Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας κατά την ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή που αποθηκεύει τα δεδομένα της φόρμας να είναι άδεια και να ολοκληρώσετε το μπλοκ των κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορώ να σταματήσω την ανανέωση μιας φόρμας μετά την υποβολή;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος που βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
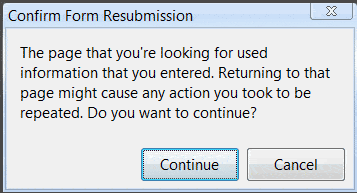
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτός ο ιστόςΗ σελίδα απαιτεί δεδομένα που εισαγάγατε νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Μπορούμε να απενεργοποιήσουμε το κουμπί ανανέωσης του προγράμματος περιήγησης;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Πώς μπορώ να σταματήσω την ανανέωση του HTML;
Ξεκινήστε αναζητώντας το “Auto Discardable” κοντά στη δεξιά πλευρά της σελίδας και, στη συνέχεια, εντοπίστε τον ιστότοπο όπου θέλετε να απενεργοποιήσετε την αυτόματη ανανέωση.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Πώς μπορώ να απενεργοποιήσω την εκ νέου υποβολή επιβεβαίωσης στο Chrome;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο στόχο, προσθέστε:”-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Τι είναι η απώλεια της προσωρινής μνήμης σφάλματος;
Το μήνυμα ERR_CACHE_MISS στο Google Chrome. Από το όνομα, είναι σαφές ότι αυτό το σφάλμα σχετίζεται με την προσωρινή αποθήκευση. Πιο συγκεκριμένα, υπάρχουν διάφοροι λόγοι για τους οποίους μπορεί να εμφανιστεί αυτό το μήνυμα, όπως: Το πρόγραμμα περιήγησής σας δεν μπορεί να λάβει αρχεία προσωρινής μνήμης από τον ιστότοπο στον οποίο προσπαθείτε να αποκτήσετε πρόσβαση.
Ποια είναι η διαφορά μεταξύ ανανέωσης και επαναφόρτωσης;
Ανανέωση AFAIK είναι όταν η σελίδα (π.χ. ανανέωση mete)δίνει εντολή στο πρόγραμμα περιήγησης να επαναφορτώσει τη σελίδα και η επαναφόρτωση (π.χ. το κουμπί του προγράμματος περιήγησης) είναι όταν ο χρήστης αποφασίζει να ανανεώσει τη σελίδα από το πρόγραμμα περιήγησης.
Πού βρίσκεται το κουμπί επαναφόρτωσης;
Σε οποιοδήποτε πρόγραμμα περιήγησης στο Διαδίκτυο, μπορείτε να πατήσετε το πλήκτρο λειτουργίας F5 για να φορτώσετε ξανά μια σελίδα. Εάν δεν έχετε πλήκτρο F5, μπορείτε επίσης να πατήσετε τα πλήκτρα συντόμευσης Ctrl + R. Πατώντας Ctrl + F5 αναγκάζεται μια πλήρης ανανέωση της σελίδας, με αποτέλεσμα το πρόγραμμα περιήγησης να μην φορτώνει περιεχόμενο σελίδας από την προσωρινή μνήμη.
Πού είναι το κουμπί ανανέωσης;
Σε όλα σχεδόν τα προγράμματα περιήγησης, πατώντας το πλήκτρο F5 θα ανανεωθεί η τρέχουσα σελίδα (σε ορισμένους υπολογιστές με Windows, ίσως χρειαστεί να κρατήσετε πατημένο το Fn ενώ πατάτε το F5).
Γιατί το Google Chrome μου συνεχίζει να ανανεώνεται;
Από προεπιλογή, εάν χρησιμοποιεί πολλή μνήμη, το Chrome καθαρίζει τα περιεχόμενα ορισμένων καρτελών φόντου από τη μνήμη RAM για να εξοικονομήσει πόρους του συστήματος. Όταν κάνετε κλικ ξανά σε αυτές τις καρτέλες, το πρόγραμμα περιήγησης πρέπει να τις φορτώσει ξανά επειδή έχουν διαγραφεί από τη μνήμη.
Γιατί συνεχίζει να φορτώνει το Google Chrome μου;
Συνήθως, το Chrome συνεχίζει να φορτώνει ξανά καρτέλες λόγω χαμηλών πόρων συστήματος. Εάν αντιμετωπίζετε συχνά αυτό το πρόβλημα, θα πρέπει να εξετάσετε το ενδεχόμενο να αναβαθμίσετε τον υπολογιστή σας ή να αλλάξετε σε ένα πρόγραμμα περιήγησης που δεν χρειάζεται τόσους πολλούς πόρους.