Disallow enter key anywhere on(“keydown”, “form”, function(event) { return event. key != “Enter”; });How to disable form submit on enter button using jQuery ?
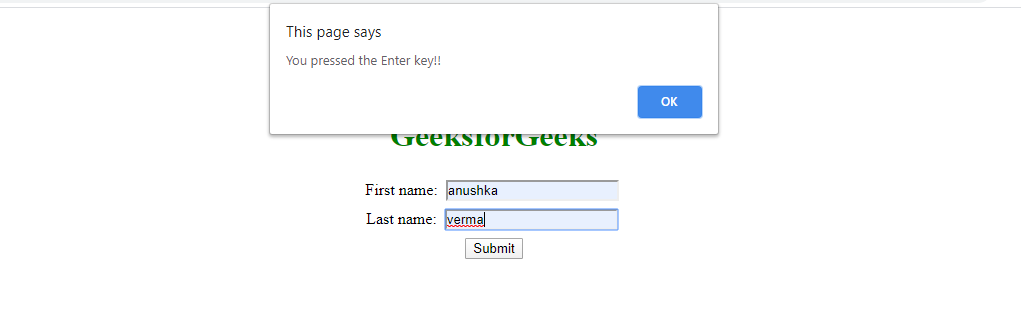
Using the “enter” key: When the user press the “enter” key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus.
Using the “mouse click”: The user clicks on the “submit” form button.
How do I stop form submission on enter key?
To prevent form submission when the Enter key is pressed in React, use the preventDefault() method on the event object, e.g. event. preventDefault() . The preventDefault method prevents the browser from refreshing the page when the form is submitted.
How do I stop page reload on Submit?
Use the preventDefault() method on the event object to prevent a page refresh on form submit in React, e.g. event. preventDefault() . The preventDefault method prevents the browser from issuing the default action which in the case of a form submission is to refresh the page.
How do you make Enter button on form submit?
You don’t need to use JavaScript to do submit button or input on entering key pressed. Just need to mark it up with type=”submit” , and the other buttons mark them with type=”button” .
How do you make a form submit on Enter?
Enter = Submit If you have focus in the textbox and hit enter, the form will be submitted automatically. This behavior is consistent across all browsers and is known as implicit submission.
What is Onkeydown in JavaScript?
The onkeydown attribute fires when the user is pressing a key (on the keyboard).
How do you make a form submit on Enter?
Enter = Submit If you have focus in the textbox and hit enter, the form will be submitted automatically. This behavior is consistent across all browsers and is known as implicit submission.
How do you make Enter button on form submit?
You don’t need to use JavaScript to do submit button or input on entering key pressed. Just need to mark it up with type=”submit” , and the other buttons mark them with type=”button” .
How do you disable a button after clicking it?
Remove button’s Click Event There’s another way you can disable the submit button after the first click. You can simply remove the onclick event handler by setting its value as null.
How do I stop jquery from refreshing?
You can use event. preventDefault() to prevent the default event (click) from occurring.
How do I stop a page from reloading after Ajax success?
Adding type=”button” attribute to button solved my problem.
How do you detect whether the user has pressed Enter key using jquery?
To check if an “enter” key is pressed inside a textbox, just bind the keypress() to the textbox. $(‘#textbox’). keypress(function(event){ var keycode = (event.
How do you check if Enter is pressed JavaScript?
In plain JavaScript, you can use the EventTarget. addEventListener() method to listen for keyup event. When it occurs, check the keyCode ‘s value to see if an Enter key is pressed.
How do you change the input type on a submit text?
Input value attribute The value attribute can be used to change the text of the form submit button. Use value attribute within of type=”submit” to rename the button.
What is keypress event in JavaScript?
The keypress event is fired when a key that produces a character value is pressed down. Examples of keys that produce a character value are alphabetic, numeric, and punctuation keys. Examples of keys that don’t produce a character value are modifier keys such as Alt , Shift , Ctrl , or Meta .
What is the difference between Onkeyup and onKeyDown?
The onKeyDown event is triggered when the user presses a key. The onKeyUp event is triggered when the user releases a key.
What is the difference between Onkeyup and Onkeypress?
The difference between onkeyup and onkeypress onkeypress is fired when a key on your keyboard is pressed. onkeyup is fired when you release the key on your keyboard. If you press any key and do not release it. onkeypress works for letters, numbers, and symbols without meta keys on your keyboard.
Should I use Keydown or Keyup?
Both are used as per the need of your program and as per the convenience of the user. keyup Fires when the user releases a key, after the default action of that key has been performed. keydown Fires when the user depresses a key.
How do you check if Enter is pressed JavaScript?
In plain JavaScript, you can use the EventTarget. addEventListener() method to listen for keyup event. When it occurs, check the keyCode ‘s value to see if an Enter key is pressed.
How do you change the input type on a submit text?
Input value attribute The value attribute can be used to change the text of the form submit button. Use value attribute within of type=”submit” to rename the button.
How do you detect whether the user has pressed Enter key using jquery?
To check if an “enter” key is pressed inside a textbox, just bind the keypress() to the textbox. $(‘#textbox’). keypress(function(event){ var keycode = (event.
What is the difference between input type submit and button?
A ‘button’ is just that, a button, to which you can add additional functionality using Javascript. A ‘submit’ input type has the default functionality of submitting the form it’s placed in (though, of course, you can still add additional functionality using Javascript).
How to stop a form submit action using jQuery?
– GeeksforGeeks How to stop a form submit action using jQuery ? Given a form, the task is to stop the submit action of the form using jQuery. Approach 1: Using the on () and the preventDefault () method in jQuery.
How to disable submit on enter and submit button in form?
if you just want to disable submit on enter and submit button too use form’s onsubmit event You can replace “return false” with call to JS function that will do whatever needed and also submit the form as a last step. This will disable all form submission, including clicking the submit button.
How do I prevent form submission by pressing Enter?
If you’re using Alpine, you can use the following to prevent form submission by pressing Enter:
Alternatively you can use the .window modifier to register the event listener on the root window object on the page instead of the element.
How to make the form submit event stop firing?
$ (‘#form’) looks for an element with id=”form”. 1- Use the native form submit event with a Submit button, while preventing the event from firing, then 2- Check the form Valid property This can be implemented as following: