Για να ανακεφαλαιώσουμε, η μονάδα rem σημαίνει “Το μέγεθος της γραμματοσειράς του ριζικού στοιχείου” (rem σημαίνει “root em”). Τα στοιχεία
- με μια κατηγορία rems παίρνουν το μέγεθός τους από το ριζικό στοιχείο ( ). Αυτό σημαίνει ότι κάθε διαδοχικό επίπεδο ένθεσης δεν μεγαλώνει συνεχώς.vor 7 Tagen
Τι είναι το rem και το em στο CSS;
Το
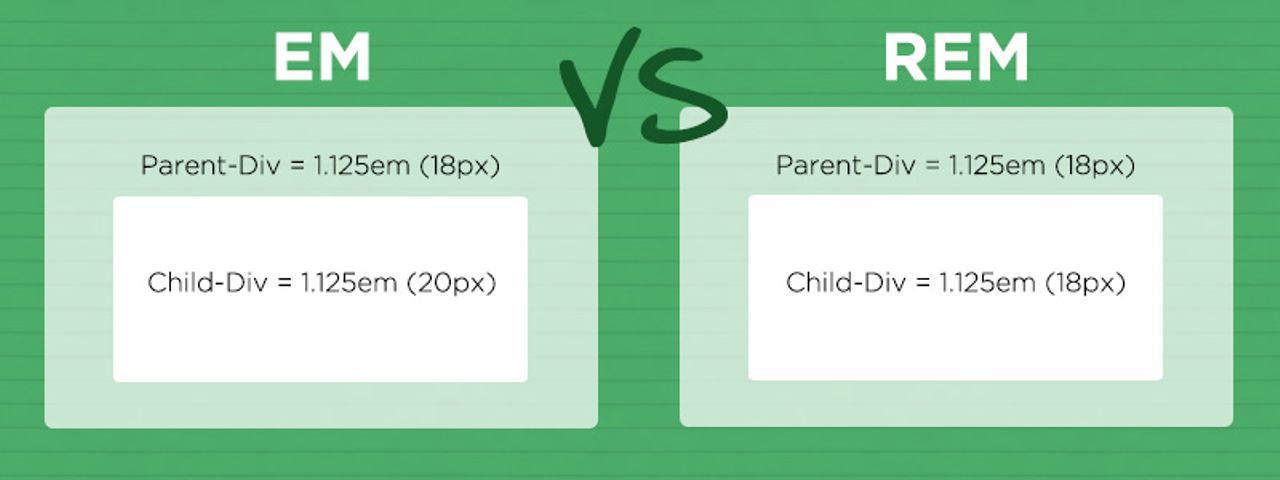
em είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς του γονικού στοιχείου, ενώ η rem είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς ενός στοιχείου html. Και οι δύο είναι κλιμακούμενες μονάδες, που σημαίνει ότι μας δίνουν τη δυνατότητα να κλιμακώνουμε τα στοιχεία προς τα πάνω και προς τα κάτω, σε σχέση με μια καθορισμένη τιμή.
Γιατί χρησιμοποιούμε το rem στο CSS;
Η χρήση REM (ή άλλης σχετικής τιμής μήκους) για το μέγεθος γραμματοσειράς είναι απαραίτητη για την προσβασιμότητα, επειδή το px σε ορισμένα προγράμματα περιήγησης δεν αλλάζει μέγεθος όταν αλλάζουν οι ρυθμίσεις του προγράμματος περιήγησης. Μερικοί άνθρωποι, για παράδειγμα, χρειάζονται μεγέθυνση ίσως έως και 400% για να μπορέσουν να διαβάσουν το κείμενό σας, λόγω προβλημάτων όρασης.
Τι είναι το rem έναντι του px;
rem είναι μια σχετική μονάδα που σχετίζεται με τα μεγέθη της γραμματοσειράς ρίζας (το r in rem rem στην πραγματικότητα σημαίνει root). Έτσι, τις περισσότερες φορές 1rem = 16 px, ωστόσο, αν άλλαζε το μέγεθος γραμματοσειράς root (θυμηθείτε ότι αυτό θα μπορούσε να γίνει από τους χρήστες ή τον προγραμματιστή) π.χ. σε 24px και στη συνέχεια 1rem = 24px.
Τι είναι το rem στον κώδικα;
Τι είναι το Rem; Σημαίνει “Root em”. Είναι μια σχετική μονάδα του CSS και μεταφράζεται από το πρόγραμμα περιήγησης σε pixel (px). Όταν το rem χρησιμοποιείται στο μέγεθος γραμματοσειράς στο ριζικό στοιχείο, αντιπροσωπεύει την αρχική του τιμή. Αν ορίσουμε το font-size:16px του στοιχείου ρίζας , τότε το μέγεθος γραμματοσειράς της παραγράφου θα είναι 1rem.
Τι είναι το rem και το em στο CSS;
Το
em είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς του γονικού στοιχείου, ενώ η rem είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς ενός στοιχείου html. Και οι δύο είναι κλιμακούμενες μονάδες, που σημαίνει ότι μας δίνουν τη δυνατότητα να κλιμακώνουμε στοιχείαπάνω και κάτω, σε σχέση με μια καθορισμένη τιμή.
Γιατί χρησιμοποιούμε το rem στο CSS;
Η χρήση REM (ή άλλης σχετικής τιμής μήκους) για το μέγεθος γραμματοσειράς είναι απαραίτητη για την προσβασιμότητα, επειδή το px σε ορισμένα προγράμματα περιήγησης δεν αλλάζει μέγεθος όταν αλλάζουν οι ρυθμίσεις του προγράμματος περιήγησης. Μερικοί άνθρωποι, για παράδειγμα, χρειάζονται μεγέθυνση ίσως έως και 400% για να μπορέσουν να διαβάσουν το κείμενό σας, λόγω προβλημάτων όρασης.
Ποιο είναι καλύτερο rem ή em;
Το EM είναι σχετικό με το μέγεθος γραμματοσειράς του γονικού στοιχείου, επομένως εάν θέλετε να κλιμακώσετε το μέγεθος του στοιχείου με βάση το μέγεθος του γονέα του, χρησιμοποιήστε το EM. Το REM είναι σχετικό με το μέγεθος της γραμματοσειράς ρίζας (HTML), οπότε αν θέλετε να κλιμακώσετε το μέγεθος του στοιχείου με βάση το μέγεθος της ρίζας, ανεξάρτητα από το μέγεθος του γονέα, χρησιμοποιήστε το REM.
Αποκρίνεται το REM CSS;
Από όλες αυτές τις μονάδες, η rem είναι η πιο αξιόπιστη για το μέγεθος της γραμματοσειράς, επιτρέποντάς σας να διαμορφώνετε στυλ κειμένου με απόκριση έτσι ώστε να κλιμακώνεται κάθε φορά που οι χρήστες αλλάζουν το προτιμώμενο μέγεθος γραμματοσειράς του προγράμματος περιήγησης.
Πρέπει να χρησιμοποιήσω rem για padding;
Μην χρησιμοποιείτε το rem/em για paddings, περιθώρια και άλλα.
Τι είναι το px em rem στο CSS;
em – Χρησιμοποιείται για τον καθορισμό του σχετικού μεγέθους. Είναι σχετικό με το μέγεθος γραμματοσειράς του στοιχείου. Σημείωση: Εδώ το 2em σημαίνει 2 φορές το μέγεθος της τρέχουσας γραμματοσειράς. rem – Σε σχέση με το βασικό μέγεθος γραμματοσειράς του προγράμματος περιήγησης. px – Καθορίζει το μέγεθος της γραμματοσειράς σε εικονοστοιχεία. (
Πόσα pixel είναι το 1em;
Έτσι, από προεπιλογή 1em = 16px και 2em = 32px.
Τι είναι το px CSS;
Ο όρος εικονοστοιχείο CSS είναι συνώνυμος με τη μονάδα CSS απόλυτου μήκους px — η οποία ορίζεται κανονιστικά ως ακριβώς το 1/96ο της 1 ίντσας.
Πρέπει να χρησιμοποιήσω rem ή px για περιθώριο;
Μέγεθος εικονιδίου ( em ) – Όταν είναι ενσωματωμένο με κείμενο. Περιθώριο για τυπογραφία ( rem ) – Περίπτωση για περιθώριο μεταξύ επικεφαλίδας και παραγράφου.
Τι σημαίνει * CSS;
Το CSS είναι το ακρωνύμιο του “Cascading Style Sheets”. Η CSS είναι μια γλώσσα υπολογιστή για τοποθέτησηδημιουργία και δόμηση ιστοσελίδων (HTML ή XML). Αυτή η γλώσσα περιέχει στοιχεία κωδικοποίησης και αποτελείται από αυτά τα “διαδοχικά φύλλα στυλ” τα οποία ονομάζονται εξίσου αρχεία CSS (. css).
Τι είναι το em στο CSS;
Το em είναι απλώς το μέγεθος της γραμματοσειράς. Σε ένα στοιχείο με γραμματοσειρά 2 in, το 1em σημαίνει 2 in. Η έκφραση μεγεθών, όπως περιθώρια και paddings, σε em σημαίνει ότι σχετίζονται με το μέγεθος της γραμματοσειράς και εάν ο χρήστης έχει μια μεγάλη γραμματοσειρά (π.χ. σε μια μεγάλη οθόνη) ή μια μικρή γραμματοσειρά (π.χ. σε μια φορητή συσκευή), το τα μεγέθη θα είναι αναλογικά.
Τι είναι το em στο CSS για το μέγεθος της γραμματοσειράς;
Το em είναι μια μονάδα μέτρησης, σε σχέση με το μέγεθος της γραμματοσειράς. Επομένως, σε μια γραμματοσειρά που ορίζεται σε μέγεθος γραμματοσειράς 16 εικονοστοιχείων, ένα em είναι 16 εικονοστοιχεία. Το τετράγωνο em είναι το «κουτί» με το οποίο έχει κάθε γλυφό μέγεθος.
Πόσα pixel είναι το 1em;
Έτσι, από προεπιλογή 1em = 16px και 2em = 32px.
Τι είναι το em στο html;
: Το στοιχείο Έμφαση. Το στοιχείο HTML σηματοδοτεί κείμενο που έχει έμφαση. Το στοιχείο μπορεί να είναι ένθετο, με κάθε επίπεδο ένθεσης να υποδεικνύει μεγαλύτερο βαθμό έμφασης.vor 6 Tagen
Τι είναι το rem και το em στο CSS;
Το
em είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς του γονικού στοιχείου, ενώ η rem είναι μια μονάδα CSS σε σχέση με το μέγεθος γραμματοσειράς ενός στοιχείου html. Και οι δύο είναι κλιμακούμενες μονάδες, που σημαίνει ότι μας δίνουν τη δυνατότητα να κλιμακώνουμε τα στοιχεία προς τα πάνω και προς τα κάτω, σε σχέση με μια καθορισμένη τιμή.
Γιατί χρησιμοποιούμε το rem στο CSS;
Η χρήση REM (ή άλλης σχετικής τιμής μήκους) για το μέγεθος γραμματοσειράς είναι απαραίτητη για την προσβασιμότητα, επειδή το px σε ορισμένα προγράμματα περιήγησης δεν αλλάζει μέγεθος όταν αλλάζουν οι ρυθμίσεις του προγράμματος περιήγησης. Μερικοί άνθρωποι, για παράδειγμα, χρειάζονται μεγέθυνση ίσως έως και 400% για να μπορέσουν να διαβάσουν το κείμενό σας, λόγω προβλημάτων όρασης.
Τι είναι η VW στο CSS;
Η πλήρης μορφή του VW είναι το πλάτος της θύρας προβολής. Λειτουργεί όπως τοποσοστιαία μονάδα. Ο καθορισμός 10vw ισοδυναμεί με την κατάληψη του 10% ολόκληρου του ορατού πλάτους οθόνης.