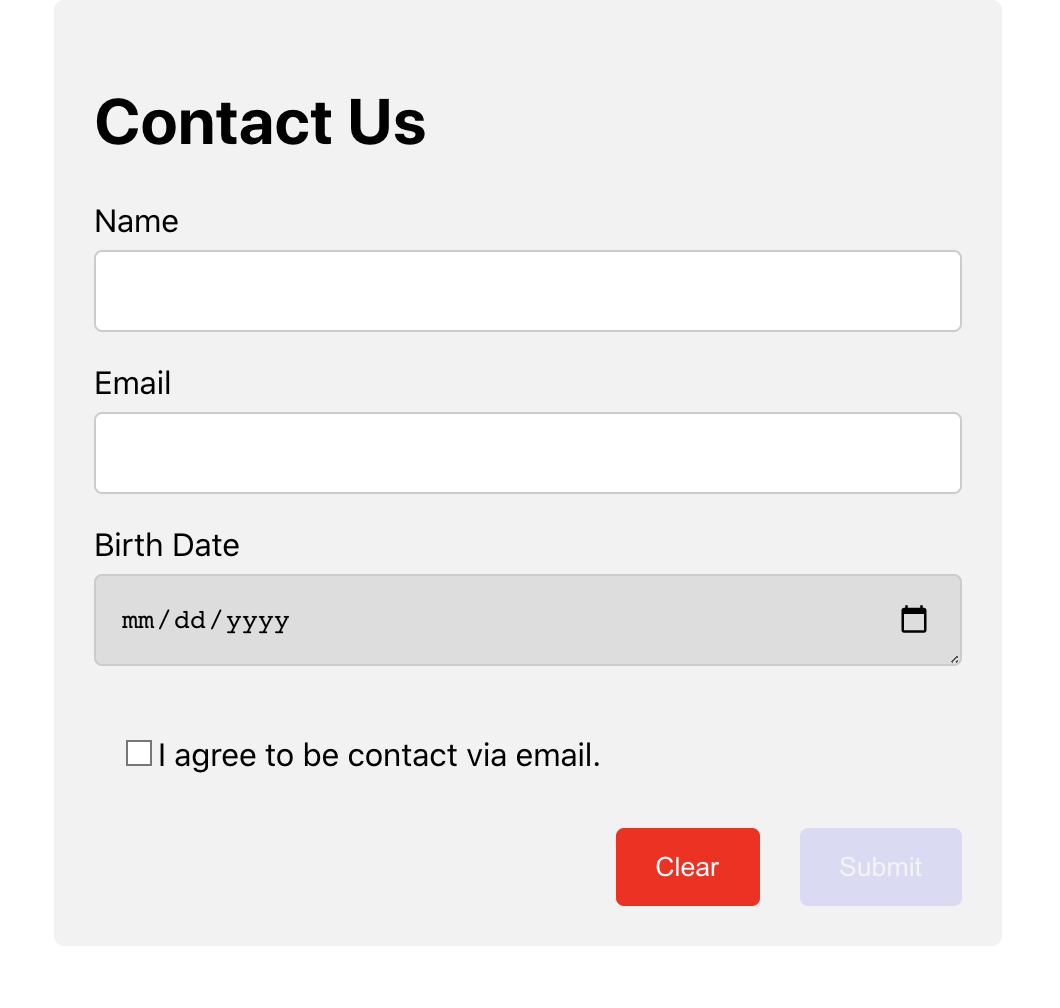
To disable a button when an input is empty with React, we can set the input’s value as a state’s value. Then we can use the state to conditionally disable the button when the state’s value is empty. to create the name state with the useState hook.
How do you disable submit button in React?
Use the disabled prop to disable a button in React, e.g. . You can use the prop to conditionally disable the button based on the value of an input field or another variable or to prevent multiple clicks to the button. Copied!
How Stop submit button from refreshing page React?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
How do you set a disabled attribute in React?
Disable the TextBox by adding the e-disabled to the input parent element and set disabled attribute to the input element.
How do you disable submit button in React?
Use the disabled prop to disable a button in React, e.g. . You can use the prop to conditionally disable the button based on the value of an input field or another variable or to prevent multiple clicks to the button. Copied!
How do I make a button disabled?
The disabled attribute is a boolean attribute. When present, it specifies that the button should be disabled. A disabled button is unusable and un-clickable. The disabled attribute can be set to keep a user from clicking on the button until some other condition has been met (like selecting a checkbox, etc.).
How do you make a checkbox disabled?
We can make a checkbox disabled in HTML using the disabled attribute. We assign the disabled attribute to an input to disable that input. We can also use the jQuery prop() method to change the disabled attribute of an input to true.
How disable submit button until form is filled jQuery?
1.1 To disable a submit button, you just need to add a disabled attribute to the submit button. $(“#btnSubmit”). attr(“disabled”, true); 1.2 To enable a disabled button, set the disabled attribute to false, or remove the disabled attribute.
How do you make a form not refresh?
Use jQuery’s submit event to handle the form submit, add return false; at the end of the submit handle function to prevent the page to reload.
How do you handle refresh in React?
To detect page refresh by pressing F5 in a React component, we can use the performance. navigation. type property to check what kind of navigation is done. If the value is 1, then we refreshed the page manually with the F5 key.
How do you disable button if form is invalid React?
To disable a button when an input is empty with React, we can set the input’s value as a state’s value. Then we can use the state to conditionally disable the button when the state’s value is empty. to create the name state with the useState hook.
How do you change a button from enable to disable after click?
To disable a submit button, you just need to add a disabled attribute to the submit button. $(“#btnSubmit”). attr(“disabled”, true); To enable a disabled button, set the disabled attribute to false, or remove the disabled attribute.
How do I disable Touchableopacity?
React Native touchableopacity provide a disabled attribute to disable touchableopacity, you have to just pass true in the disabled attribute like the below example.
How do you prevent multiple clicks on submit button in React JS?
To prevent multiple button clicks in React: Set an onClick prop on the button, passing it a function. When the button gets clicked, set its disabled attribute to true .
How do you disable button if form is invalid React?
To disable a button when an input is empty with React, we can set the input’s value as a state’s value. Then we can use the state to conditionally disable the button when the state’s value is empty. to create the name state with the useState hook.
How do you disable submit button in React?
Use the disabled prop to disable a button in React, e.g. . You can use the prop to conditionally disable the button based on the value of an input field or another variable or to prevent multiple clicks to the button. Copied!
How do you disable a button until another button is clicked in JavaScript?
You can just add “disabled” to your button, and then when the user locks in their answer, enable it again. Additionally, it’s not best practice to split your JavaScript into a bunch of different script tags. Put them all in one place.
How do I disable the button if the input box is empty and enable when field is filled in angular?
The main thing you need is a template variable, in my case it is #register=”ngForm” , and you will use it for validating the form at the submit button, by setting its value to disabled attribute like [disabled]=”!
Do disabled buttons need to be accessible?
Imagine a form where the submit button is hidden and only visible when you completely fill out the form. That’s what some people feel like when the disabled attribute is used. Fortunately, buttons with disabled are not totally unreachable by screen readers.
How do you make a button enable and disable in CSS?
To make the disabled button, we will use the Pure CSS class “pure-button-disabled” with the class “pure-button”. We can also create a disabled button using disabled attribute. Disabled Button used Class: pure-button-disabled: It is used to disable the Pure CSS button.
How do I disable a div?
To disable div element and everything inside with CSS, we set the pointer-events CSS property of the div to none . to disable pointer events on the div with pointer-events set to none with CSS.
How do you make a div invisible in React?
You can use React to use CSS to hide and show the element just as easily:
How do I disable a button in HTML?
To disable the button we need to add a disabled attribute to the