Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί εκ νέου φόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας.
Πώς χειρίζεστε την επιβεβαιωμένη εκ νέου υποβολή;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς χειρίζεστε την επιβεβαιωμένη εκ νέου υποβολή;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Πώς είναι το κουμπί επαναφόρτωσηςεπανυποβολή;
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που εισαγάγατε νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος για τον οποίο βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορούμε να αποτρέψουμε την εκ νέου υποβολή μιας φόρμας στο asp net MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Πώς μπορώ να σταματήσω την ανανέωση μιας φόρμας μετά την υποβολή;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Πώς μπορώ να υποβάλω μια φόρμα χωρίς να φορτώσω ξανά τη σελίδα;
Χρησιμοποιήστε το συμβάν υποβολής του jQuery για να χειριστείτε την υποβολή της φόρμας, προσθέστε το return false. στο τέλος της συνάρτησης χειρισμού υποβολής για να αποτρέψετε τη φόρτωση της σελίδας.
Πώς μπορώ να σταματήσω την ανανέωση της φόρμας μου Google;
Απενεργοποιήστε την αυτόματη ανανέωση στο Google Chrome Πληκτρολογήστε chrome://extensions στη διεύθυνση URL και μεταβείτε στις Επιλογές. Μεταβείτε στις Λεπτομέρειες και κάντε κλικ στοΕπιλογές επέκτασης. Επιλέξτε την επιλογή με Απενεργοποίηση στοιχείων Meta Refresh στις σελίδες και κάντε κλικ στο Κλείσιμο.
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Τι είναι το κουμπί επαναφόρτωσης στο chrome;
Ομοίως, μπορείτε επίσης να επαναλάβετε τη φόρτωση στο πρόγραμμα περιήγησης chrome android με ένα μόνο πάτημα στο κουμπί επαναφόρτωσης. Αυτό θα διαγράψει την προσωρινή μνήμη και θα ανακτήσει νέα αρχεία στο πρόγραμμα περιήγησης. Σας βοήθησε αυτό να ανανεώσετε τη σελίδα του ιστότοπου στο πρόγραμμα περιήγησης chrome; Αυτό θα βοηθήσει στην εκκαθάριση των δεδομένων περιήγησης και της αποθήκευσης της κρυφής μνήμης.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή μιας φόρμας όταν μια σελίδα ανανεώνεται στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος που βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο JSP;
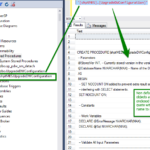
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς χειρίζεστε την επιβεβαιωμένη εκ νέου υποβολή;
Λύση 1: Απενεργοποίηση Επιβεβαίωση εκ νέου υποβολής φόρμας από το Chrome Κάντε δεξί κλικ στη συντόμευση chorme, επιλέξτε ιδιότητες. Στο πεδίο προορισμού, προσθέστε: “-disable-prompt-on-repost” χωρίς τα εισαγωγικά μετά το chrome.exe.
Τι είναι άλλη λέξη για την εκ νέου υποβολή;
Σε αυτήν τη σελίδα μπορείτε να ανακαλύψετε 7 συνώνυμα, αντώνυμα, ιδιωματικές εκφράσεις και σχετικές λέξεις για εκ νέου υποβολή, όπως: υποβολή, ανατροφοδότηση, , , , επανεφαρμογή και μηδενική.
Είναι εκ νέου υποβολή ή εκ νέου υποβολή;
Η λέξη “Επαναποβολή” είναι η σωστή ορθογραφία, όχι η “εκ νέου υποβολή”, και η λέξη χωρίς παύλα είναι αυτή που θα βρείτε σε αναγνωρισμένα λεξικά.
Τι σημαίνει η αντικατάσταση υποβολής;
Οποιεσδήποτε εκ νέου υποβολές θα αντικαταστήσουν το αρχείο που μεταφορτώθηκε προηγουμένως. Εάν έχει ενεργοποιηθεί η εκ νέου υποβολή μέσω αντικατάστασης ή ένας εκπαιδευτής έχει διαγράψει την πρώτη υποβολή του μαθητή χρήστη, η εκ νέου υποβολή μιας εργασίας αντιμετωπίζεται με τον ίδιο τρόπο όπως η πρώτη υποβολή σε μια εργασία.
Τι είναι η απώλεια της προσωρινής μνήμης σφάλματος;
Το μήνυμα ERR_CACHE_MISS στο Google Chrome. Από το όνομα, είναι σαφές ότι αυτό το σφάλμα σχετίζεται με την προσωρινή αποθήκευση. Πιο συγκεκριμένα, υπάρχουν διάφοροι λόγοι για τους οποίους μπορεί να εμφανιστεί αυτό το μήνυμα, όπως: Το πρόγραμμα περιήγησής σας δεν μπορεί να λάβει αρχεία προσωρινής μνήμης από τον ιστότοπο στον οποίο προσπαθείτε να αποκτήσετε πρόσβαση.
Ποια είναι η διαφορά μεταξύ ανανέωσης και επαναφόρτωσης;
Ανανέωση AFAIK είναι όταν η σελίδα (π.χ. ανανέωση mete) δίνει εντολή στο πρόγραμμα περιήγησης να επαναφορτώσει τη σελίδα και η επαναφόρτωση (π.χ. το κουμπί του προγράμματος περιήγησης) είναι όταν ο χρήστης αποφασίζει να ανανεώσει τη σελίδα από το πρόγραμμα περιήγησης.