παράθυρο. τοποθεσία. Η μέθοδος href επιστρέφει/φορτώνει την τρέχουσα διεύθυνση url. Επομένως, μπορούμε να το χρησιμοποιήσουμε για να φορτώσουμε ξανά/ανανεώσουμε τη σελίδα σε javascript.
Τι επιστρέφει η τοποθεσία του παραθύρου href;
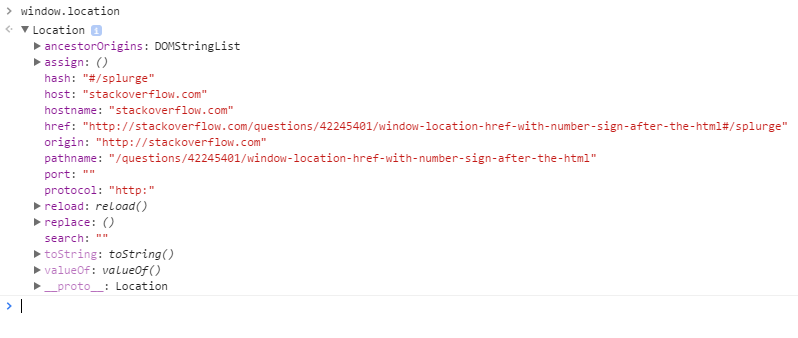
Τοποθεσία παραθύρου Href Η ιδιότητα window.location.href επιστρέφει τη διεύθυνση URL της τρέχουσας σελίδας.
Τι κάνει η επαναφόρτωση τοποθεσίας παραθύρου;
Τοποθεσία παραθύρου. Η μέθοδος reload() φορτώνει ξανά το τρέχον έγγραφο. Η μέθοδος reload() κάνει το ίδιο με το κουμπί reload στο πρόγραμμα περιήγησής σας.
Η τοποθεσία του παραθύρου href επιστρέφει μια συμβολοσειρά;
αναφ. Η ιδιότητα href της διεπαφής τοποθεσίας είναι ένας συμβολοσειράς που επιστρέφει μια συμβολοσειρά που περιέχει ολόκληρη τη διεύθυνση URL και επιτρέπει την ενημέρωση του href.
Η επαναφόρτωση της τοποθεσίας παραθύρου έχει καταργηθεί;
Χρήση τοποθεσίας. Το reload() είναι η έγκυρη σύνταξη. Είναι μόνο η επαναφόρτωση με το forcedReload που έχει καταργηθεί. Στην περίπτωσή σας αλλαγή τοποθεσίας.
Τι κάνει η επαναφόρτωση τοποθεσίας παραθύρου;
Τοποθεσία παραθύρου. Η μέθοδος reload() φορτώνει ξανά το τρέχον έγγραφο. Η μέθοδος reload() κάνει το ίδιο με το κουμπί reload στο πρόγραμμα περιήγησής σας.
Τι μπορώ να χρησιμοποιήσω αντί για την τοποθεσία παραθύρου href;
Τοποθεσία μεθόδου εκχώρησης() τοποθεσίας. αντικατάσταση(“http://someUrl.com”);
Πώς ανανεώνετε μια σελίδα σε HTML;
Οι περισσότεροι γνωρίζουν ότι μπορεί να γίνει με το χέρι κρατώντας το πλήκτρο shift και κάνοντας κλικ στα κουμπιά “Ανανέωση” (στο IE) ή “Επαναφόρτωση” (στο Navigator).
Πώς μπορώ να ανανεώσω την τρέχουσα σελίδα;
Μπορείτε να χρησιμοποιήσετε την τοποθεσία. reload() Μέθοδος JavaScript για να φορτώσετε ξανά την τρέχουσα διεύθυνση URL. Αυτή η μέθοδος λειτουργεί παρόμοια με το κουμπί Ανανέωση του προγράμματος περιήγησης. Η μέθοδος reload() είναι η κύρια μέθοδος που είναι υπεύθυνη για την επαναφόρτωση της σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου φόρτωση της τοποθεσίας μου από τα Windows;
Window stop() Η μέθοδος stop() σταματά τη φόρτωση του παραθύρου. Η μέθοδος stop() είναι ίδια με το κλικ στο stop στο πρόγραμμα περιήγησης.
Τιείναι αληθής η επαναφόρτωση τοποθεσίας;
Το True φορτώνει ξανά τη σελίδα από τον διακομιστή (π.χ. δεν αποθηκεύει τα δεδομένα που αποθηκεύονται στην προσωρινή μνήμη από το πρόγραμμα περιήγησης): παράθυρο. τοποθεσία. reload(true); Το False φορτώνει ξανά τη σελίδα χρησιμοποιώντας την έκδοση της σελίδας που έχει αποθηκευτεί προσωρινά από το πρόγραμμα περιήγησης.
Τι σημαίνει href;
(Αναφορά υπερκειμένου) Ο κώδικας HTML που χρησιμοποιείται για τη δημιουργία ενός συνδέσμου προς μια άλλη σελίδα. Το HREF είναι ένα χαρακτηριστικό της ετικέτας αγκύρωσης, το οποίο χρησιμοποιείται επίσης για τον προσδιορισμό τμημάτων σε ένα έγγραφο.
Τι σημαίνει href σε HTML;
Ορισμός και χρήση Το χαρακτηριστικό href καθορίζει τη διεύθυνση URL της σελίδας στην οποία μεταβαίνει ο σύνδεσμος. Εάν το χαρακτηριστικό href δεν υπάρχει, η ετικέτα δεν θα είναι υπερσύνδεσμος. Συμβουλή: Μπορείτε να χρησιμοποιήσετε href=”#top” ή href=”#” για να συνδεθείτε στο επάνω μέρος της τρέχουσας σελίδας!
Τι είναι η τοποθεσία παραθύρου;
Η ιδιότητα τοποθεσίας ενός παραθύρου (δηλαδή παράθυρο. τοποθεσία ) είναι μια αναφορά σε ένα αντικείμενο Τοποθεσίας. αντιπροσωπεύει την τρέχουσα διεύθυνση URL του εγγράφου που εμφανίζεται σε αυτό το παράθυρο. Εφόσον το αντικείμενο παραθύρου βρίσκεται στην κορυφή της αλυσίδας εμβέλειας, άρα οι ιδιότητες του παραθύρου.
Τι κάνει η επαναφόρτωση τοποθεσίας παραθύρου;
Τοποθεσία παραθύρου. Η μέθοδος reload() φορτώνει ξανά το τρέχον έγγραφο. Η μέθοδος reload() κάνει το ίδιο με το κουμπί reload στο πρόγραμμα περιήγησής σας.
Γιατί προτιμάται η μέθοδος αντικατάστασης τοποθεσίας () έναντι της μεθόδου εκχώρησης τοποθεσίας ();
Η μέθοδος αντικατάστασης() της διεπαφής τοποθεσίας αντικαθιστά τον τρέχοντα πόρο με αυτόν στην παρεχόμενη διεύθυνση URL. Η διαφορά από τη μέθοδο assign() είναι ότι μετά τη χρήση της αντικατάστασης() η τρέχουσα σελίδα δεν θα αποθηκευτεί στο ιστορικό περιόδων σύνδεσης , που σημαίνει ότι ο χρήστης δεν θα μπορεί να χρησιμοποιήσει το κουμπί επιστροφής για να πλοηγηθεί σε αυτήν.vor 3 Tagen
Πώς μπορώ να ανανεώνω μια ιστοσελίδα κάθε 5 δευτερόλεπτα;
Ανοίξτε την ιστοσελίδα που θέλετε να ανανεώνεται αυτόματα σε συγκεκριμένα δευτερόλεπτα του διαστήματος. Στη συνέχεια, κάντε κλικ στοεικονίδιο επέκτασης στη γραμμή του Chrome και επιλέξτε το χρονικό διάστημα.
Πώς φορτώνετε ξανά μια σελίδα όταν κάνετε κλικ σε ένα κουμπί;
reload() μέθοδος ή το παράθυρο. Η μέθοδος reload() δίνει το ίδιο αποτέλεσμα με το πάτημα του κουμπιού reload στο πρόγραμμα περιήγησής σας. Αυτή η μέθοδος φορτώνει ξανά τη σελίδα απευθείας από την προσωρινή μνήμη του προγράμματος περιήγησης από προεπιλογή. Εάν η ιδιότητα forceGet οριστεί σε true, η ιστοσελίδα θα φορτωθεί ξανά από τον διακομιστή.
Πώς μπορώ να ανανεώνω αυτόματα μια ενότητα μιας σελίδας;
Σύνδεση με τη βιβλιοθήκη jQuery στην ενότητα κεφαλίδας σας (σελίδα A) Γράψτε μια απλή συνάρτηση jquery στην ενότητα κεφαλίδας της σελίδας Α, η οποία λέει κάθε Χ δευτερόλεπτα/λεπτά, εκτελέστε ένα αίτημα AJAX για να ανακτήσετε το περιεχόμενο της σελίδας Β και να εισαγάγετε σε ένα στοιχείο (DIV) στη σελίδα Α.
Τι συμβαίνει όταν ανανεώνετε μια σελίδα;
Για παράδειγμα, εάν βρίσκεστε σε μια ιστοσελίδα, η ανανέωση της σελίδας εμφανίζει το πιο πρόσφατο περιεχόμενο που δημοσιεύτηκε σε αυτήν τη σελίδα. Ουσιαστικά, ζητάτε από τον ιστότοπο να στείλει στον υπολογιστή σας την πιο πρόσφατη έκδοση της σελίδας που βλέπετε. 2. Το κουμπί ανανέωσης, γνωστό και ως επιλογή ανανέωσης, είναι μια λειτουργία όλων των προγραμμάτων περιήγησης στο Διαδίκτυο.
Τι είναι η διεύθυνση URL ανανέωσης;
Το url του διακριτικού ανανέωσης είναι το ίδιο url με το url του διακριτικού πρόσβασης (https://oauth.platform.intuit.com/oauth2/v1/tokens/bearer), η μόνη διαφορά είναι η τιμή του τύπου επιχορήγησης που μεταβιβάζετε στο αίτημα. Για το refresh token grant_type θα πρέπει να είναι “refresh_token” και για το accessToken grant_type θα πρέπει να είναι “authorization_code”.
Πώς μπορώ να ανανεώσω μια ανακατεύθυνση σε άλλη σελίδα;
Με μία γραμμή κώδικα HTML μπορείτε να ανακατευθύνετε τους επισκέπτες σε άλλη διεύθυνση URL ή σελίδα. Ομοίως με άλλες μετα-ετικέτες, πρέπει να τοποθετήσετε το στοιχείο meta refresh στην ενότητα -μιας σελίδας και περιέχει μια παράμετρο για να δώσει εντολή σε ένα πρόγραμμα περιήγησης να φορτώσει μια άλλη διεύθυνση URL (ανανέωση της σελίδας) μετά από έναν ορισμένο αριθμόδευτερόλεπτα.
Ποια είναι η διαφορά μεταξύ href τοποθεσίας παραθύρου και επαναφόρτωσης τοποθεσίας;
Η href τοποθεσίας παραθύρου και η επαναφόρτωση τοποθεσίας() ανακατευθύνουν μια σελίδα σε μια νέα σελίδα, αλλά υπάρχουν κάποιες διαφορές που πρέπει να ακολουθήσετε. Εδώ είναι η διαφορά μεταξύ window.location.href και location.reload: το window.location.href δεν είναι μέθοδος. Είναι μια ιδιότητα που θα σας ενημερώνει για την τρέχουσα τοποθεσία URL του προγράμματος περιήγησης.
Πώς μπορώ να αναγκάσω μια σελίδα να φορτώσει ξανά;
Για να φορτώσετε απλώς ξανά τη σελίδα, μπορείτε να εισαγάγετε το window.location ως αντικείμενο. Οι προαιρετικές παράμετροι αναγκαστική επαναφόρτωση είναι μια δυαδική τιμή, η οποία αν οριστεί σε: True φορτώνει ξανά τη σελίδα από τον διακομιστή (π.χ. δεν αποθηκεύει τα δεδομένα που αποθηκεύονται προσωρινά από το πρόγραμμα περιήγησης): window.location.reload (true); Το False φορτώνει ξανά τη σελίδα χρησιμοποιώντας την έκδοση της σελίδας που έχει αποθηκευτεί προσωρινά από το πρόγραμμα περιήγησης.
Τι κάνει η αναγκαστική επαναφόρτωση σε HTML;
Προαιρετικές παράμετροι αναγκαστική επαναφόρτωση είναι μια δυαδική τιμή, η οποία εάν οριστεί σε: True επαναφορτώνει τη σελίδα από τον διακομιστή (π.χ. δεν αποθηκεύει τα δεδομένα που έχουν αποθηκευτεί προσωρινά από το πρόγραμμα περιήγησης): False επαναφορτώνει τη σελίδα χρησιμοποιώντας την έκδοση της σελίδας που αποθηκεύτηκε προσωρινά από το πρόγραμμα περιήγησης.
Πώς να φορτώσετε ξανά τη σελίδα από την προσωρινή μνήμη χρησιμοποιώντας href;
Εναλλακτικά, μπορούμε να χρησιμοποιήσουμε το false για να φορτώσουμε ξανά τη σελίδα από την προσωρινή μνήμη. 1. Href Περιέχει ολόκληρη τη διεύθυνση URL της σελίδας. Όταν εκχωρούμε μια νέα τιμή στην ιδιότητα, θα ανακατευθύνει την τιμή url που έχει οριστεί στην ιδιότητα. Φροντίστε να προσθέσετε http/https. Διαφορετικά, κάνει το αίτημα στην ίδια σελίδα. 2. Πρωτόκολλο