Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή σε μεταβλητή SESSION. Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Πρώτα πρέπει να ορίσετε το rand () σε ένα πλαίσιο κειμένου και το $_SESSION [‘rand’] στη σελίδα της φόρμας:
Πώς μπορώ να σταματήσω την ανανέωση της υποβολής;
Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας κατά την ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή που αποθηκεύει τα δεδομένα της φόρμας να είναι άδεια και να τυλίξετε το μπλοκ των κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος που βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
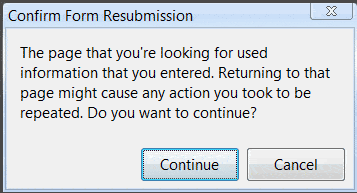
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την ανανέωση της εκ νέου υποβολής;
Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας κατά την ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή που αποθηκεύει τα δεδομένα της φόρμας να είναι άδεια και να τυλίξετε το μπλοκ των κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Πώς μπορώ να υποβάλω μια φόρμα χωρίς να φορτώσω ξανά τη σελίδα;
ΧρήσηΥποβολή συμβάντος jQuery για τη διαχείριση της φόρμας υποβολή, προσθήκη επιστροφής ψευδής? στο τέλος της συνάρτησης λαβής υποβολής για να αποτραπεί η επαναφόρτωση της σελίδας.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς μπορεί να σταματήσει η φόρτωση της σελίδας με κλικ στο κουμπί στο MVC;
Ορίστε το κουμπί AutoPostback = false για εισαγωγή και αυτό θα κάνει το κόλπο για εσάς.
Πώς μπορώ να σταματήσω την ανανέωση f5 σε μια φόρμα;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να είναι σωστάεκτεθειμένος. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Πώς μπορώ να σταματήσω την ανανέωση της εκ νέου υποβολής;
Ένας τρόπος για να σταματήσετε την εκ νέου υποβολή σελίδας κατά την ανανέωση σελίδας είναι να καταργήσετε τη ρύθμιση των δεδομένων φόρμας μετά την υποβολή τους, έτσι ώστε η μεταβλητή που αποθηκεύει τα δεδομένα της φόρμας να είναι άδεια και να τυλίξετε το μπλοκ των κωδικών επεξεργασίας φόρμας για να ελέγξετε εάν η φόρμα είναι κενή.
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα, πατήστε το κουμπί επαναφόρτωσης;
Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά.
Πώς μπορώ να σταματήσω την υποβολή της προεπιλεγμένης φόρμας;
Η μέθοδος preventDefault() ακυρώνει το συμβάν εάν είναι ακυρώσιμο, πράγμα που σημαίνει ότι η προεπιλεγμένη ενέργεια που ανήκει στο συμβάν δεν θα πραγματοποιηθεί. Για παράδειγμα, αυτό μπορεί να είναι χρήσιμο όταν: Κάνοντας κλικ σε ένα κουμπί “Υποβολή”, εμποδίζετε την υποβολή μιας φόρμας. Κάνοντας κλικ σε έναν σύνδεσμο, αποτρέψτε τον σύνδεσμο να ακολουθεί τη διεύθυνση URL.
Πώς μπορώ να σταματήσω την ανανέωση του HTML;
Ξεκινήστε αναζητώντας το “Auto Discardable” κοντά στη δεξιά πλευρά της σελίδας και, στη συνέχεια, εντοπίστε τον ιστότοπο όπου θέλετε να απενεργοποιήσετε την αυτόματη ανανέωση.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Πώς αποτρέπετε την ενεργοποίηση συμβάντος κλικ στο κουμπί όταν ανανεώνεται μια σελίδα;
Ένας τρόπος για να αποτρέψετε αυτό είναι να χρησιμοποιήσετε το Response.Ανακατεύθυνση(“same_page”) στην ίδια σελίδα μετά τη λογική του συμβάντος. Αυτό θα αναγκάσει τη σελίδα να φορτώσει εκ νέου και, στη συνέχεια, τυχόν περαιτέρω ανανεώσεις σελίδας δεν θα καλέσει το συμβάν κλικ στο κουμπί.
Πώς μπορώ να σταματήσω την ανανέωση σελίδας όταν επιλέγω την αναπτυσσόμενη λίστα;
Ο μόνος δυνατός τρόπος είναι να τοποθετήσετε το DropDownList μέσα στο ASP.Net AJAX UpdatePanel έτσι ώστε, αντί για το Full PostBack που προκαλεί ανανέωση (επαναφόρτωση) της σελίδας, να προκύψει μερική PostBack. Η σήμανση HTML αποτελείται από έναν ASP.Net ScriptManager και μια DropDownList τοποθετημένα μέσα στο AJAX UpdatePanel.
Πώς μπορώ να απενεργοποιήσω το κλικ στο κουμπί PostBack στο asp net VB;
Το κουμπί επιστροφής επιστροφής κατά την υποβολή μπορεί να αποφευχθεί δίνοντας return=false στη λειτουργία χειριστή συμβάντων όπως παρακάτω.
Πώς μπορώ να σταματήσω την υποβολή μιας φόρμας σε php;
Μπορείτε να χρησιμοποιήσετε την exit() για να σταματήσετε την εκτέλεση της PHP, εάν χρειάζεται. Διαφορετικά, θα πρέπει να επικυρώσετε τη φόρμα από την πλευρά του πελάτη χρησιμοποιώντας JavaScript (κάτι για το οποίο μπορείτε να βρείτε πολλές πληροφορίες εδώ ή μέσω του Google).
Πώς διατηρούνται τα δεδομένα φόρμας μετά την υποβολή και την ανανέωση σε php;
Έτσι, για να διατηρήσετε τα δεδομένα εισόδου κατά την υποβολή και την ανανέωση, χρησιμοποιήστε τα στο χαρακτηριστικό value=””, ως εξής:
Πώς να αποτρέψετε την εκ νέου υποβολή φόρμας μετά την υποβολή;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Πρώτα πρέπει να ορίσετε το rand() σε ένα πλαίσιο κειμένου και το $_SESSION[‘rand’]στη σελίδα φόρμας:
Πώς να αποκλείσω τα αναδυόμενα παράθυρα που ζητούν εκ νέου υποβολή φόρμας κατά την ανανέωση;
Μέθοδος JavaScript Αυτή η μέθοδος είναι αρκετά εύκολη και αποκλείει το αναδυόμενο παράθυρο που ζητά την εκ νέου υποβολή της φόρμας κατά την ανανέωση μόλις υποβληθεί η φόρμα. Απλώς τοποθετήστε αυτή τη γραμμή κώδικα JavaScript στο υποσέλιδο του αρχείου σας και δείτε τη “μαγεία”.
Τι συμβαίνει όταν ανανεώνετε μια σελίδαμετά την εκ νέου υποβολή;
Εάν ανανεώσετε μια σελίδα με δεδομένα POST, το πρόγραμμα περιήγησης θα επιβεβαιώσει την εκ νέου υποβολή σας. Εάν χρησιμοποιείτε δεδομένα GET, το μήνυμα δεν θα εμφανιστεί. Θα μπορούσατε επίσης να έχετε τη δεύτερη σελίδα, αφού αποθηκεύσετε την υποβολή, να ανακατευθύνετε σε μια τρίτη σελίδα χωρίς δεδομένα. Λοιπόν βρήκα ότι κανείς δεν ανέφερε αυτό το κόλπο.
Τι είναι η εκ νέου υποβολή φόρμας στο MVC με παράδειγμα;
Για παράδειγμα, εάν έχετε μια υποβολή Φόρμας με κλικ στο κουμπί και αφού κάνετε κλικ στο κουμπί, η σελίδα ανανεώνεται από τον χρήστη, στη συνέχεια η Φόρμα υποβάλλεται εκ νέου και καλείται ξανά η ίδια μέθοδος Ενέργειας. Ας καταλάβουμε με ένα απλό παράδειγμα χρησιμοποιώντας ένα έργο MVC.