Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος για τον οποίο βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορώ να σταματήσω την υποβολή φόρμας κατά την ανανέωση σελίδας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να σταματήσω την υποβολή μιας φόρμας σε PHP;
Μπορείτε να χρησιμοποιήσετε την exit() για να σταματήσετε την εκτέλεση της PHP, εάν χρειάζεται. Διαφορετικά, θα πρέπει να επικυρώσετε τη φόρμα από την πλευρά του πελάτη χρησιμοποιώντας JavaScript (κάτι για το οποίο μπορείτε να βρείτε πολλές πληροφορίες εδώ ή μέσω του Google).
Πώς διατηρούνται τα δεδομένα φόρμας μετά την υποβολή και την ανανέωση στην PHP;
Έτσι, για να διατηρήσετε τα δεδομένα εισόδου κατά την υποβολή και την ανανέωση, χρησιμοποιήστε τα στο χαρακτηριστικό value=””, ως εξής:
Πώς μπορώ να σταματήσω τη φόρτωση μιας σελίδας μετά τον Ajaxεπιτυχία;
Η προσθήκη του χαρακτηριστικού type=”button” στο κουμπί έλυσε το πρόβλημά μου.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
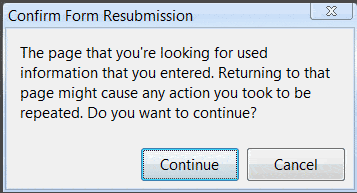
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Μπορεί να στείλει ξανά αυτά τα δεδομένααλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα, πατήστε το κουμπί επαναφόρτωσης;
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά.
Πώς μπορώ να απενεργοποιήσω την εκ νέου υποβολή επιβεβαίωσης στο Chrome;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Πώς να ενεργοποιήσετε και να απενεργοποιήσετε το κουμπί υποβολής στην PHP;
Την πρώτη φορά που φορτώνεται η σελίδα, το κουμπί υποβολής θα πρέπει να είναι ενεργοποιημένο ενώ το κουμπί αποθήκευσης θα πρέπει να είναι απενεργοποιημένο. Αφού κάνετε κλικ στο κουμπί “Υποβολή”, το κουμπί “Υποβολή” θα πρέπει να απενεργοποιηθεί και η εγγραφή θα εμφανιστεί ενώ το κουμπί “Αποθήκευση” θα πρέπει να είναι ενεργοποιημένο, ώστε να μπορώ να αποθηκεύσω την εγγραφή.
Πώς διατηρείτε μια τιμή μετά την ανανέωση;
Μπορούμε να διατηρήσουμε τις τιμές των στοιχείων φόρμας μετά την ανανέωση ή τη φόρτωση της σελίδας χρησιμοποιώνταςJavaScript και PHP. Εδώ χρησιμοποιούμε JavaScript για να μορφοποιήσουμε τη συμβολοσειρά ερωτήματος που θα χρησιμοποιηθεί στη γραμμή διευθύνσεων τη στιγμή της επαναφόρτωσης της σελίδας.
Πώς μπορώ να διατηρήσω τα δεδομένα μου μετά την ανανέωση της σελίδας σε HTML;
Ο ευκολότερος τρόπος για να φορτώσετε ξανά την τρέχουσα σελίδα χωρίς να χάσετε δεδομένα φόρμας, χρησιμοποιήστε το WebStorage όπου έχετε -μόνιμο χώρο αποθήκευσης (localStorage) ή βάσει περιόδου λειτουργίας (sessionStorage) που παραμένει στη μνήμη μέχρι να κλείσει το πρόγραμμα περιήγησής σας. παράθυρο. onload = function() { var name = localStorage.
Πώς μπορούμε να ανανεώσουμε ένα DIV χωρίς να φορτώσουμε ξανά ολόκληρη τη σελίδα;
Χρησιμοποιήστε αυτό. $(‘#mydiv’). load(document. URL + ‘#mydiv’);
Πώς ενημερώνετε μια σελίδα χωρίς να την ενημερώσετε;
Το AJAX είναι μια τεχνική για τη δημιουργία γρήγορων και δυναμικών ιστοσελίδων. Το AJAX επιτρέπει στις ιστοσελίδες να ενημερώνονται ασύγχρονα ανταλλάσσοντας μικρές ποσότητες δεδομένων με τον διακομιστή στα παρασκήνια. Αυτό σημαίνει ότι είναι δυνατή η ενημέρωση τμημάτων μιας ιστοσελίδας, χωρίς επαναφόρτωση ολόκληρης της σελίδας.
Τι είναι η συνάρτηση επιτυχίας AJAX;
Τι είναι η επιτυχία του AJAX; Η επιτυχία του AJAX είναι ένα παγκόσμιο γεγονός. Παγκόσμια συμβάντα ενεργοποιούνται στο έγγραφο για να καλέσουν οποιονδήποτε χειριστή που μπορεί να ακούει. Το συμβάν ajaxSuccess καλείται μόνο εάν το αίτημα είναι επιτυχές. Είναι ουσιαστικά μια συνάρτηση τύπου που καλείται όταν προχωρά ένα αίτημα.