Ένα ερώτημα πολυμέσων υπολογίζεται ως αληθές όταν ο τύπος μέσου (εάν έχει καθοριστεί) ταιριάζει με τη συσκευή στην οποία εμφανίζεται ένα έγγραφο και όλες οι εκφράσεις χαρακτηριστικών πολυμέσων υπολογίζονται ως αληθείς. Τα ερωτήματα που αφορούν άγνωστους τύπους μέσων είναι πάντα ψευδή.vor 3 Tagen
Τι είναι το ερώτημα μέσων και γιατί χρησιμοποιείται;
Τα ερωτήματα πολυμέσων αποτελούν βασικό μέρος της αποκριτικής σχεδίασης ιστοσελίδων, καθώς σας επιτρέπουν να δημιουργείτε διαφορετικές διατάξεις ανάλογα με το μέγεθος της θύρας προβολής, αλλά μπορούν επίσης να χρησιμοποιηθούν για τον εντοπισμό άλλων στοιχείων σχετικά με το περιβάλλον στο οποίο εκτελείται ο ιστότοπός σας, παράδειγμα εάν ο χρήστης χρησιμοποιεί οθόνη αφής αντί για ποντίκι.vor 7 Tagen
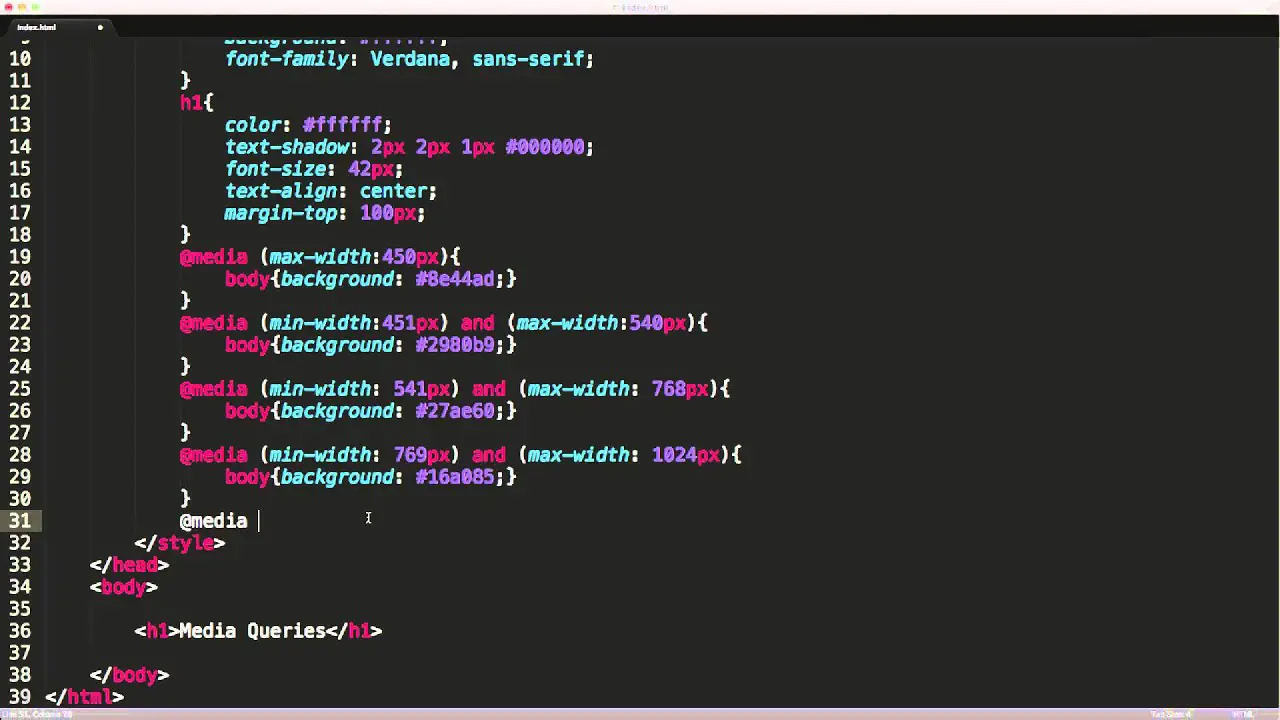
Μπορείτε να γράψετε ερωτήματα πολυμέσων σε HTML;
Μπορείτε πλέον να αναγνωρίσετε και να χρησιμοποιήσετε ερωτήματα πολυμέσων σε αρχεία CSS και HTML.
Τι είναι τα ερωτήματα μέσων, δώστε ένα παράδειγμα;
Τα παραδείγματα περιλαμβάνουν ελάχιστο πλάτος συσκευής, ελάχιστο ύψος συσκευής, αναλογία διαστάσεων, μέγιστο δείκτη χρώματος, μέγιστη ανάλυση, προσανατολισμό και ανάλυση. Η τιμή ανάλυσης, για παράδειγμα, μπορεί να χρησιμοποιηθεί για τον εντοπισμό οθονών HiDPI (όπως οθόνες αμφιβληστροειδούς) και τη φόρτωση γραφικών υψηλής ανάλυσης αντί για τυπικές εικόνες.
Γιατί το @media χρησιμοποιείται στο CSS;
Το @media CSS at-rule μπορεί να χρησιμοποιηθεί για την εφαρμογή μέρους ενός φύλλου στυλ με βάση το αποτέλεσμα ενός ή περισσότερων ερωτημάτων μέσων. Με αυτό, καθορίζετε ένα ερώτημα πολυμέσων και ένα μπλοκ CSS για εφαρμογή στο έγγραφο εάν και μόνο εάν το ερώτημα πολυμέσων ταιριάζει με τη συσκευή στην οποία χρησιμοποιείται το περιεχόμενο.vor 7 Tagen
Ποιο είναι το άλλο όνομα για το ερώτημα πολυμέσων;
Ποιο είναι το άλλο όνομα για ένα ερώτημα πολυμέσων; Ερώτημα βίντεο.
Πώς μπορώ να συνδέσω ερωτήματα πολυμέσων σε HTML;
Το χαρακτηριστικό μέσων σύνδεσης HTML χρησιμοποιείται για να προσδιορίσει για ποια μέσα/συσκευή έχει βελτιστοποιηθεί ο πόρος-στόχος. Αυτό το χαρακτηριστικό χρησιμοποιείται για τον καθορισμό διαφορετικού στυλ για διαφορετικούς τύπους μέσων. Το χαρακτηριστικό media μπορεί να δεχθεί πολλές τιμές. Χαμηλόςσυσκευές τύπου ανάλυσης ή περιορισμένης ικανότητας κύλισης, όπως η τηλεόραση.
Τι είναι η θύρα προβολής σε HTML;
Η θύρα προβολής του προγράμματος περιήγησης είναι η περιοχή του παραθύρου στην οποία μπορεί να φανεί το περιεχόμενο Ιστού. Αυτό συχνά δεν είναι το ίδιο μέγεθος με τη σελίδα που αποδίδεται, οπότε το πρόγραμμα περιήγησης παρέχει γραμμές κύλισης για τον χρήστη για κύλιση και πρόσβαση σε όλο το περιεχόμενο.
Πώς λειτουργούν τα ερωτήματα πολυμέσων;
Ο κανόνας @media χρησιμοποιείται σε ερωτήματα πολυμέσων για την εφαρμογή διαφορετικών στυλ για διαφορετικούς τύπους μέσων/συσκευές. Τα ερωτήματα πολυμέσων μπορούν να χρησιμοποιηθούν για τον έλεγχο πολλών πραγμάτων, όπως: πλάτος και ύψος της θύρας προβολής. πλάτος και ύψος της συσκευής.
Τι είναι ο τύπος μέσων στο CSS;
Το CSS 2.1 ορίζει τις ακόλουθες ομάδες μέσων: συνεχές ή σελιδοποιημένο. οπτική, ακουστική, ομιλία ή απτική. πλέγμα (για συσκευές πλέγματος χαρακτήρων) ή bitmap. διαδραστική (για συσκευές που επιτρέπουν την αλληλεπίδραση με τον χρήστη) ή στατική (για όσες δεν το επιτρέπουν).
Πού τοποθετείτε τα ερωτήματα πολυμέσων;
Σημαντικό: Να βάζετε πάντα τα ερωτήματα πολυμέσων στο τέλος του αρχείου CSS.
Τι είναι το ερώτημα μέσων στις ερωτήσεις συνέντευξης CSS;
Το ερώτημα πολυμέσων στο CSS χρησιμοποιείται για τη δημιουργία μιας αποκριτικής σχεδίασης ιστού. Σημαίνει ότι η προβολή μιας ιστοσελίδας διαφέρει από σύστημα σε σύστημα με βάση τους τύπους οθόνης ή πολυμέσων. Το σημείο διακοπής καθορίζει για ποιο μέγεθος πλάτους συσκευής, το περιεχόμενο μόλις αρχίζει να σπάει ή να παραμορφώνεται.
Μπορούμε να χρησιμοποιήσουμε ερώτημα πολυμέσων σε ενσωματωμένο CSS;
Δεν είναι δυνατή η χρήση κανόνων CSS @media και ερωτημάτων μέσων στο χαρακτηριστικό inline style, καθώς μπορεί να περιέχει μόνο ζεύγη ιδιοτήτων: value. Σύμφωνα με την προδιαγραφή W3, η τιμή του χαρακτηριστικού στυλ θα πρέπει να ταιριάζει με τη σύνταξη των περιεχομένων ενός μπλοκ δήλωσης CSS.
Τι είναι το μέγιστο πλάτος και το ελάχιστο πλάτος;
Το μέγιστο πλάτος και το ελάχιστο πλάτος μπορούν να χρησιμοποιηθούν μαζί για να στοχεύσουν ένα συγκεκριμένο εύρος μεγεθών οθόνης. Οθόνη @media μόνο και(μέγιστο πλάτος: 600 εικονοστοιχεία) και (ελάχιστο πλάτος: 400 εικονοστοιχεία) {…} Το παραπάνω ερώτημα θα ενεργοποιηθεί μόνο για οθόνες πλάτους 600-400 εικονοστοιχείων. Αυτό μπορεί να χρησιμοποιηθεί για τη στόχευση συγκεκριμένων συσκευών με γνωστά πλάτη.
Τι είναι το ερώτημα μέσων στις ερωτήσεις συνέντευξης CSS;
Το ερώτημα πολυμέσων στο CSS χρησιμοποιείται για τη δημιουργία μιας αποκριτικής σχεδίασης ιστού. Σημαίνει ότι η προβολή μιας ιστοσελίδας διαφέρει από σύστημα σε σύστημα με βάση τους τύπους οθόνης ή πολυμέσων. Το σημείο διακοπής καθορίζει για ποιο μέγεθος πλάτους συσκευής, το περιεχόμενο μόλις αρχίζει να σπάει ή να παραμορφώνεται.
Ποιο είναι το άλλο όνομα για το ερώτημα πολυμέσων;
Ποιο είναι το άλλο όνομα για ένα ερώτημα πολυμέσων; Ερώτημα βίντεο.
Πού τοποθετείτε τα ερωτήματα πολυμέσων;
Σημαντικό: Να βάζετε πάντα τα ερωτήματα πολυμέσων στο τέλος του αρχείου CSS.
Τι είναι το ερώτημα πολυμέσων στο bootstrap;
Τα ερωτήματα πολυμέσων είναι μια δυνατότητα του CSS που σας επιτρέπει να εφαρμόζετε υπό όρους στυλ με βάση ένα σύνολο παραμέτρων προγράμματος περιήγησης και λειτουργικού συστήματος. Συνήθως χρησιμοποιούμε το min-width στα ερωτήματα πολυμέσων μας. Πρώτα για κινητά, ο στόχος είναι ο σχεδιασμός με απόκριση.
Τι είναι το ερώτημα μέσων και γιατί χρησιμοποιείται;
Τα ερωτήματα πολυμέσων αποτελούν βασικό μέρος της αποκριτικής σχεδίασης ιστοσελίδων, καθώς σας επιτρέπουν να δημιουργείτε διαφορετικές διατάξεις ανάλογα με το μέγεθος της θύρας προβολής, αλλά μπορούν επίσης να χρησιμοποιηθούν για τον εντοπισμό άλλων στοιχείων σχετικά με το περιβάλλον στο οποίο εκτελείται ο ιστότοπός σας, παράδειγμα εάν ο χρήστης χρησιμοποιεί οθόνη αφής αντί για ποντίκι.vor 7 Tagen
Τι είναι ο δείκτης Z στο CSS;
Το Z Index ( z-index ) είναι μια ιδιότητα CSS που καθορίζει τη σειρά των επικαλυπτόμενων στοιχείων HTML. Τα στοιχεία με υψηλότερο δείκτη θα τοποθετηθούν πάνω από στοιχεία με χαμηλότερο δείκτη. Σημείωση: Ο δείκτης Z λειτουργεί μόνο σε τοποθετημένα στοιχεία ( position:absolute , position:relative , or position:fixed ).
Τι είναι οι δυνατότητες πολυμέσων;
Οι λειτουργίες πολυμέσων περιγράφουν τα συγκεκριμένα χαρακτηριστικά ενός δεδομένουπαράγοντα χρήστη, συσκευή εξόδου ή περιβάλλον. Για παράδειγμα, μπορείτε να εφαρμόσετε συγκεκριμένα στυλ σε οθόνες ευρείας οθόνης, υπολογιστές που χρησιμοποιούν ποντίκια ή σε συσκευές που χρησιμοποιούνται σε συνθήκες χαμηλού φωτισμού.
Τι είναι το REM στο CSS;
Για να ανακεφαλαιώσουμε, η μονάδα rem σημαίνει “Το μέγεθος της γραμματοσειράς του ριζικού στοιχείου” (rem σημαίνει “root em”). Τα στοιχεία
- με μια κλάση rem παίρνουν το μέγεθός τους από το ριζικό στοιχείο ( ). Αυτό σημαίνει ότι κάθε διαδοχικό επίπεδο φωλιάς δεν μεγαλώνει συνεχώς.vor 7 Tagen