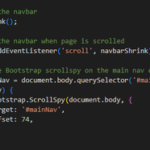
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Comment empêcher une page de se recharger lorsque le bouton de retour est enfoncé ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Comment puis-je empêcher une page de se recharger ?
Utilisez la méthode preventDefault() sur l’objet événement pour empêcher une actualisation de la page lors de la soumission du formulaire dans React, par ex. un événement. preventDefault() . La méthode preventDefault empêche le navigateur d’émettre l’action par défaut qui, dans le cas d’une soumission de formulaire, consiste à actualiser la page.
Que se passe-t-il lorsque le bouton Retour du navigateur est enfoncé ?
Pour les pages définies comme non mises en cache, le navigateur recharge la page à partir du serveur lorsque vous appuyez sur Retour, comme si c’était la première fois que vous la visitiez. Pour les pages mises en cache, le navigateur les affiche hors du cache, ce qui est beaucoup plus rapide.
Quels boutons actualisent la page ?
Dans pratiquement tous les navigateurs, appuyer sur la touche F5 entraînera l’actualisation de la page actuelle (sur certains ordinateurs Windows, vous devrez peut-être maintenir Fn enfoncée tout en appuyant sur F5 ). Si vous ne trouvez pas la touche F5, vous pouvez utiliser d’autres raccourcis spécifiques au système d’exploitation : Windows — Maintenez la touche Ctrl enfoncée et appuyez sur R .
Comment puis-je empêcher une page de se recharger lorsque le bouton de retour est enfoncé ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre).on(‘popstate’, function(event) { alert(« pop »); });
Pourquoi ma page continue-t-elle à se recharger ?
Par défaut, s’il utilise beaucoup de mémoire, Chrome purge le contenu de certains onglets d’arrière-plan de la RAM pour économiser les ressources système. Lorsque vous cliquez à nouveau sur ces onglets, le navigateur doit les recharger car ils ont été effacés de la mémoire.
Pourquoi mon navigateur continue-t-il à se rafraîchir ?
Pourquoi le rechargement automatique de Chrome ? Par défaut, Chrome est programmé pour effacer automatiquement les données de tous les onglets ouverts et chargés au cas où le navigateur utiliserait beaucoup de mémoire. Il s’agit d’un processus automatisé lancé pour économiser les ressources système et réduire la pression exercée sur votre navigateur.
Comment fonctionne le bouton Retour ?
Le bouton de retour est une fonctionnalité de l’interface utilisateur qui ramène un utilisateur à son emplacement précédent. Par exemple, dans un navigateur Internet, cliquer sur le bouton de retour vous ramène à la dernière page Web que vous avez visitée.
Le rechargement et l’actualisation sont-ils identiques ?
Aussi connu sous le nom d’actualisation, le rechargement est une fonctionnalité du navigateur qui fournit aux utilisateurs la dernière version de la page Web. Consultez la définition de notre navigateur pour plus d’informations sur le bouton de rechargement et autres. Sur n’importe quel navigateur Internet, vous pouvez appuyer sur la touche de fonction F5 pour recharger une page.
Où se trouve le bouton d’actualisation sur Chrome ?
Pour Windows dans Chrome ou Edge, le raccourci clavier Ctrl + F5 (ou Ctrl + Recharger) s’actualise. Pour Mac, maintenez Cmd-Shift-R ou Shift-Reload. La plupart des navigateurs ont également un bouton d’actualisation à côté de l’URL. Qu’est-ce que Ctrl F5 ?
Qu’est-ce que la clé d’actualisation sur Chrome ?
Pour effectuer une actualisation matérielle de Google Chrome sous Windows, vous pouvez procéder de deux manières : maintenez la touche Ctrl enfoncée et cliquez sur le bouton Recharger. Ou Maintenez la touche Ctrl enfoncée et appuyez sur F5.
Comment puis-je obtenir l’événement du bouton de retour du navigateur dans JQuery ?
Vous pouvez simplement déclencher l’événement « popState » dans JQueryex : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Comment puis-je empêcher une page de se recharger lorsque le bouton de retour est enfoncé ?
Vous devez détecter l’événement du bouton de retour du navigateur et le transmettre comme entrée de la page que vous souhaitez empêcher le rechargement de l’URL qui vous indique si vous venez d’un clic sur le bouton de retour. ce code : $(fenêtre). on(‘popstate’, function(event) { alert(« pop »); });
Lequel des codes suivants peut être utilisé pour désactiver la mise en cache sur le bouton de retour du navigateur ?
header(« Pragma : pas de cache »); //HTTP 1.0.
Qu’est-ce qu’un cache de transfert ?
Un cache de transfert est un cache en dehors du réseau du serveur Web, par ex. dans le navigateur Web du client, chez un FAI ou au sein d’un réseau d’entreprise. Un cache de transfert sensible au réseau ne met en cache que les éléments fortement consultés.
Comment puis-je empêcher Chrome de s’actualiser automatiquement sur mon téléphone ?
Lorsque vous cliquez sur l’onglet la prochaine fois, il le charge à nouveau. Pour éviter cela, basculez la bascule sur X et Chrome n’actualisera pas les onglets spécifiques que vous ne souhaitez pas actualiser. De plus, vous pouvez copier et coller « chrome://flags/ » dans la barre d’adresse de Chrome pour ouvrir la page des drapeaux.
Pourquoi Safari recharge-t-il la page lorsque je reviens ?
Le navigateur Safari a son système de gestion de la mémoire, qui tue la page Web inactive chaque fois qu’il a besoin de plus de RAM. La prochaine fois que vous reviendrez sur l’ancien onglet inactif, il commencera automatiquement à recharger la page. C’est une excellente fonctionnalité de gestion de la RAM.
Pourquoi Safari ne cesse-t-il de se rafraîchir ?
Ce comportement peut être facilement expliqué, cependant. Safari est conçu de manière à fournir des performances optimales, quelles que soient les spécifications Mac. Malgré cela, si l’ordinateur manque de mémoire (RAM), Safari forcera la suppression des onglets inactifs et rechargera la page lors de l’accès.
Google Chrome dispose-t-il d’une actualisation automatique ?
Pour le configurer, cliquez sur l’icône de pièce de puzzle en haut à droite, puis cliquez sur Easy Auto Refresh. Cliquez sur l’icône de la pièce de puzzle, puis sur « Easy Auto Refresh ». Dans la fenêtre contextuelle, entrez le nombre de secondes après lesquelles vous souhaitez que la page se rafraîchisse, puis cliquez sur « Démarrer ».
Qu’est-ce que l’actualisation automatique ?
Pour récupérer, numériser ou afficher des informations à des intervalles prédéfinis. Le terme fait référence à une variété de concepts, mais il implique qu’une opération est effectuée automatiquement encore et encore, comme la récupération des dernières données d’un fil d’actualités toutes les cinq minutes.
Comment désactiver la fonctionnalité de retour en arrière et d’actualisation dans le navigateur ?
fonction disableBackButton() { fenêtre. l’histoire. vers l’avant(); } setTimeout(« disableBackButton() », 0);