Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να απενεργοποιήσω την επιβεβαιωμένη εκ νέου υποβολή σε HTML;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την υποβολή φόρμας κατά την ανανέωση σελίδας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την ανανέωση της φόρμας μου Google;
Απενεργοποιήστε την αυτόματη ανανέωση στο Google Chrome Πληκτρολογήστε chrome://extensions στη διεύθυνση URL και μεταβείτε στις Επιλογές. Μεταβείτε στις Λεπτομέρειες και κάντε κλικ στις Επιλογές επέκτασης. Επιλέξτε την επιλογή με Απενεργοποίηση στοιχείων Meta Refresh στις σελίδες και κάντε κλικ στο Κλείσιμο.
Πώς μπορώ να απενεργοποιήσω την επιβεβαιωμένη εκ νέου υποβολή σε HTML;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Γιατί σημαίνει επιβεβαίωση επανυποβολής φόρμας;
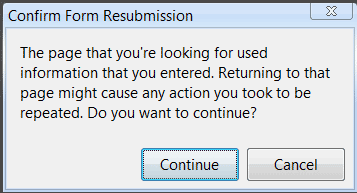
Για τους ανυπόμονους, τοΗ ένδειξη “επιβεβαίωση εκ νέου υποβολής φόρμας” εμφανίζεται επειδή ανανεώνετε τη σελίδα αφού έχει πραγματοποιηθεί μια ενέργεια POST και μια ανανέωση υποβάλλει ξανά τη φόρμα. Είναι πιθανό ο προγραμματιστής του ιστότοπου να μην έχει αναπτύξει σωστά τη ροή του ιστότοπου. Εάν μπορείτε, επικοινωνήστε μαζί τους και υποδείξτε τους σε αυτήν την ανάρτηση ιστολογίου.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.vor 4 Tagen
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή σε HTML;
Θα μπορούσατε να συμπεριλάβετε ένα κρυφό iframe στη σελίδα σας και να ορίσετε το χαρακτηριστικό στόχο της φόρμας σας να δείχνει σε αυτό το iframe.
Πώς ανανεώνετε μια φόρμα σε HTML;
Η μέθοδος reload() φορτώνει ξανά το τρέχον έγγραφο. Η μέθοδος reload() κάνει το ίδιο με το κουμπί reload στο πρόγραμμα περιήγησής σας.
Ποια μέθοδο πρέπει να καλέσετε για να σταματήσει η επαναφόρτωση της ετικέτας φόρμας;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης λαβής υποβολής για να αποτραπεί η επαναφόρτωση της σελίδας.
Γιατί η ιστοσελίδα μου συνεχίζει να φορτώνει ξανά;
Από προεπιλογή, εάν χρησιμοποιεί πολλή μνήμη, το Chrome καθαρίζει τα περιεχόμενα ορισμένων καρτελών φόντου από τη μνήμη RAM για να εξοικονομήσει πόρους του συστήματος. Όταν κάνετε κλικ ξανά σε αυτές τις καρτέλες, το πρόγραμμα περιήγησης πρέπει να τις φορτώσει ξανά επειδή έχουν διαγραφεί από τη μνήμη.
Γιατί η Google συνεχίζει να ανανεώνεται;
Συνήθως,Το Chrome συνεχίζει να φορτώνει ξανά καρτέλες λόγω χαμηλών πόρων συστήματος. Εάν αντιμετωπίζετε συχνά αυτό το πρόβλημα, θα πρέπει να εξετάσετε το ενδεχόμενο να αναβαθμίσετε τον υπολογιστή σας ή να αλλάξετε σε ένα πρόγραμμα περιήγησης που δεν χρειάζεται τόσους πολλούς πόρους.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να προσθέσετε τις απαιτούμενες επικυρώσεις πεδίων στα πλαίσια κειμένου. Στη συνέχεια, πρέπει να αδειάσετε τα κουτιά κειμένου στο συμβάν button_click μετά την εντολή sql. Μπορείτε να αδειάσετε τα κουτιά κειμένου χρησιμοποιώντας το TextBox1.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Πώς μπορώ να απενεργοποιήσω την επιβεβαιωμένη εκ νέου υποβολή σε HTML;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
ΠώςΔιακόπτω μια εκ νέου υποβολή φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Το πρώτο πράγμα που μπορείτε να κάνετε είναι να προσθέσετε τις απαιτούμενες επικυρώσεις πεδίων στα πλαίσια κειμένου. Στη συνέχεια, πρέπει να αδειάσετε τα κουτιά κειμένου στο συμβάν button_click μετά την εντολή sql. Μπορείτε να αδειάσετε τα κουτιά κειμένου χρησιμοποιώντας το TextBox1.
Μπορούμε να απενεργοποιήσουμε το κουμπί ανανέωσης του προγράμματος περιήγησης;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Είναι εκ νέου υποβολή ή εκ νέου υποβολή;
Η λέξη “Επαναποβολή” είναι η σωστή ορθογραφία, όχι η “εκ νέου υποβολή” και η λέξη χωρίς παύλα είναι αυτή που θα βρείτε σε αναγνωρισμένα λεξικά.
Πώς να σταματήσετε την εκ νέου υποβολή φόρμας κατά την ανανέωση σελίδας;
Αυτή η μέθοδος λειτουργεί καλά για μένα και νομίζω ότι αυτή είναι η απλούστερη για να γίνει αυτή η δουλειά. Η γενική ιδέα είναι να ανακατευθύνετε τον χρήστη σε κάποιες άλλες σελίδες μετά την υποβολή της φόρμας, κάτι που θα σταματούσε την εκ νέου υποβολή της φόρμας κατά την ανανέωση σελίδας.
Πώς να διορθώσετε το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας στο Google Chrome;
Ακολουθούν μερικές ακόμη μέθοδοι που μπορείτε να εφαρμόσετε για να επιλύσετε το σφάλμα επιβεβαίωσης εκ νέου υποβολής φόρμας. Κατάργηση ύποπτων επεκτάσεων: Μερικές φορές αυτό το σφάλμα παρουσιάζεται επίσης όταν υπάρχει κάποια άγνωστη επέκταση που εγκαταστάθηκε στο Chrome χωρίς να το γνωρίζετε. Μεταβείτε στην ενότητα Επέκταση του προγράμματος περιήγησης και, στη συνέχεια, αφαιρέστε οποιαδήποτε ύποπτη επέκταση.
Πώς να σταματήσετε την υποβολή φόρμας σε JavaScript;
Ένας τρόπος για να σταματήσετε την υποβολή φόρμας είναι να επιστρέψετε το false από τη συνάρτηση JavaScript. Όταν κάνετε κλικ στο κουμπί υποβολής, καλείται μια συνάρτηση επικύρωσης. Έχω μια περίπτωση στην επικύρωση φόρμας. Εάν πληρούται αυτή η συνθήκη καλώ μια συνάρτηση με το όνομα returnToPreviousPage (); συνάρτηση returnToPreviousPage () { window.history.back ();
Πώς να αποτρέψετε την ύπαρξη μιας φόρμαςυποβλήθηκε δύο φορές;
Ο μόνος τρόπος για να είστε 100% σίγουροι ότι η ίδια φόρμα δεν θα υποβληθεί ποτέ δύο φορές είναι να ενσωματώσετε ένα μοναδικό αναγνωριστικό σε κάθε ένα που εκδίδετε και να παρακολουθήσετε ποια από αυτά έχουν υποβληθεί στον διακομιστή. Η παγίδα είναι ότι εάν ο χρήστης δημιουργήσει αντίγραφα ασφαλείας στη σελίδα όπου ήταν η φόρμα και εισαγάγει νέα δεδομένα, η ίδια φόρμα δεν θα λειτουργήσει.