Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος για τον οποίο βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές ιστού.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος για τον οποίο βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορώ να σταματήσω την υποβολή φόρμας στην ανανέωση σελίδας;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
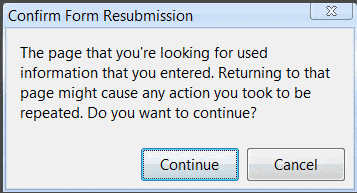
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Τι μπορεί να περάσει ως αΗ λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η αλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Πώς μπορούμε να αποτρέψουμε την εκ νέου υποβολή μιας φόρμας στο asp net MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς εμποδίζετε την υποβολή μιας φόρμας;
Η απλούστερη λύση για να αποτρέψετε την υποβολή φόρμας είναι να επιστρέψετε το false κατά την υποβολή του προγράμματος χειρισμού συμβάντων που ορίζεται χρησιμοποιώντας την ιδιότητα onsubmit στο στοιχείο HTML
Πώς μπορώ να σταματήσω την ανανέωση του HTML;
πρέπει να καθορίσετε τις παραμέτρους, εάν χρησιμοποιείτε απλό παράθυρο. τοποθεσία = παράθυρο. τοποθεσία. href; θα ανανεώσει ολόκληρη τη σελίδα & θα επαναφέρει όλα τα προηγούμενα αιτήματά σας.
Πώς μπορώ να απενεργοποιήσω την εκ νέου υποβολή επιβεβαίωσης στο Chrome;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στον ίδιοαίτηση. Αυτός είναι ο λόγος που βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα, πατήστε το κουμπί επαναφόρτωσης;
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Πώς μπορώ να απενεργοποιήσω την εκ νέου υποβολή επιβεβαίωσης στο Chrome;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορούμε να αποτρέψουμε την ανανέωση σελίδας κατά την υποβολή φόρμας στο JSP;
Η διαφορά είναι ότι η ανανέωση της σελίδας δεν θα ερμηνευτεί από τον διακομιστή web ως υποβολή της φόρμας. Γράφουμε μόνοι μας ένα πλαίσιο MVC, όταν υποβάλουμε αυτήν τη φόρμα θα χρησιμοποιήσουμε αίτημα. getRequestDispatcher(jspPath + “/” + nextPage).
Τι είναι η απώλεια της προσωρινής μνήμης σφάλματος;
Το μήνυμα ERR_CACHE_MISS στο Google Chrome. Από το όνομα, είναι σαφές ότι αυτό το σφάλμα σχετίζεται με την προσωρινή αποθήκευση. Πιο συγκεκριμένα, υπάρχουν διάφοροι λόγοι για τους οποίους μπορεί να εμφανιστεί αυτό το μήνυμα, όπως: Το πρόγραμμα περιήγησής σας δεν μπορεί να λάβει αρχεία προσωρινής μνήμης από τον ιστότοπο στον οποίο προσπαθείτε να αποκτήσετε πρόσβαση.
Πώς μπορώδιακοπή φόρτωσης σελίδας με κλικ στο κουμπί στο MVC;
Ορίστε το κουμπί AutoPostback = false για εισαγωγή και αυτό θα κάνει το κόλπο για εσάς.
Τι είναι το ValidateAntiForgeryToken;
Ο βασικός σκοπός του χαρακτηριστικού ValidateAntiForgeryToken είναι να αποτρέπει επιθέσεις πλαστογραφίας αιτημάτων μεταξύ τοποθεσιών. Η πλαστογράφηση αιτημάτων μεταξύ τοποθεσιών είναι μια επίθεση κατά την οποία αποστέλλεται ένα επιβλαβές στοιχείο σεναρίου, κακόβουλη εντολή ή κώδικας από το πρόγραμμα περιήγησης ενός αξιόπιστου χρήστη.
Τι είναι το preventDefault;
preventDefault() Η μέθοδος preventDefault() της διεπαφής συμβάντος λέει στον πράκτορα χρήστη ότι εάν το συμβάν δεν χειριστεί ρητά, η προεπιλεγμένη του ενέργεια δεν θα πρέπει να γίνει όπως θα γινόταν συνήθως.
Πώς επικυρώνετε μια φόρμα;
Βασική επικύρωση − Πρώτα απ ‘όλα, πρέπει να ελεγχθεί η φόρμα για να βεβαιωθείτε ότι έχουν συμπληρωθεί όλα τα υποχρεωτικά πεδία. Θα απαιτούσε απλώς έναν βρόχο σε κάθε πεδίο της φόρμας και έλεγχο για δεδομένα. Επικύρωση μορφής δεδομένων − Δεύτερον, τα δεδομένα που εισάγονται πρέπει να ελεγχθούν για σωστή μορφή και τιμή.
Πώς αποτρέπετε την ενεργοποίηση συμβάντος κλικ στο κουμπί όταν ανανεώνεται μια σελίδα;
Ένας τρόπος για να αποφευχθεί αυτό είναι να χρησιμοποιήσετε το Response. Ανακατεύθυνση(“same_page”) στην ίδια σελίδα μετά τη λογική του συμβάντος. Αυτό θα αναγκάσει τη σελίδα να φορτώσει εκ νέου και, στη συνέχεια, τυχόν περαιτέρω ανανεώσεις σελίδας δεν θα καλέσει το συμβάν κλικ στο κουμπί.