Εάν θέλετε να προσθέσετε περιεχόμενο σε μια σελίδα, πρέπει να εργαστείτε με το DOM. Google “create div javascript” ή “create span javascript” για παραδείγματα, βασικά πρέπει να δημιουργήσετε ένα στοιχείο που περιέχει το κείμενό σας και να προσθέσετε αυτό το στοιχείο στο τμήμα της σελίδας που θέλετε να εμφανίζεται το κείμενο.
Πώς εμφανίζετε τα υποβληθέντα δεδομένα στην ίδια σελίδα με τη φόρμα;
Εάν θέλετε να προσθέσετε περιεχόμενο σε μια σελίδα, πρέπει να εργαστείτε με το DOM. Google “create div javascript” ή “create span javascript” για παραδείγματα, βασικά πρέπει να δημιουργήσετε ένα στοιχείο που περιέχει το κείμενό σας και να προσθέσετε αυτό το στοιχείο στο τμήμα της σελίδας που θέλετε να εμφανίζεται το κείμενο.
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή μιας φόρμας σε HTML;
Θα μπορούσατε να συμπεριλάβετε ένα κρυφό iframe στη σελίδα σας και να ορίσετε το χαρακτηριστικό στόχο της φόρμας σας να δείχνει σε αυτό το iframe. Υπάρχουν πολύ λίγα σενάρια όπου θα επέλεγα αυτή τη διαδρομή. Γενικά ο χειρισμός του με javascript είναι καλύτερος γιατί, με το javascript μπορείτε…
Πώς εμφανίζετε τα υποβληθέντα δεδομένα στην ίδια σελίδα με τη φόρμα στην PHP;
Για να παραμείνετε στην ίδια σελίδα κατά την υποβολή, μπορείτε να αφήσετε την ενέργεια κενή ( action=”” ) στην ετικέτα φόρμας ή να την αφήσετε εντελώς εκτός. Για το μήνυμα, δημιουργήστε μια μεταβλητή ( $message = “Επιτυχία! Εισαγάγατε: “. $input;” ) και μετά επαναλάβετε τη μεταβλητή στο σημείο της σελίδας όπου θέλετε να εμφανίζεται το μήνυμα με
Πώς εμφανίζετε τα υποβληθέντα δεδομένα στην ίδια σελίδα με τη φόρμα;
Εάν θέλετε να προσθέσετε περιεχόμενο σε μια σελίδα, πρέπει να εργαστείτε με το DOM. Google “create div javascript” ή “create span javascript” για παραδείγματα, βασικά πρέπει να δημιουργήσετε ένα στοιχείο που περιέχει το κείμενό σας και να προσθέσετε αυτό το στοιχείο στο τμήμα της σελίδας που θέλετε να εμφανίζεται το κείμενο.
Πώς διατηρείτε τις τιμές της φόρμας μετά την υποβολήJavaScript;
Μπορείτε να χρησιμοποιήσετε cookies από JavaScript για να διατηρήσετε τις τιμές. Βασικά έχετε πρόσβαση σε κάτι που ονομάζεται έγγραφο. μπισκότο .
Πώς μπορώ να ανακατευθύνω μια φόρμα μετά την υποβολή;
Στο πρόγραμμα επεξεργασίας φόρμας, μεταβείτε στο Μετά την υποβολή → Σελίδες επιτυχίας & Ανακατευθύνσεις. Ενεργοποιήστε την εναλλαγή “Ανακατεύθυνση του προγράμματος περιήγησης κατά την υποβολή της φόρμας”. Εισαγάγετε τη διεύθυνση URL στην οποία θέλετε να ανακατευθυνθείτε. Μπορείτε επίσης να εισαγάγετε απαντήσεις σε ερωτήσεις στη διεύθυνση URL χρησιμοποιώντας το κουμπί λίστας στα δεξιά της διεύθυνσης URL της φόρμας ανακατεύθυνσης.
Πώς γίνεται ανακατεύθυνση της ίδιας σελίδας μετά την υποβολή σε PHP;
Θα πρέπει να ανακατευθύνετε με μια κεφαλίδα τοποθεσίας μετά από κάθε ανάρτηση, γιατί διαφορετικά όταν ο χρήστης πατήσει το κουμπί ανανέωσης, θα στείλει ξανά την ίδια φόρμα… Btw. αν θέλετε να κάνετε σωστή δουλειά, θα πρέπει να δοκιμάσετε ένα πλαίσιο php αντί αυτού του είδους κώδικα σπαγγέτι…
Τι είναι ο διακομιστής $_ [‘ PHP_SELF ‘];
$_SERVER[‘PHP_SELF’] Περιέχει το όνομα αρχείου του τρέχοντος σεναρίου. $_SERVER[‘GATEWAY_INTERFACE’] Περιέχει την έκδοση της κοινής διεπαφής πύλης που χρησιμοποιείται από τον διακομιστή.
Πώς δημιουργείτε ένα πλαίσιο περιεχομένου σε HTML;
Ξεκινήστε με HTML Θα προσθέσετε τρία πλαίσια με περιεχόμενο μέσα σε αυτό. Πρέπει να χρησιμοποιήσετε τα εικονίδια από το font-wesome. Προσθέστε το CDN με εκπληκτική γραμματοσειρά στην ετικέτα href, ώστε να μπορείτε να χρησιμοποιήσετε το εικονίδιο στη σελίδα σας. Δημιουργήστε μια ετικέτα
Πώς μπορώ να συνδέσω ένα κουμπί υποβολής σε μια άλλη σελίδα σε HTML;
Σε HTML, η σύνδεση κουμπιών υποβολής χρησιμοποιώντας την ετικέτα Anchor είναι μια απλή και αξιόπιστη προσέγγιση. Γράψτε/Δηλώστε ένα κουμπί Υποβολή μεταξύ των ετικετών έναρξης και κλεισίματος της ετικέτας Anchor. Δώστε μια διαδρομή όπου θέλετε να συνδέσετε το κουμπί υποβολής χρησιμοποιώντας την ιδιότητα href του στοιχείου Anchor.
Πώς μπορώ να ανακατευθύνω μια φόρμα μετά την υποβολή;
Στο πρόγραμμα επεξεργασίας φόρμας, μεταβείτε στο Μετά την υποβολή → Σελίδες επιτυχίας & Ανακατευθύνσεις. Ενεργοποιήστε την εναλλαγή “Ανακατεύθυνση του προγράμματος περιήγησης κατά την υποβολή της φόρμας”. Εισαγάγετε τη διεύθυνση URL στην οποία θέλετε να ανακατευθυνθείτε. Μπορείτε επίσης να εισαγάγετε απαντήσεις σε ερωτήσεις στη διεύθυνση URL χρησιμοποιώντας το κουμπί λίστας στα δεξιά της διεύθυνσης URL της φόρμας ανακατεύθυνσης.
Πώς εμφανίζετε τα υποβληθέντα δεδομένα στην ίδια σελίδα με τη φόρμα;
Εάν θέλετε να προσθέσετε περιεχόμενο σε μια σελίδα, πρέπει να εργαστείτε με το DOM. Google “create div javascript” ή “create span javascript” για παραδείγματα, βασικά πρέπει να δημιουργήσετε ένα στοιχείο που περιέχει το κείμενό σας και να προσθέσετε αυτό το στοιχείο στο τμήμα της σελίδας που θέλετε να εμφανίζεται το κείμενο.
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή σε HTML Django;
Εάν θέλετε η φόρμα να υποβάλλεται στην ίδια σελίδα στην οποία βρίσκεται η φόρμα, τότε το μόνο που έχετε να κάνετε είναι να ορίσετε το χαρακτηριστικό action ίσο με null (“”). Παρακάτω, λοιπόν, έχουμε μια φόρμα στην οποία το χαρακτηριστικό action ορίζεται ίσο με “”. Επομένως, η φόρμα προκύπτει, με βάση τον τρόπο που την προγραμματίζετε, παραμένει στην ίδια σελίδα.
Πώς μπορώ να λάβω τιμές φόρμας κατά την υποβολή;
Για να λάβουμε τιμές φόρμας κατά την υποβολή, μπορούμε να περάσουμε μια συνάρτηση χειριστή συμβάντων στο onSubmit prop για να λάβουμε τις εισαγόμενες τιμές φόρμας. Χρησιμοποιούμε το άγκιστρο useState ώστε να μπορούμε να χρησιμοποιήσουμε την κατάσταση του τηλεφώνου ως την τιμή της τιμής prop.
Πώς μπορώ να διατηρήσω την τιμή του πλαισίου κειμένου μετά την υποβολή;
Αρχική απάντηση: Πώς μπορώ να διατηρήσω την τιμή σε μια εισαγωγή κειμένου μετά την υποβολή της φόρμας; Αντί να υποβάλετε τη φόρμα μέσω υποβολής φόρμας, μπορείτε να χρησιμοποιήσετε το αίτημα AJAX για να λάβετε την τιμή στην εισαγωγή κειμένου και να τη μεταβιβάσετε στον κώδικά σας για να κάνετε ό,τι θέλετε να κάνετε με αυτά τα δεδομένα της φόρμας.
Πώς αποτρέπετε την επαναφορά της φόρμας HTML εάν η υποβολή δεν είναι επιτυχής;
Πρέπει να ορίσετε την ενέργεια φόρμας στην τρέχουσα σελίδα. Εφόσον υπάρχουν λάθη, τοθα κληθεί το ίδιο σενάριο και αυτό το σενάριο μπορεί να συμπληρώσει τις τιμές της φόρμας όπως περιγράφεται στις άλλες απαντήσεις. Μόνο σε περίπτωση επιτυχίας θα ανακατευθύνετε τον χρήστη σε άλλη σελίδα.
Πώς ανακατευθύνετε το πρόγραμμα περιήγησης μετά την υποβολή μιας φόρμας προκειμένου να εμφανιστεί μια σελίδα ευχαριστιών;
Για να το κάνετε αυτό, μεταβείτε στις Ρυθμίσεις » Επιβεβαίωση όπως πριν. Αυτή τη φορά, επιλέξτε Μετάβαση στη διεύθυνση URL (Ανακατεύθυνση) από το αναπτυσσόμενο μενού Τύπος επιβεβαίωσης. Στη συνέχεια, επικολλήστε την πλήρη διεύθυνση URL της εξωτερικής σελίδας στην οποία θέλετε να στείλετε τον χρήστη στο πεδίο με την ένδειξη URL ανακατεύθυνσης επιβεβαίωσης.
Τι σημαίνει η ενέργεια φόρμας σε HTML;
Το χαρακτηριστικό δράσης φόρμας HTML ορίζει πού θα σταλούν τα δεδομένα της φόρμας όταν μια φόρμα υποβάλλεται σε ένα έγγραφο HTML.
Μπορούμε να έχουμε πολλά στοιχεία φόρμας σε ένα αρχείο HTML PHP;
@ppeterka, ναι, αυτό είναι.
Πώς μεταβιβάζονται δεδομένα από ένα HTML σε άλλο σε HTML;
Για αποστολή δεδομένων σε δύο εξυπηρετητές, κάντε το ένα κουμπί ως υποβολή και το άλλο ως κουμπί. Στο πρώτο κουμπί αποστολή ενέργειας στην ετικέτα φόρμας ως κανονική, αλλά στο άλλο κουμπί καλέστε μια συνάρτηση JavaScript εδώ, πρέπει να υποβάλετε μια φόρμα με το ίδιο πεδίο αλλά σε διαφορετικούς εξυπηρετητές και στη συνέχεια να γράψετε μια άλλη ετικέτα φόρμας μετά το πρώτο κλείσιμο.
Πώς μεταβιβάζονται δεδομένα από τη μια σελίδα στην άλλη στην PHP;
Ανοίξτε το πρόγραμμα περιήγησής σας και πληκτρολογήστε τη διεύθυνση τοπικού κεντρικού υπολογιστή σας ακολουθούμενη από ‘\form1. php’. Έξοδος: Θα ανοίξει τη φόρμα σας έτσι, οι ζητούμενες πληροφορίες θα περάσουν στη σελίδα PHP που συνδέεται με τη φόρμα (action=”form2. php”) με τη χρήση της μεθόδου POST.
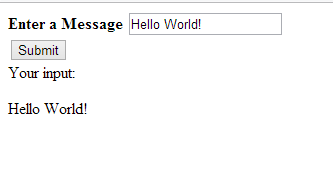
Πώς να εμφανιστεί το μήνυμα μετά την υποβολή της φόρμας HTML;
2 τρόποι εμφάνισης ενός μηνύματος μετά την υποβολή της φόρμας HTML 1 ΛΗΨΗ & ΣΗΜΕΙΩΣΕΙΣ. Πρώτον, εδώ είναι ο σύνδεσμος λήψης του παραδείγματος κώδικα όπως υποσχέθηκε. … 2 AJAX ΚΑΙ ΕΙΔΟΠΟΙΗΣΕΙΣ. Για όσους δεν έχουν ακούσει, το Asynchronous Javascript And XML (AJAX) είναι βασικάαποστολή φορμών χωρίς να χρειάζεται να φορτώσετε ξανά ολόκληρη τη σελίδα. 3 ΑΝΑΡΤΗΣΗ ΚΑΙ ΕΝΗΜΕΡΩΣΗ. …
Πώς να παραμείνετε στην ίδια σελίδα στη φόρμα υποβολής;
Για να παραμείνετε στην ίδια σελίδα κατά την υποβολή, μπορείτε να αφήσετε την ενέργεια κενή ( action=”” ) στην ετικέτα φόρμας ή να την αφήσετε εντελώς εκτός. Για το μήνυμα, δημιουργήστε μια μεταβλητή ( $message = “Επιτυχία! Εισαγάγατε: “. $input;” ) και μετά επαναλάβετε τη μεταβλητή στο σημείο της σελίδας όπου θέλετε να εμφανίζεται το μήνυμα με
Πώς να στείλετε ένα αίτημα στο ίδιο αρχείο με το HTML;
Πρώτα πρέπει να ορίσετε την ενέργειά σας στο πεδίο φόρμας ως κενό ή το όνομα του τρέχοντος αρχείου, ώστε είτε ένα POST είτε ένα GET να σταλεί στο ίδιο αρχείο. Έτσι, όταν κάνετε κλικ στην υποβολή αίτησης θα σταλεί στο ίδιο αρχείο όπου είναι το html, πρέπει να χειριστούμε το αίτημα, ο ευκολότερος τρόπος για να το κάνουμε είναι να προσθέσουμε ένα isset ($_POST) {} στην κορυφή του αρχείου .
Πώς μπορώ να προσθέσω μια φόρμα στην ίδια σελίδα στην PHP;
Προσθέστε τις εγγραφές φόρμας και πίνακα στην ίδια σελίδα και δώστε τη φόρμα δράσης κενό action=”” θα αναφέρεται στην ίδια σελίδα της php. Από την ερώτηση που δημοσίευσες. Καταλαβαίνω ότι χρησιμοποιείτε το χαρακτηριστικό action στην ετικέτα φόρμας και ότι δίνετε ως τιμή το url μιας άλλης σελίδας. Απλώς αφήστε την τιμή κενή και θα ολοκληρώσετε τη δουλειά σας.