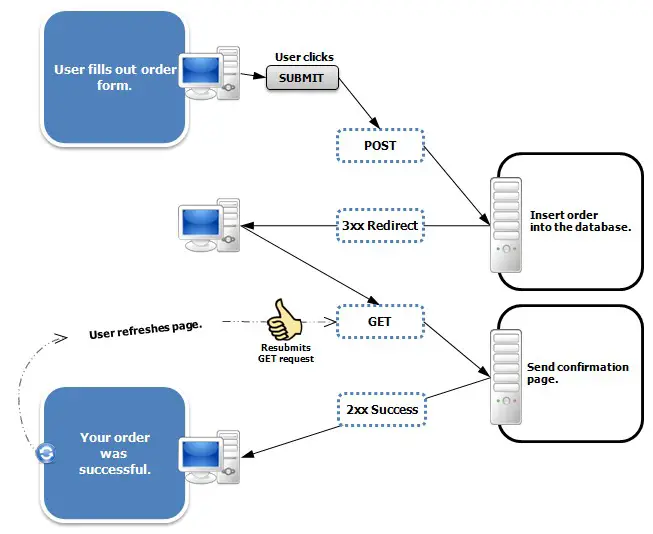
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε απάντηση στον πελάτη.
Πώς αποτρέπετε την εκ νέου υποβολή φόρμας όταν μια σελίδα ανανεώνεται στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή επιβεβαίωσης κατά την ανανέωση;
Μπορείτε να αποτρέψετε την εκ νέου υποβολή φόρμας μέσω μιας μεταβλητής περιόδου λειτουργίας. Ναι, μπορούμε να χρησιμοποιήσουμε microtime() καθώς και time() επίσης αντί για rand() , όποια συνάρτηση ή μεταβλητή δίνει διαφορετική τιμή μπορούμε να την χρησιμοποιήσουμε. ΑΛΛΑ βεβαιωθείτε ότι έχετε ορίσει αυτήν την τιμή στη μεταβλητή SESSION.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή από την ανανέωση στο asp net;
Όπως πιθανότατα γνωρίζετε, οι Φόρμες Ιστού ASP.NET στέλνουν αιτήματα POST πίσω στον διακομιστή και στη συνέχεια αποδίδουν ξανά τη Σελίδα στο ίδιο αίτημα. Αυτός είναι ο λόγος για τον οποίο βλέπουμε το μήνυμα εκ νέου υποβολής φόρμας όταν κάνουμε κλικ στο “reload”. Για να αποφύγουμε αυτό το ζήτημα, θα πρέπει να χρησιμοποιήσουμε το μοτίβο μετά την ανακατεύθυνση που χρησιμοποιείται από πολλές εφαρμογές Ιστού.
Πώς μπορώ να φορτώσω ξανά την τρέχουσα σελίδα χωρίς να χάσω δεδομένα φόρμας;
Ο ευκολότερος τρόπος για να φορτώσετε ξανά την τρέχουσα σελίδα χωρίς να χάσετε δεδομένα φόρμας, χρησιμοποιήστε το WebStorage όπου έχετε -μόνιμο χώρο αποθήκευσης (localStorage) ή βάσει περιόδου λειτουργίας (sessionStorage) που παραμένει στη μνήμη μέχρι να κλείσει το πρόγραμμα περιήγησής σας. παράθυρο. onload = function() { var name = localStorage.
Πώς εμποδίζετε μια φόρμα να διαγράφει πεδία κατά την υποβολή;
Μπορείτε να χρησιμοποιήσετε τη μέθοδο preventDefault του αντικειμένου συμβάντος.
Πώς μπορώ να σταματήσω την ανανέωση μιας φόρμας μετά την υποβολή;
Χρησιμοποιήστε τη μέθοδο preventDefault() στο αντικείμενο συμβάντος για να αποτρέψετε μια ανανέωση σελίδας στη φόρμα που υποβάλλεται στο React, π.χ. Εκδήλωση. preventDefault() . Η μέθοδος preventDefault εμποδίζει το πρόγραμμα περιήγησης να εκδώσει την προεπιλεγμένη ενέργεια που στην περίπτωση υποβολής φόρμας είναι η ανανέωση της σελίδας.
Ποια τεχνική χρησιμοποιείται για να βοηθήσει με το σφάλμα επανυποβολής φόρμας;
Μέθοδος #4 Χρησιμοποιήστε το μοτίβο PRG Αυτό που μπορεί να περάσει ως λύση για τη διόρθωση του σφάλματος Επιβεβαίωση εκ νέου υποβολής φόρμας είναι η εναλλαγή της μεθόδου POST σε ολόκληρο το μοτίβο PRG. Κάθε φορά που οποιαδήποτε σελίδα χρειάζεται μια φόρμα σε αυτήν, σχεδιάστε την με τέτοιο τρόπο ώστε να μην δημοσιεύει τα δεδομένα απευθείας στον διακομιστή.
Τι είναι το κουμπί επαναφόρτωσης για υποβολή εκ νέου;
Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωση της σελίδας. Επιβεβαίωση εκ νέου υποβολής φόρμας Αυτή η ιστοσελίδα απαιτεί δεδομένα που εισαγάγατε νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Τι συμβαίνει όταν επιβεβαιώσετε την εκ νέου υποβολή φόρμας;
Η επιβεβαίωση της εκ νέου υποβολής αυτής της ιστοσελίδας απαιτεί δεδομένα που έχετε εισαγάγει νωρίτερα για να εμφανίζονται σωστά. Μπορείτε να στείλετε ξανά αυτά τα δεδομένα, αλλά με αυτόν τον τρόπο θα επαναλάβετε οποιαδήποτε ενέργεια είχε πραγματοποιήσει προηγουμένως αυτή η σελίδα. Πατήστε το κουμπί επαναφόρτωσης για να υποβάλετε ξανά τα δεδομένα που απαιτούνται για τη φόρτωσησελίδα.
Πώς μπορώ να σταματήσω τη φόρτωση της σελίδας HTML;
Window stop() Η μέθοδος stop() σταματά τη φόρτωση του παραθύρου. Η μέθοδος stop() είναι ίδια με το κλικ στο stop στο πρόγραμμα περιήγησης.
Τι σημαίνει η λέξη εκ νέου υποβολή;
Έννοια της εκ νέου υποβολής στα Αγγλικά η πράξη της εκ νέου υποβολής ενός σχεδίου, ιδέας, φόρμας κ.λπ., (= δίνοντας ή προσφέροντάς το ξανά), ή ενός εγγράφου που υποβάλλεται εκ νέου: Το έντυπο που απορρίφθηκε δεν μπορεί να τροποποιηθεί ή να αντιγραφεί για εκ νέου υποβολή.
Πώς μπορώ να σταματήσω την ανανέωση F5 σε μια φόρμα;
off(“keydown”, disableF5); Μια δευτερεύουσα σημείωση: Αυτό απενεργοποιεί μόνο το κουμπί f5 στο πληκτρολόγιο. Για να απενεργοποιήσετε πραγματικά την ανανέωση, πρέπει να χρησιμοποιήσετε μια δέσμη ενεργειών από την πλευρά του διακομιστή για να ελέγξετε για αλλαγές κατάστασης σελίδας.
Πώς μπορώ να σταματήσω την εκ νέου υποβολή στο Refresh στο MVC;
Μετά την υποβολή της φόρμας, όταν κάνετε κλικ στο κουμπί Ανανέωση στο πρόγραμμα περιήγησης ή πατήσετε το πλήκτρο F5, εμφανίζεται ένα αναδυόμενο παράθυρο προειδοποίησης που προειδοποιεί για την εκ νέου υποβολή φόρμας. Η λύση είναι πολύ απλή, είτε η σελίδα πρέπει να ανακατευθυνθεί στον εαυτό της είτε σε κάποια άλλη σελίδα για να αποφευχθεί αυτή η συγκεκριμένη συμπεριφορά.
Τι είναι η εκ νέου υποβολή φόρμας επιβεβαίωσης;
Το Google Chrome είναι ένα από τα πιο χρησιμοποιούμενα προγράμματα περιήγησης σε λειτουργικό σύστημα Windows και ενδέχεται να αντιμετωπίσατε το προαναφερθέν πρόβλημα κάποια στιγμή κατά τη χρήση του Chrome. Το Google Chrome έχει ενσωματώσει το αναδυόμενο παράθυρο “Επιβεβαίωση εκ νέου υποβολής φόρμας” για να αποτρέψει την κατά λάθος αντιγραφή ενεργειών POST κατά τη συμπλήρωση φορμών.
Πώς αποτρέπετε την εκ νέου υποβολή φόρμας όταν μια σελίδα ανανεώνεται στο JSP;
Μπορούμε να χρησιμοποιήσουμε το μοτίβο Post/Redirect/Get (PRG) για να λύσουμε το ζήτημα της πολλαπλής υποβολής των ίδιων δεδομένων. Λειτουργεί ως εξής: Πρώτη φορά όταν ένας χρήστης υποβάλλει μια φόρμα στον διακομιστή με τη μέθοδο POST ή GET, τότε ενημερώνουμε την κατάσταση στη βάση δεδομένων εφαρμογών. Στη συνέχεια στέλνουμε μια απάντηση ανακατεύθυνσης για να στείλουμε την απάντηση στον πελάτη.
Τι είναι η επαναφόρτωση τοποθεσίας παραθύρου()?
Τοποθεσία παραθύρου. Η μέθοδος reload() φορτώνει ξανά το τρέχον έγγραφο. Η μέθοδος reload() κάνει το ίδιο με το κουμπί reload στο πρόγραμμα περιήγησής σας.
Η href τοποθεσίας παραθύρου φορτώνει εκ νέου τη σελίδα;
παράθυρο. τοποθεσία. Η μέθοδος href επιστρέφει/φορτώνει την τρέχουσα διεύθυνση url. Έτσι μπορούμε να το χρησιμοποιήσουμε για να φορτώσουμε/ανανεώσουμε τη σελίδα σε javascript.
Πώς χρησιμοποιείτε το Submit prevent;
Δοκιμάστε το @submit. prevent=”myFunction()” , και το κουμπί σας θα μπορούσε να είναι . Ο τύπος υποβολής θα ενεργοποιήσει τη φόρμα για υποβολή και την υποβολή. πρόληψη θα αποτρέψει την προεπιλεγμένη συμπεριφορά υποβολής και θα εκτελέσει το myFunction όπως επιθυμείτε.
Πώς μπορώ να επαναφέρω το event preventDefault;
submit(function(event) { event. preventDefault(); return false; }); } }); συνάρτηση validateField() { var first_name = $(‘#first_name’).
Πώς παραμένετε στην ίδια σελίδα μετά την υποβολή σε HTML;
Θα μπορούσατε να συμπεριλάβετε ένα κρυφό iframe στη σελίδα σας και να ορίσετε το χαρακτηριστικό στόχο της φόρμας σας να δείχνει σε αυτό το iframe. Υπάρχουν πολύ λίγα σενάρια όπου θα επέλεγα αυτή τη διαδρομή. Γενικά ο χειρισμός του με javascript είναι καλύτερος γιατί, με το javascript μπορείτε…