Good news: You can Build high-quality HTML forms in literally minutes. Use them anywhere with Headlessforms form backend solution. (did our title ruin the surprise??). Let’s spend even less time showing you how by walking through a few simple steps!
Set-Up Is Easy and Free
- Connect Your Form
Pointing the action attribute of your form to our URL will enable submissions to be sent to your email address.
<form action=”https://app.headlessforms.cloud/api/v1/form-submission/{FORM_TOKEN}” method=”POST”>
- Add Name Attributes
Include a name attribute in all form elements (i.e., <input>, <select>, and <textarea>) to receive the submission data.
<input type=”email” name=”email” />
- Use the form
Collect submissions, receive emails and automate your form.
Online forms make it simple to gather intelligence from existing and future consumers. Creating an online form can bring countless business benefits. If you want to collect data for better decision-making, building an online form is one of the easiest ways to gather information from customers or prospects.
To improve business operations, every organization requires accurate data. You can easily capture data from clients, opportunities, and references by developing and sharing an application online that collects information to aid in information strategic thinking.
So, let’s have a better look at some of the things that can help you discover how to create an online form.
First steps to create web forms
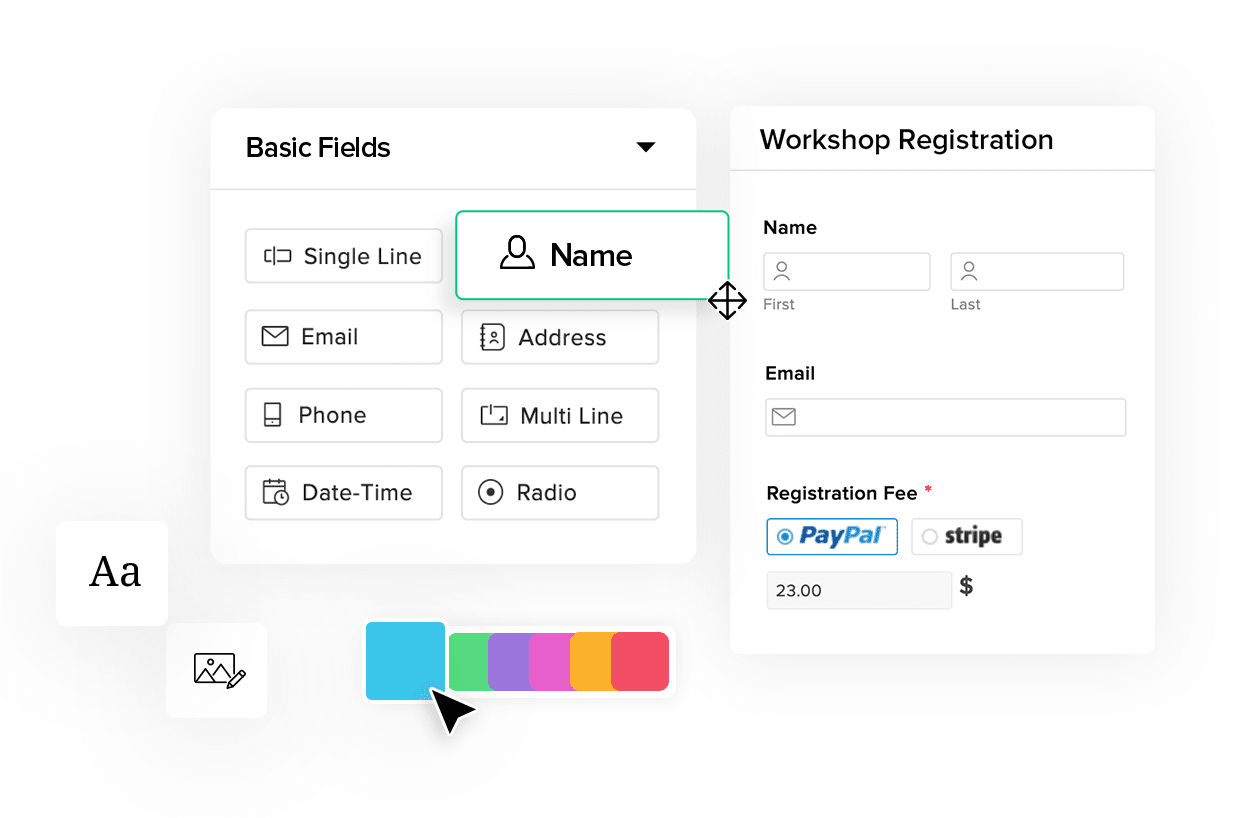
An online form is an interactive web page or HTML form that allows the user to input information. You can create a quick static form and link to Headlessforms for dynamic features. Everything you need to make the form experience better for your users using the same platform so your user can relate to your brand identity as similar as your website. You can use them in as many applications as you need. And you should first make sure to cover your bases. Here are the two steps you need to consider before building your online forms:
- Define your purpose
One of the first things you will have to do when you create online forms is to define your purpose. Once you do that, you’ll know what fields and features your form should have and you will be able to dive deeper and explore the functionalities of your form backend tool out there.
The structure of your form will depend on what you plan to find out and the type of information you need to collect. For instance, lead generation forms, employee surveys, and event registration forms will all have a different format and they will collect data differently. A good form backend solution will be able to help you create all these forms (and more).
- Look for the trust from your form backend solution
Where you can collect your data easily and pay attention to your data when it comes to the security.
There are some features needs to cover, no matter your purpose.
Those features are:
- Set-Up Is Easy and Free
- Easy integrations with other platforms that you frequently use
- Conditional logic that allows you to display form fields according to users’ input
- Inherit your website’s CSS, giving your forms a custom-branded look.
- Simple customization and the option to add different types of fields into your form (such as radio buttons, text box fields, “Sign Here” fields, drop-down menus, and so on.)
- Fully customizable to your company’s exact needs.
- A 24/7 support team that will offer you guidance and help you fix any problem
- Mobile-friendliness that gives you the ability to use any size of forms for screens of all sizes, so they can be displayed on mobile devices too
- Great safety and security features, as well as strong encryption technology
- The option to create online surveys is also very appreciated
- The ability to add a file uploads field will also be useful if you want to collect information and files (such as documents or images) from potential customers, job candidates, etc.
- Allow you to integrate your form responses with other tools (such as email marketing tools, project management tools, or Google Sheets, for example.)
Still have questions? We’re here to help!
For even more tips and how-to guides on different topics, you can visit HeadlessForms Documentation
And apart from that, if you need assistance, you can contact us by live chat or email.