς μπορώ να σταματήσω την αυτόματη φόρτωση ιστοσελίδων;
Στην αριστερή πλαϊνή γραμμή, κάντε κλικ στην επιλογή Ρυθμίσεις απορρήτου και ασφάλειας. Κάντε κλικ στις Ρυθμίσεις τοποθεσίας και κάντε κύλιση προς τα κάτω στις Ρυθμίσεις περιεχομένου στις Πρόσθετες άδειες. Κάντε κλικ στα Αναδυόμενα παράθυρα και ανακατευθύνσεις. Ελέγξτε τον κύκλο για να μην επιτρέπεται στους ιστότοπους να στέλνουν αναδυόμενα παράθυρα ή να χρησιμοποιούν ανακατευθύνσεις.
Πώς εμποδίζετε το πρόγραμμα περιήγησής σας να επιστρέψει στη σελίδα σύνδεσης μόλις συνδεθεί ένας χρήστης;
Στην οθόνη σύνδεσης, στην PHP, πριν αποδώσετε την προβολή, πρέπει να ελέγξετε εάν ο χρήστης είναι ήδη συνδεδεμένος και να ανακατευθύνετε στην προεπιλεγμένη σελίδα που θα πρέπει να δει ο χρήστης αφού συνδεθεί. Ομοίως, στις οθόνες που απαιτούν σύνδεση, πρέπει να ελέγξετε αν ο χρήστης δεν είναι συνδεδεμένος και αν όχι, να τον ανακατευθύνετε στην οθόνη σύνδεσης.
Οι ιστοσελίδες ανανεώνονται αυτόματα;
Τα περισσότερα σύγχρονα προγράμματα περιήγησης μπορούν να εξοπλιστούν με τη δυνατότητα που σας επιτρέπουν να ανανεώνετε αυτόματα ιστοσελίδες στον υπολογιστή σας. Αυτές οι μέθοδοι σάς επιτρέπουν ακόμη και να καθορίσετε τη διάρκεια στην οποία θα πρέπει να φορτώσουν ξανά τη σελίδα για εσάς.
Πώς να σταματήσετε την ανανέωση της φόρμας μετά την υποβολή;
Η προεπιλεγμένη ενέργεια μετά την υποβολή είναι η αποστολή στη σελίδα όπου χειρίζεται τα δεδομένα. εάν προσπαθείτε να σταματήσετε την ανανέωση, δηλαδή δεν υποβάλλετε τη φόρμα. σταματήστε την προεπιλεγμένη υποβολή της φόρμας χρησιμοποιώντας το e.preventDefault (). Αυτό θα σταματήσει την προεπιλεγμένη συμπεριφορά υποβολής, η οποία περιλαμβάνει επαναφόρτωση της σελίδας [ αλλά η φόρμα δεν υποβλήθηκε]
Πώς μπορώ να σταματήσω την υποβολή μιας φόρμας;
Οι περισσότεροι άνθρωποι θα εμπόδιζαν την υποβολή της φόρμας καλώντας τολειτουργία event.preventDefault (). Ένας άλλος τρόπος είναι να αφαιρέσετε το χαρακτηριστικό onclick του κουμπιού και να μεταφέρετε τον κώδικα στο processForm () στο .submit (function () { as return false; προκαλεί τη μη υποβολή της φόρμας.
Πώς μπορώ να αποτρέψω τις υποβολές φόρμας από το να επιστραφούν ψευδείς;
Σκεφτείτε το σενάριο στο οποίο εμφανίζεται ένα σφάλμα JS πριν από τη δήλωση επιστροφής… η επιστροφή false εδώ δεν θα εκτελεστεί και η φόρμα θα υποβληθεί με κάθε τρόπο. Θα πρέπει επίσης να καλέσετε το preventDefault για να αποτρέψετε την προεπιλεγμένη ενέργεια φόρμας για τις υποβολές φορμών Ajax. συνάρτηση mySubmitFunction (e) { e.preventDefault (); someBug (); επιστροφή ψευδής?
Πώς να αποφύγετε την επαναφόρτωση σελίδας κατά την υποβολή μιας φόρμας;
Επομένως, μια τυπική υποβολή φόρμας θα επιφέρει πάντα επαναφόρτωση σελίδας. Ωστόσο, μπορείτε να χρησιμοποιήσετε το AJAX για να υποβάλετε το αίτημά σας HTTP, το οποίο σας επιτρέπει να αποφύγετε την επαναφόρτωση της σελίδας. Ρίξτε μια ματιά στο $.ajax Η προεπιλεγμένη ενέργεια μετά την υποβολή είναι η αποστολή στη σελίδα όπου χειρίζεται τα δεδομένα. εάν προσπαθείτε να σταματήσετε την ανανέωση, δηλαδή δεν υποβάλλετε τη φόρμα.